В веб-разработке существует множество спецификаций и стандартов, которые определяют, как создавать и отображать веб-страницы. Важным аспектом при разработке веб-сайтов является знание версии HTML, с которой вы работаете. Правильное определение версии HTML позволяет веб-разработчикам создавать совместимые и доступные веб-страницы, которые корректно отображаются в различных браузерах и на разных устройствах.
Версия HTML обозначает набор правил, которые определяют, каким образом веб-страница должна быть написана и структурирована. Каждая версия HTML включает новые функции, элементы и атрибуты, которые обеспечивают расширенные возможности для разработчиков.
Определение версии HTML - это важный шаг, который помогает веб-разработчикам избегать проблем совместимости и обеспечивать правильное отображение элементов на веб-страницах. Браузеры могут иметь различные поддержку разных версий HTML, поэтому знание, какую версию HTML использует ваша веб-страница, позволяет создавать современные и совместимые веб-приложения.
Значимость версии HTML в сфере создания веб-сайтов

При разработке веб-сайтов важно понимать, что версия HTML играет значительную роль в процессе создания и оптимизации веб-страниц. Она определяет доступные функции и возможности для разработчика и определяет, как браузеры будут интерпретировать и отображать веб-страницу.
Выбор правильной версии HTML позволяет разработчику использовать новые технологии, функции и элементы, которые могут значительно улучшить пользовательский интерфейс и визуальное представление сайта. Кроме того, многие новые версии HTML вносят изменения в синтаксис и добавляют новые элементы и атрибуты, что упрощает разработку и обеспечивает более эффективный код.
Версия HTML также имеет значение для поддержки всех функций и элементов браузерами. Браузеры могут не поддерживать новые функции и элементы более старых версий HTML или могут иметь ограниченную поддержку для некоторых элементов. Поэтому, использование устаревшей версии HTML может привести к непредсказуемому поведению и проблемам с отображением веб-страницы в разных браузерах.
| Версия HTML | Описание |
|---|---|
| HTML4 | Одна из самых ранних версий HTML. Включает основные элементы и атрибуты. |
| XHTML | Расширение HTML, основанное на XML. Более строгий синтаксис и корректная разметка. |
| HTML5 | Самая новая версия HTML с множеством новых функций и элементов, таких как мультимедийные элементы, графика и локальное хранилище данных. |
Поэтому, при разработке веб-сайтов, необходимо внимательно выбирать версию HTML, учитывая цели проекта, поддержку браузеров и требования пользователей. Такой подход позволит создать максимально функциональный и совместимый веб-сайт.
Основные принципы разметки веб-страницы

Первым шагом при создании веб-страницы является выбор версии HTML, которую необходимо использовать. Определение версии HTML важно для того, чтобы быть совместимым с различными браузерами и устройствами. На сегодняшний день наиболее распространены HTML5, HTML4 и XHTML. Разные версии HTML имеют свои особенности и возможности, поэтому необходимо выбрать ту, которая лучше всего соответствует задачам разработки.
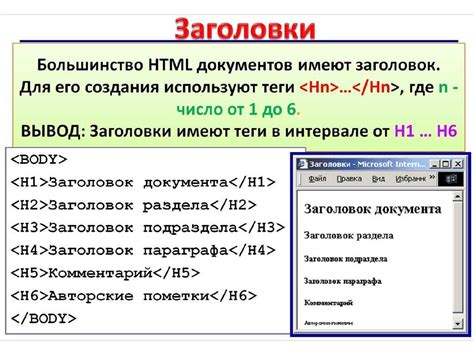
Основные элементы разметки веб-страницы включают в себя заголовки, абзацы, списки, ссылки и многое другое. Заголовки (
,, и так далее) позволяют иерархически организовать информацию на странице, выделяя ее важные части. Абзацы (

и так далее) позволяют иерархически организовать информацию на странице, выделяя ее важные части. Абзацы (
) используются для разделения текста на логические блоки, делая его более понятным для читателя.
