В мире веб-разработки всегда есть пространство для творчества и постоянное стремление к инновациям. Разработчики всегда ищут способы сделать интернет более интересным, удобным и функциональным. В этой статье мы рассмотрим одну из таких новинок - командный тег.
Командный тег - это элемент HTML, который предоставляет возможность создавать свои собственные команды, аналогичные заранее определенным HTML-тегам. Это означает, что теперь каждый разработчик может создавать свои собственные теги, которые отвечают за конкретную функциональность, а не только ограничиваться набором уже существующих тегов.
Один из главных преимуществ командного тега - его гибкость и уникальность. Разработчик может задать собственные атрибуты и свойства для своего тега, что позволяет точно настроить его поведение и внешний вид. Также это даёт возможность легко создавать повторно используемые компоненты и удобно структурировать код.
Важно отметить, что не все браузеры полностью поддерживают командные теги, поэтому использование данного функционала должно быть осторожным и осознанным. Необходимо предусмотреть вариант замены кода или использования полифиллов для поддержки в старых версиях браузеров.
Теперь перейдем к практической части: примеры создания и использования командного тега.
Зачем нужен тег команды и что он представляет?

Он вводит специальные команды, которые помогают управлять поведением и функциональностью страницы. Тег команды позволяет встраивать веб-приложения, автоматический выполнять действия, осуществлять обмен данными с сервером и управлять взаимодействием пользователя с контентом на странице.
Примером использования тега команды может быть создание интерактивной формы, где при заполнении полей и отправке данных на сервер происходит обработка информации. Это позволяет создать динамические веб-страницы, которые реагируют на действия пользователя, без необходимости перезагрузки всей страницы.
Тег команды является важным инструментом для разработчиков веб-приложений, поскольку он позволяет создавать интерактивные и динамические пользовательские интерфейсы. Он значительно расширяет возможности HTML и даёт возможность создавать более сложные и функциональные веб-приложения с помощью команд, выполняемых прямо на странице. Это делает его незаменимым элементом при создании современных веб-сайтов и приложений.
Тег команды в веб-разработке: определение и роль

Основная цель тега команды в веб-разработке - обеспечение интерактивности и управления элементами страницы с помощью команд, которые выполняются автоматически или по запросу пользователя. Такой подход открывает широкие возможности для создания динамического и отзывчивого веб-интерфейса, который может взаимодействовать с пользователем и реагировать на его действия.
Тег команды может быть использован для различных целей, таких как изменение внешнего вида элементов, обработка данных форм, выполнение скриптов и другие действия, которые требуются для корректного функционирования и взаимодействия веб-страницы с пользователями.
Одной из ключевых особенностей тега команды является его простота использования. Для задания нужных команд разработчику достаточно указать необходимые атрибуты и значения, в соответствии с требуемым действием или функцией. При этом тег команды обладает широким набором возможностей, позволяющим реализовывать сложные и гибкие функциональные возможности веб-страницы.
Тег команды является неотъемлемой частью современного веб-разработки и активно используется для создания динамических и интерактивных веб-сайтов. Он позволяет программистам более гибко управлять взаимодействием между пользователем и веб-страницей, предоставляя возможность создания уникального и привлекательного пользовательского опыта.
| Преимущества тега команды веб-разработке: |
|---|
| 1. Интерактивность страницы |
| 2. Быстрая реакция на действия пользователя |
| 3. Удобство использования |
| 4. Возможность реализации сложных функциональных возможностей |
Преимущества использования командной разметки на веб-странице

Основное преимущество использования командной разметки заключается в возможности логической группировки элементов веб-страницы. Это позволяет упорядочить контент и значительно облегчить его восприятие. Кроме того, использование команд позволяет улучшить доступность веб-страницы, так как устройства чтения с экрана и поисковые системы могут более точно интерпретировать и навигировать по содержимому страницы.
| Преимущество | Описание |
|---|---|
| Структурирование контента | Команды позволяют логически группировать элементы на странице, облегчая их ориентировку и восприятие для пользователей. |
| Улучшение доступности | Использование командных тегов облегчает интерпретацию контента для устройств чтения с экрана и поисковых систем, улучшая доступность страницы для всех пользователей. |
| Повышение SEO-продвижения | Команды позволяют поисковым системам более точно понимать контент страницы, что способствует повышению видимости сайта в результатах поиска. |
| Удобство разработки | Использование команд предоставляет разработчикам удобный и гибкий способ управления представлением контента на странице. |
Команды в HTML-разметке - это незаменимый инструмент, который позволяет эффективно организовывать и форматировать содержимое веб-страницы. Благодаря использованию команд можно значительно улучшить доступность, структурированность и SEO-продвижение веб-сайта, а также облегчить процесс разработки. Оптимальное использование командных тегов позволяет создавать веб-страницы, которые легко воспринимаются пользователями и интерпретируются поисковыми системами, что является ключевым фактором успеха на современном интернете.
Руководство по созданию тега команды: шаг за шагом

