Создавать новую лигатуру в Figma - это искусство, которое способно придать тексту невероятное очарование и выразительность. Каждый письменный символ, каждая буква слова может быть преобразована в уникальную композицию, способную завораживать и вдохновлять. И если вы хотите научиться создавать собственные лигатуры, позволяющие придать тексту особую гармонию и элегантность, то Figma предлагает вам уникальную возможность освоить это навык.
С помощью Figma - это инновационного инструмента для работы со шрифтами и графическими элементами, вы сможете воплотить свои самые смелые идеи в жизнь. Неограниченные возможности этого программного обеспечения позволят вам создавать лигатуры, которые не оставят равнодушными ни дизайнеров, ни любителей искусства слова.
Figma дает вам свободу и креативное пространство, чтобы превратить каждую букву в произведение искусства. От мелких деталей, создающих эффектную связь между буквами, до целых композиций, в которых каждый элемент подчеркивает и особенности формы и смысла слова - все это в ваших руках.
Зачем нужна графическая комбинация в Figma?

Уникальная возможность создания лигатур в Figma играет важную роль в повышении эстетического впечатления от работы с шрифтами. Чтобы привлечь внимание и добиться более красивого визуального эффекта, дизайнеры могут использовать графические комбинации символов, которые придают тексту уникальность и оригинальность.
Слияние двух или более символов в одно графическое выражает интеграцию, гармонию и уникальность. Благодаря графическим комбинациям, шрифты могут иметь свой собственный узнаваемый стиль и придавать особенность текстовым элементам. Такие комбинации могут быть использованы для логотипов, заголовков, рекламных материалов и других элементов дизайна, привлекая внимание и подчеркивая выразительность шрифта.
 | Примером таких графических комбинаций является лигатура. Это специальная графическая связка двух или более символов, которая создает новый уникальный символ. Лигатуры обычно применяются для соединения букв, достигая более эстетического и гармоничного шрифтового решения. Они могут сочетать все возможные комбинации символов: буквы, цифры, числа, пунктуацию и символы. Создание лигатур в Figma предоставляет дизайнерам возможность экспериментировать с различными комбинациями символов шрифтов, что позволяет создавать уникальные и запоминающиеся визуальные элементы. Такие графические комбинации позволяют шрифтам выделяться и передавать определенное настроение или стиль, что особенно полезно в разработке логотипов или брендовых элементов. |
Преимущества внедрения специальной типографской техники в графическом дизайне

В графическом дизайне предусмотрено применение специальной типографской техники, известной как лигатуры. Эта техника вносит особый эстетический и практический вклад в создание уникального визуального опыта. Сочетание графических элементов ведет к образованию связующих знаков, которые способны усилить общую эффективность дизайна.
Одно из преимуществ использования лигатур заключается в возможности создания более гармоничной и красивой композиции визуальных элементов. Сочетание символов и букв в лигатурах позволяет создавать плавные переходы и связи между ними, что придает тексту особый эстетический шарм и уникальность. Такое внимание к деталям способно привлекать внимание зрителя и создавать незабываемый визуальный опыт.
Другое преимущество использования лигатур связано с повышением читаемости текста. Благодаря сочетанию букв, лигатуры могут улучшить читательский опыт, делая текст более понятным и легким для восприятия. Плавные связи между символами устраняют возможные неоднозначности и делают чтение более плавным и естественным. Это особенно полезно в дизайне логотипов, заголовков и других важных текстовых элементов.
- Повышение эстетического качества дизайна
- Улучшение читаемости и восприятия текста
- Создание уникального визуального опыта для зрителя
- Возможность усиления ценности и выразительности дизайна
- Повышение профессионального восприятия визуальных решений
Шаг 1: Формирование текстового блока в Figma