Списки (
- ,
- ) помогают организовать информацию, выделяя ее в виде пунктов. Неупорядоченные списки (
- ) не имеют порядкового номера, а упорядоченные списки (
- ) имеют. Пункты списка обозначаются с помощью тега
- .
Кроме того, HTML позволяет добавлять изображения, встроенные видео, аудио и формы для ввода данных. Они обеспечивают более интерактивное и мультимедийное взаимодействие с пользователем.
Роль HTML в формировании веб-страниц и его сущность
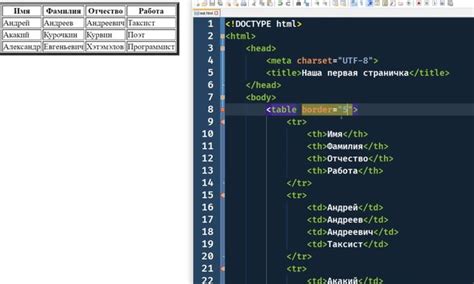
В процессе создания веб-страниц HTML используется для определения, как содержимое будет представлено в браузерах. Он определяет, что является заголовками, параграфами, списками, таблицами и другими элементами, которые составляют веб-страницу.
HTML позволяет разработчику структурировать информацию и создать логическую иерархию на странице. Он также обеспечивает доступность и семантическое представление содержимого, что позволяет поисковым системам и адаптивным технологиям лучше работать с веб-страницами.
- HTML предлагает набор тегов, которые определяют типы элементов, включая заголовки, абзацы, списки и таблицы.
- HTML позволяет добавлять ссылки, изображения, видео и аудио на веб-страницы.
- HTML также позволяет создавать формы для ввода данных пользователем, таких как текстовые поля, кнопки и флажки.
- HTML обеспечивает возможность добавления стилей и форматирования с помощью CSS.
- HTML имеет возможности для создания интерактивности и функциональности на веб-страницах с использованием JavaScript.
В целом, HTML играет центральную роль в создании веб-страниц, определяя их структуру и содержимое. Он является основой, на которой строятся все остальные веб-технологии, и является неотъемлемой частью работы веб-разработчиков.
Различные версии HTML
HTML, или HyperText Markup Language, является языком разметки, используемым для создания веб-страниц. С течением времени появились разные версии HTML, каждая из которых внесла свои изменения и улучшения в язык.
Первая версия HTML, известная как HTML 2.0, была представлена в 1995 году. Она включала основные элементы для создания простых веб-страниц и поддерживала ссылки, заголовки, списки и изображения. Следующей появилась HTML 3.2, которая добавила поддержку таблиц и форм.
Затем последовали версии HTML 4.01 и XHTML 1.0, которые широко использовались на протяжении многих лет. HTML 4.01 внесла новые возможности, включая каскадные таблицы стилей (CSS) и скрипты. XHTML (eXtensible HTML) представил строгий синтаксис, который должен был быть совместим с XML.
С появлением нового тысячелетия была разработана HTML5, самая современная версия HTML на данный момент. HTML5 предоставляет разработчикам широкий набор возможностей, включая мультимедиа, графику, геолокацию и многое другое. Благодаря HTML5, разработчики имеют больше свободы для создания более интерактивных и инновационных веб-страниц.
Важно отметить, что при работе с HTML необходимо учитывать, какая версия поддерживается вашими целевыми браузерами. Это позволит убедиться в совместимости и правильном отображении созданных вами веб-страниц на различных устройствах и платформах.
Влияние понятия версий HTML на работу специалистов веб-разработки
Версии HTML – это разработанные стандарты, которые регулируют структуру, семантику и функциональность веб-страниц. Каждая новая версия HTML вносит изменения и обновления, чтобы улучшить возможности и совместимость с различными браузерами и устройствами. Знание основных отличий между версиями HTML позволяет разработчикам выбирать правильные теги, атрибуты и методы для создания качественных и доступных веб-приложений.
