Всем нам знакомо ощущение удивления и восхищения, когда глаза останавливаются на ярком и притягательном фоне сайта. Такие фоны создают атмосферу, привлекают внимание посетителей и передают эмоции. Хотите узнать, как же можно создать такие фоны с помощью CSS? Мы предлагаем вам легкую и доступную возможность добавить градиентные эффекты на ваш сайт.
Градиентный фон - это эффект, при котором цвета плавно переходят от одного оттенка к другому. При помощи CSS вы можете создать захватывающий градиентный фон, переливающийся от ярких красок до пастельных тонов или же от одного оттенка к другому. Добавив градиентный фон, вы сможете придать вашему веб-сайту оригинальности и запоминающегося внешнего вида.
Используя различные техники и анимации, вы сможете создать несколько типов градиентных фонов, которые будут идеально сочетаться с вашим контентом. Вы можете представить ваш сайт в виде волшебного заката, который постепенно покрывает фон вашего сайта яркими и насыщенными красками. А может быть, вам ближе эффект расцветающих цветов, который подобно лепесткам цветов постепенно распространяется по фону.
Зачем нужен градиентный фон и как он работает?

Градиентный фон создается путем плавного перехода от одного цвета к другому или от одного оттенка к другому. Он позволяет использовать различные цветовые палитры и комбинации, такие как вертикальные, горизонтальные или диагональные градиенты. Градиентный фон также может представлять собой комбинацию двух или более цветов, что позволяет создавать необычные и привлекательные эффекты.
Другое преимущество градиентного фона заключается в его способности кадрирования и подгонки под любой размер экрана, что делает его универсальным для различных устройств и разрешений. Кроме того, градиентный фон позволяет органично сочетать цвета и создавать плавные переходы между ними, что визуально усиливает впечатление от веб-страницы.
В итоге, использование градиентного фона предоставляет возможность создать веб-страницы с привлекательным и современным дизайном, который подчеркнет индивидуальность и характер сайта. Грамотное применение градиентного фона может значительно улучшить пользовательский опыт и способствовать более эффективному взаимодействию с веб-ресурсом.
Виды градиентных фонов в стилях CSS

В CSS существует несколько способов создания градиентных фонов, которые позволяют добавить стиль и эффектность к вашим веб-страницам. Градиентный фон представляет собой смешение двух или более цветов, которые плавно переходят друг в друга, создавая плавную переходную область.
Один из самых популярных способов создания градиентных фонов в CSS - это использование свойств linear-gradient() и radial-gradient(). С помощью свойства linear-gradient() вы можете создавать градиенты, которые идут от одной точки к другой, создавая впечатление горизонтальных, вертикальных или диагональных переходов цветов. Свойство radial-gradient(), в свою очередь, позволяет создавать градиенты, исходящие из одной точки и распространяющиеся в виде круга или эллипса.
Еще одним способом создания градиентных фонов в CSS является использование свойства repeating-linear-gradient() или repeating-radial-gradient(). Они позволяют создавать градиенты, которые повторяются по горизонтали или вертикали, создавая эффект полос, блоков или пространства с повторяющимся градиентом.
Также существуют другие типы градиентных фонов, такие как conic-gradient() и pantone-gradient(), которые предоставляют еще больше возможностей и вариаций для создания красивых и оригинальных градиентов.
Линейный градиентный фон: основные принципы и методы его создания

В данном разделе мы рассмотрим основные принципы, а также различные методы создания линейного градиентного фона в CSS. Линейный градиент представляет собой плавный переход цветовых оттенков от одного к другому вдоль прямой линии.
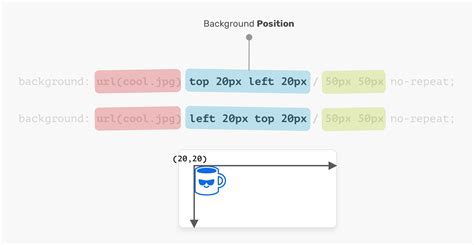
Для создания линейного градиентного фона в CSS существует несколько подходов. Первый и наиболее распространенный метод - это использование свойства background-image. При этом можно определить стартовый и конечный цвета градиента, а также угол или направление, вдоль которого будет осуществляться переход цветов. Например, можно создать горизонтальный градиент от левого края к правому, или вертикальный градиент от верхнего края к нижнему.
Другой способ создания линейных градиентных фонов - использование функции linear-gradient(). Она позволяет определить точные значения для каждого оттенка, а также их позицию на градиенте. Этот метод более гибкий и позволяет более точное контролирование градиента, а также добавление дополнительных параметров, таких как радиус и центр перехода цветов.
Необходимо учитывать, что создание линейного градиентного фона может потребовать экспериментов с цветовыми кодами и значениями углов или направлений. Также стоит учитывать совместимость с различными браузерами и устройствами, поэтому тестирование в разных средах является важной частью процесса создания градиента.
Создание радиального эффектного фона с помощью CSS

Получить завораживающий и оригинальный вид фона на веб-странице может быть достаточно просто с использованием радиального градиента. Такой градиентный эффект позволяет создать плавный переход от одного цвета к другому, напоминающий расширение от центра к краям. В данном разделе рассмотрим методы и примеры работы с радиальными градиентами, которые помогут вам придать вашему дизайну уникальности и элегантности.
Прежде чем приступить к созданию радиального градиента, важно определиться с его параметрами. В CSS задание радиального градиента производится с помощью свойства background и значения radial-gradient. Первым параметром данного значения является точка начала градиента, которую можно указать в процентах или пикселях относительно контейнера или величины, например, в стиле "center" или "top right". Далее следуют указания цветовых остановок, а также их позиция относительно начальной точки градиента. Вы также можете добавить опциональные параметры, такие как форма радиуса градиента (ellipse или circle), фокусное расстояние, а также размер и форма ячеек радиального градиентного изображения.
Например, для создания впечатляющего изображения с динамичным эффектом, вы можете использовать радиальный градиент с яркими цветовыми переходами, начинающимися от определенной точки и радиусом, постепенно расширяющимся до края контейнера. Это позволит придать вашему дизайну ощущение глубины и движения. Также можно экспериментировать с использованием различных цветовых комбинаций и формами градиента, чтобы достичь желаемого эффекта и создать неповторимый фон для вашего веб-сайта или блога.
Настройка цветов и точек остановки в градиентном фоне