Шагом с номером один является формирование контейнера для текста в Figma. В данном случае, контейнер представляет собой текстовый блок, в котором будут располагаться символы, используемые для создания желаемой лигатуры. Важно создать блок с правильными размерами и расположить его в удобном для работы месте на холсте Figma.
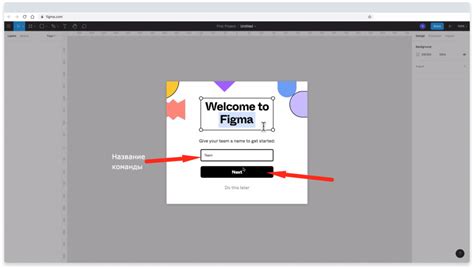
Для создания текстового блока в Figma, необходимо щелкнуть на инструменте "Текстовый блок" в панели инструментов Figma. После этого можно щелкнуть на холсте, чтобы создать новый текстовый блок. После клика будет появляться маркер для растягивания текстового блока, и он можно будет разместить в нужном месте.
Для удобного манипулирования текстом внутри блока, можно воспользоваться различными инструментами и функциями Figma, такими как изменение размера и цвета шрифта, выравнивание текста по горизонтали и вертикали, добавление списков и маркированных элементов, а также изменение межстрочного интервала.
Текстовый блок в Figma является начальным этапом для создания лигатуры, так как он предоставляет пространство для размещения символов, которые будут использованы в дальнейшем процессе. Для перехода к следующему шагу необходимо завершить формирование текстового блока в Figma.
Добавление текстового блока на экран

В этом разделе мы рассмотрим процесс добавления текстового элемента на холст в приложении Figma. Вы узнаете, как создать текстовый блок и настроить его параметры.
Для начала, выберите инструмент "Текст" из панели инструментов. Нажмите на холст, чтобы создать текстовый блок. Затем, вы сможете редактировать его содержимое, нажав на текстовую область и вводя нужный текст.
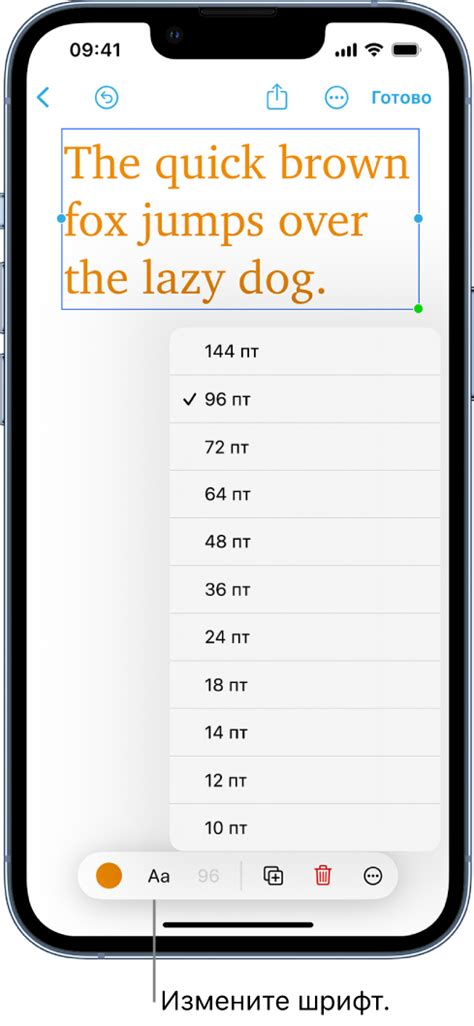
Кроме того, Figma предоставляет ряд возможностей для настройки внешнего вида текста. Вы можете изменить шрифт, размер, цвет и другие параметры с помощью панели свойств, расположенной в верхней части интерфейса.
- Для изменения шрифта выделите текст и выберите нужный шрифт из выпадающего списка в панели свойств.
- Чтобы изменить размер текста, воспользуйтесь полем "Размер шрифта". Вы можете ввести значение вручную или использовать кнопки в виде стрелок для увеличения или уменьшения размера.
- Для изменения цвета текста выберите нужный цвет с помощью инструмента "Цвет" в панели свойств.
- Кроме того, вы можете настроить выделение текста, добавить тени и применить другие эффекты, используя доступные инструменты и настройки.
После завершения настройки текстового блока, вы можете перемещать его по холсту и изменять его размер, при необходимости.
Теперь у вас есть все необходимые знания для успешного добавления текстового элемента на холст в Figma. Используйте их для создания качественного дизайна и передачи нужной информации через текстовую форму.
Изменение размеров и стиля текста: преобразуйте свою лигатуру