Основной задачей веб-разработчика при работе с версиями HTML является выбор наиболее подходящей версии и правильное применение ее особенностей. Некоторые версии HTML, например, HTML5, предлагают новые функции, такие как семантические элементы и мультимедиа возможности, которые значительно облегчают процесс создания и поддержки веб-сайтов. При этом важно учитывать совместимость версий HTML с различными браузерами и устройствами, чтобы обеспечить одинаковое отображение и работу веб-страниц в разных средах.
Кроме того, знание версий HTML необходимо для поддержки и обслуживания уже существующих веб-сайтов. Старые версии HTML могут требовать внесения изменений в код для обновления или модернизации, особенно при работе с более новыми браузерами и технологиями. Четкое понимание различий и особенностей каждой версии HTML облегчает процесс диагностики и решения проблем, связанных с совместимостью и отображением веб-страниц.
В итоге, владение знаниями о версиях HTML позволяет веб-разработчикам создавать уникальные и эффективные веб-сайты, которые соответствуют требованиям технологического прогресса и удовлетворяют ожиданиям пользователей в разных средах и на разных устройствах. Грамотное использование версий HTML является важной составляющей успешной и профессиональной работы веб-разработчика.
Определение версии HTML веб-страницы
При разработке веб-страницы важно знать, какую версию HTML она использует. Это позволит веб-разработчику определить поддерживаемые функциональные возможности и совместимость с различными браузерами.
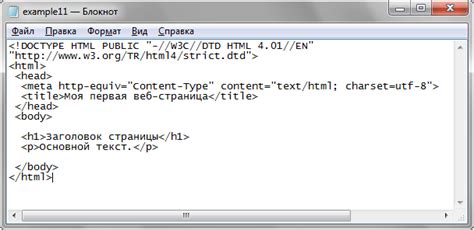
При проверке версии HTML веб-страницы есть несколько способов. Один из них - использовать DOCTYPE-заголовок, который указывается в начале файла.
Второй способ - посмотреть на использованные элементы и атрибуты в коде страницы. Некоторые элементы и атрибуты появились только в более новых версиях HTML.
- Если вы видите элементы и атрибуты, такие как
<video>,<audio>,<canvas>и атрибутplaceholder, это говорит о том, что страница использует HTML5. - Если вы видите элементы и атрибуты, такие как
<mark>,<time>,<figure>и атрибутdraggable, значит страница использует HTML5.1. - Если весь код отформатирован с помощью таблиц стилей CSS, версия HTML может быть CSS3.
Если у вас возникнут трудности с определением версии HTML веб-страницы, вы всегда можете воспользоваться специальными онлайн-инструментами или плагинами для различных текстовых редакторов, которые помогут вам автоматически определить версию HTML.
Незаменимые инструменты и эффективные методы для определения версии кода HTML
1. Просмотр исходного кода страницы
Одним из простых и доступных способов определить версию HTML-кода является просмотр исходного кода веб-страницы. Для этого необходимо открыть страницу в любом веб-браузере, нажать правой кнопкой мыши и выбрать "Просмотреть исходный код" или аналогичную опцию. В открывшемся окне браузера будет отображен исходный код страницы, где может быть указана версия HTML.
2. Использование валидаторов
Другим эффективным методом для определения версии HTML-кода является использование онлайн-валидаторов, таких как W3C Markup Validation Service. Валидаторы позволяют проанализировать и проверить правильность и соответствие кода определенной версии HTML-стандарта. После проверки валидатором, результат может содержать указание на версию HTML.