Приветствую вас, уважаемый читатель! В этом разделе мы рассмотрим, как создать уникальный тег команды для вашего проекта. Здесь вы найдете подробные инструкции и пошаговую информацию, которая поможет вам в этом процессе.
Шаг 1: Определите назначение своего тега команды. Задайте себе вопросы: какую функцию он будет выполнять? Какие аргументы нужно передать? Какие действия должны быть выполнены?
Шаг 2: Придумайте уникальное название для своего тега команды. Оно должно быть говорящим и описывать его функциональность. Используйте синонимы и слова, которые наилучшим образом передают суть вашей команды.
Шаг 3: Создайте открывающий и закрывающий теги для вашего командного элемента. Они обеспечат правильное отображение вашего тега на веб-странице. Не забудьте учесть все атрибуты, которые вам может потребоваться добавить.
Шаг 4: Определите правила стилизации для вашего тега команды. Установите размер шрифта, цвет текста, фоновое изображение или любые другие стили, которые помогут вам достичь желаемого внешнего вида.
Шаг 5: Протестируйте ваш тег команды на разных веб-страницах, чтобы убедиться, что он корректно работает и отображается во всех современных веб-браузерах. Используйте различные сценарии использования и проверьте его совместимость с другими элементами страницы.
Шаг 6: Документируйте ваш созданный тег команды. Создайте детальное описание его функциональности, аргументов и любых других важных деталей. Это поможет другим разработчикам понять, как использовать ваш тег команды в своих проектах.
Мы надеемся, что это руководство поможет вам создать уникальный тег команды в вашем проекте. Следуйте этим пошаговым инструкциям и не забывайте тестировать ваш код, чтобы быть уверенными в его работоспособности. Удачи!
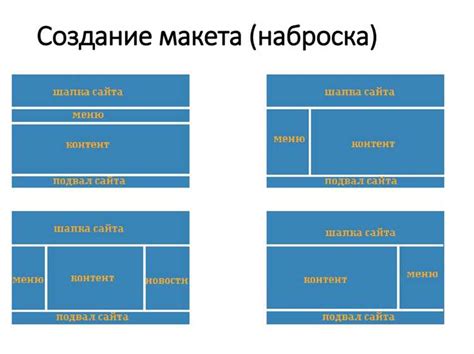
Определение расположения командного тега на веб-странице

Перед тем, как приступить к созданию командного тега, необходимо определить место его размещения на странице. Расположение тега зависит от конкретных требований и целей создаваемого веб-документа.
Согласно общепринятой практике, командный тег можно размещать в различных частях веб-страницы. Это может быть шапка или заголовок страницы, область навигации, основное содержимое, боковая панель или подвал. Выбор оптимального расположения тега влияет на визуальную целостность и функциональность страницы.
Чтобы определить наиболее подходящее место для размещения командного тега, необходимо учесть тематику и цели веб-страницы, предполагаемый пользовательский опыт, ожидаемую конверсию и удобство использования. Размещение тега в секции, которая наиболее важна для пользователей или выполняет ключевые функции, поможет акцентировать внимание на команде и повысить общую эффективность веб-страницы.
Шаг 2: Основные характеристики и возможности командного тега

В этом разделе мы подробно рассмотрим все основные атрибуты и свойства, которые можно использовать при создании командного тега. Понимание этих характеристик позволит вам более гибко управлять и настраивать поведение тегов в вашем коде.
Каждый атрибут и свойство добавляет дополнительные возможности и функциональность к командному тегу. Некоторые атрибуты позволяют задавать различные стили и оформление, другие определяют, как будет отображаться содержимое тега на странице. Кроме того, часть атрибутов может влиять на интерактивность и доступность элементов командного тега.
Например, атрибут value позволяет установить значение, которое будет передаваться при отправке формы с использованием командного тега. Атрибут disabled указывает, что элемент командного тега будет заблокирован и недоступен для взаимодействия. Атрибут required указывает, что пользователь должен ввести значение в поле командного тега перед отправкой формы.
Каждый атрибут и свойство имеет свои уникальные значения и настройки, которые вы можете использовать в своем коде. В этом разделе мы предоставим вам полный обзор и примеры использования различных атрибутов и свойств командного тега, чтобы вы могли более эффективно создавать и настраивать свои элементы формы.
Вопрос-ответ

Каким образом создать тег команды?
Для создания тега команды вам понадобится первоначально определить название тега, после чего вы можете использовать следующий синтаксис: <tag>ваша команда</tag>. Например, для создания тега команды <team> вам нужно написать <team>ваша команда</team>.
Какие параметры могут быть использованы в теге команды?
В теге команды вы можете использовать различные параметры для задания дополнительной информации о команде. Например, вы можете добавить параметр "имя" (<team name="имя">), "роль" (<team role="роль">), "навык" (<team skill="навык">) и т.д. Количество и название параметров зависит от ваших потребностей.
Можно ли вложить один тег команды внутрь другого?
Да, вы можете вложить один тег команды внутрь другого. Например, вы можете создать тег команды <team> и внутри него добавить дополнительные теги команды, такие как <member>, <skills> и т.д. Это поможет вам структурировать информацию о команде и предоставить более подробную информацию о каждом члене команды.
Какие примеры использования тега команды можно предоставить?
Примеры использования тега команды могут быть разнообразными. Например, вы можете использовать тег команды для представления команды разработчиков, веб-дизайнеров, маркетологов и т.д. Каждая команда будет иметь свое название, роль и навыки, которые можно представить при помощи параметров тега команды.
Каким образом можно использовать тег команды для улучшения пользовательского опыта?
Тег команды может быть использован для улучшения пользовательского опыта путем представления информации о команде более структурированно и наглядно. Это может быть особенно полезно на веб-сайтах или блогах, где пользователи могут ознакомиться с составом команды и навыками каждого члена команды. Тег команды также может помочь в установлении доверия и повышении привлекательности вашего проекта или бизнеса.
Зачем нужно создавать тег команды?
Создание тега команды позволяет упростить взаимодействие между разработчиками и сделать код более читаемым. Тег команды предоставляет возможность ясно определить, какую функцию выполняет определенный участок кода.
Как создать тег команды?
Для создания тега команды необходимо использовать специальный синтаксис. Для начала нужно указать символ '@', затем следует название команды с использованием строчных букв, после чего может следовать описание команды. Пример: @команда - описание команды.