В этом разделе мы рассмотрим, как создать уникальную лигатуру, изменив размеры и стиль текста. Вы узнаете, как повысить эффективность своего дизайна, используя различные комбинации шрифтового размера, уклонения и жирности.
Прежде всего, размеры текста - это важный аспект, который определяет его видимость и удобство чтения. Вы можете использовать увеличение или уменьшение шрифтового размера, чтобы подчеркнуть важность определенных слов или фраз, или чтобы создать иерархию в текстовом блоке. С помощью изменения размера, вы можете осветлить или подчеркнуть определенные части своей лигатуры.
Кроме того, стиль текста, такой как уклонение (курсив) и жирность, играет важную роль в создании эффектного визуального отображения. Уклонение может использоваться для выделения определенных фраз или создания акцента на конкретных словах. Жирность, с другой стороны, может быть использована для выделения заголовков или важных элементов вашего текста.
Экспериментируйте с различными комбинациями размеров и стилей шрифта, чтобы найти наиболее подходящий вариант для вашей лигатуры. И помните, что размеры и стили текста должны быть искусно подобраны, чтобы дополнить содержание вашего дизайна и создать гармоничный и уникальный эффект.
Шаг 2: Настройка связывания символов в Figma

В этом разделе мы продолжим углубляться в процесс создания лигатур в Figma, разбираясь в деталях настройки связывания символов. После того, как вы определились с основными символами и их компонентами, настало время создать связи между ними, чтобы получить гармоничное визуальное взаимодействие.
В Figma есть несколько способов связывания символов, и каждый из них предлагает уникальные возможности и уровень контроля. На этом этапе важно рассмотреть все варианты и выбрать тот, который наиболее соответствует вашему проекту и потребностям.
- Связывание символов по умолчанию: данный метод позволяет создать простую связь между символами, гарантируя их согласованность при изменении.
- Связывание символов с использованием перегрузки: с использованием этого метода можно создать переопределенные версии символов, позволяющие менять определенные атрибуты внутри компонента.
- Связывание символов с использованием конструктора: данный метод обеспечивает максимальный уровень гибкости при создании новых версий символов, поскольку позволяет изменять их атрибуты непосредственно в рамках компонента.
Благодаря возможностям настройки связывания символов в Figma, вы сможете легко и эффективно управлять вашим дизайном, а также экономить время и ресурсы при работе над проектом. Приступим к изучению каждого из методов связывания, чтобы на практике определить, какой будет лучшим выбором для вашего проекта.
Вопрос-ответ

Нужно ли иметь определенные навыки для создания лигатуры в Figma?
Да, для создания лигатуры в Figma необходимо иметь навыки работы с этим графическим редактором, а также знание базовых принципов типографики.
Какая функция в Figma позволяет создавать лигатуры?
Для создания лигатур в Figma можно использовать функцию "OpenType Features", которая позволяет настраивать различные типографические параметры, включая лигатуры.
Каким образом можно настроить лигатуры в Figma?
Чтобы настроить лигатуры в Figma, необходимо выделить текстовый слой, затем открыть панель "Текст" и в ней выбрать нужный шрифт с поддержкой лигатур. Далее нужно активировать опцию "OpenType Features" и выбрать необходимые лигатуры для настройки.
Какие дополнительные настройки можно применить к лигатурам в Figma?
В Figma можно применить такие дополнительные настройки к лигатурам, как размер и позиционирование, подгонка межбуквенного и межсловного интервала, а также настройка цвета и прозрачности лигатур.
Как проверить, работают ли созданные лигатуры в Figma?
Для проверки работоспособности созданных лигатур в Figma необходимо просто набрать соответствующий текст и убедиться, что лигатуры правильно применяются в соответствии с настройками.