В этом разделе мы рассмотрим, как замечательно можно настроить цветовую гамму и точки остановки в градиентном фоне, чтобы создать уникальный и привлекательный дизайн для вашего веб-сайта.
Оттенки, оттенки, оттенки! Это ключевой аспект при настройке градиентного фона. Ваши цветовые комбинации могут добавлять глубину, контраст и интерес к вашему веб-дизайну. Вы можете использовать видоизмененные оттенки основных цветов или создавать уникальные сочетания, чтобы подчеркнуть вашу корпоративную идентичность или вызвать определенные эмоции.
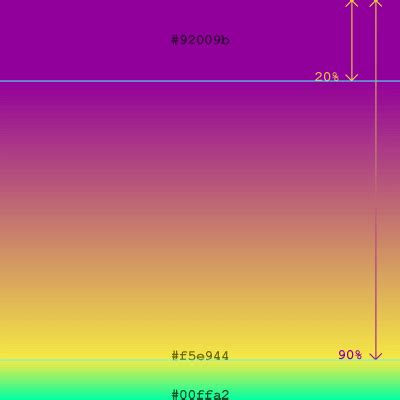
Точки остановки играют важную роль в создании градиентного эффекта. Они позволяют вам контролировать место, где один цвет переходит в другой в градиентном фоне. Вы можете определить точки остановки, указав их в процентах от начала до конца градиента. Это позволяет точно настроить плавность перехода и создать желаемый визуальный эффект.
Не бойтесь экспериментировать с различными комбинациями цветов и точек остановки. Создавайте уникальные и захватывающие градиентные фоны с помощью CSS, чтобы ваш веб-сайт выделялся и оставался в памяти посетителей.
Использование градиентного фона в CSS: практические примеры

Один из распространенных примеров использования градиентного фона в CSS - создание плавного перехода цветов для фона элемента. Например, можно использовать градиентный фон для заднего плана кнопки, чтобы она выглядела более стильно и привлекательно.
Пример 1: Для создания градиентного фона кнопки можно использовать следующий CSS-код: .button { | Результат: |
Второй пример - использование градиентного фона для создания плавного перехода цветов в шапке веб-страницы. Это позволяет сделать шапку более яркой и привлекательной для пользователей.
Пример 2: Для создания градиентного фона шапки можно использовать следующий CSS-код: .header { | Результат: |
Третий пример - использование радиального градиента для создания эффекта свечения вокруг элемента. Это можно сделать, например, для привлечения внимания к фокусируемому элементу на веб-странице.
Пример 3: Для создания радиального градиента вокруг элемента можно использовать следующий CSS-код: .highlighted { | Результат: |
Это лишь небольшая часть того, что можно сделать с использованием градиентного фона в CSS. Этот мощный инструмент позволяет создавать разнообразные эффекты и стилизовать элементы веб-страницы, делая их более интерактивными и привлекательными для пользователей.
Кроссбраузерная поддержка и советы по использованию градиентного фона в CSS

Раздел "Кроссбраузерная поддержка и советы по использованию градиентного фона в CSS" представляет полезные советы и рекомендации для создания и использования градиентного фона в CSS, обеспечивая при этом совместимость со всеми популярными веб-браузерами. В данном разделе будет рассмотрено, как оптимально настроить градиентный фон, чтобы он отображался одинаково хорошо на разных устройствах и в различных версиях браузеров. Кроме того, здесь вы найдете полезные советы для создания красивого и эстетически приятного градиентного фона в CSS, который будет эффективно подчеркивать и дополнять дизайн вашего веб-сайта.
- Используйте вендорные префиксы: чтобы обеспечить поддержку градиентного фона в разных браузерах, рекомендуется использовать соответствующие вендорные префиксы для CSS свойств, такие как -webkit-gradient, -moz-linear-gradient и -o-linear-gradient.
- Выбор правильных цветов: при создании градиентного фона важно выбрать правильные цвета, чтобы добиться гармоничного и привлекательного эффекта. Рекомендуется использовать сочетание цветов, которые хорошо сочетаются и создают плавный переход между ними.
- Экспериментируйте с направлением и типом градиента: в CSS есть возможность настройки направления и типа градиента, что позволяет создавать различные эффекты. Попробуйте изменять направление градиента (вертикальный, горизонтальный, диагональный) и тип (линейный, радиальный).
- Учитывайте возможности браузеров и устройств: при разработке градиентного фона важно учитывать возможности браузеров и устройств, на которых будет отображаться ваш веб-сайт. Обратите внимание, что не все старые версии браузеров поддерживают CSS градиенты, поэтому рекомендуется предусмотреть альтернативный фон для таких случаев.
- Применяйте градиентный фон с умом: градиентный фон должен сочетаться с остальными элементами дизайна вашего веб-сайта и не вызывать затруднений при чтении текста. Подбирайте цвета и тип градиента таким образом, чтобы фон был эстетически приятным и не мешал основному контенту.
Вопрос-ответ