3. Анализ декларации DOCTYPE
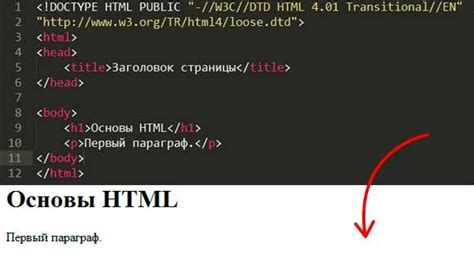
Следующий полезный метод - анализ декларации DOCTYPE в исходном коде страницы. DOCTYPE является специальной инструкцией, которая указывает браузеру, какую версию HTML использовать при отображении веб-страницы. Откройте страницу в редакторе кода и найдите строку, начинающуюся с <!DOCTYPE>. Обычно после этой строки указывается версия HTML, например, <!DOCTYPE html> указывает на использование HTML5.
4. Проверка элементов и атрибутов
Еще один способ определения версии HTML-кода - это проверка наличия конкретных элементов и атрибутов, которые появились или были удалены в разных версиях HTML. Например, тег <canvas> в HTML5 отсутствует в предыдущих версиях HTML. Исследуйте код страницы и обратите внимание на использование таких элементов и атрибутов.
5. Консультация спецификаций W3C
Для более глубокого понимания различий и особенностей разных версий HTML рекомендуется обратиться к спецификациям W3C (World Wide Web Consortium). Спецификации содержат подробную информацию о возможностях, синтаксисе и функциях каждой версии HTML.
Совокупное использование этих полезных инструментов и эффективных методов позволит веб-разработчикам точно определить версию HTML-кода и обеспечить совместимость своих проектов.
Расширения HTML версии 5
Одним из расширений HTML 5 является HTML5 Canvas, который позволяет создавать графику и рендерить изображения и анимации непосредственно в браузере. С помощью Canvas вы можете легко и гибко реализовывать различные эффекты, отображать графики и даже создавать игры.
Ещё одним интересным расширением является Web Storage API. Оно позволяет веб-приложениям сохранять данные на стороне клиента, не прибегая к использованию куки. Web Storage API предоставляет возможность хранить данные в локальном хранилище и сессионном хранилище, что позволяет улучшить производительность веб-сайта и сэкономить место на сервере.
Ещё одним расширением, которое стало доступным вместе с HTML 5, является Geolocation API. С помощью этого API вы можете получить географическое местоположение пользователя, что позволяет создавать интерактивные карты, определять ближайшие объекты или решать задачи, связанные с геолокацией.
И это только некоторые из множества расширений, доступных в HTML 5. Использование этих расширений способствует созданию более интерактивных и функциональных веб-приложений, увеличивая их привлекательность и эффективность для пользователей.
Вопрос-ответ
Как определить версию HTML на веб-странице?
Определить версию HTML на веб-странице можно с помощью атрибута "lang" в теге "html". Например, значение "en" указывает на версию HTML5.
Что делать, если на веб-странице не указана версия HTML?
Если на веб-странице не указана версия HTML, можно воспользоваться валидатором W3C, который поможет определить версию и выявить ошибки в коде.
Какую роль играет версия HTML в веб-разработке?
Версия HTML влияет на доступность и поддержку различных функций и элементов веб-страницы. Разработчики должны учитывать версию HTML при создании и оптимизации веб-сайта.
Какие особенности имеет HTML5 по сравнению с предыдущими версиями?
HTML5 включает новые теги и атрибуты, которые упрощают разработку и обеспечивают более богатый пользовательский опыт. Он также поддерживает технологии, такие как аудио и видео, графика, локальное хранилище данных и многое другое.
Можно ли использовать функции новой версии HTML на устаревших браузерах?
Некоторые функции HTML5 могут быть не поддерживаемыми на старых версиях браузеров. Для обеспечения обратной совместимости можно использовать полифиллы или библиотеки, которые позволяют эмулировать некоторые возможности HTML5 на устаревших браузерах.
Как определить версию HTML?
Для определения версии HTML можно использовать DOCTYPE-декларацию в начале HTML-документа. DOCTYPE-декларация указывает на тип документа и его версию. В HTML5, DOCTYPE-декларацией является просто "". Для более ранних версий HTML используются различные DOCTYPE-декларации, такие как "" для HTML 4.01 Strict или "" для XHTML 1.0 Transitional.