У вас когда-нибудь был опыт создания потрясающего бургера, который визуально и вкусовыми качествами превосходит все ваши ожидания? Чтобы достичь такого успеха и создать впечатляющий бургер, необходимо обладать некоторыми уникальными навыками и знаниями. И здесь не без помощи магии CSS, которая позволяет воплотить все ваши фантазии и идеи в реальность.
Замечательно, что в эпоху современных технологий существует возможность воплотить свои гастрономические мечты в виртуальном мире. CSS становится настоящим артистом, который создает шедевры в бургерной индустрии. А наше предстоящее путешествие поможет вам погрузиться в мир изумительных бургеров, созданных при помощи CSS – техники, которая открывает широкие возможности для ваших творческих идей.
Особый рецепт успеха лежит в использовании эффектных стилей CSS, которые дополняют не только вкус бургера, но и его внешний вид. Благодаря CSS, вы сможете добавить графические элементы, тени, анимацию, которые идеально дополнят гармонию бургера и заставят его выделяться среди остальных.
Основы CSS: введение в стилизацию веб-страниц

Стилизация веб-страниц позволяет изменять внешний вид элементов и их расположение на странице. С помощью CSS можно задавать цвета, шрифты, размеры и положение элементов, создавать анимации и эффекты переходов. Основы CSS включают в себя понимание селекторов, свойств и значений, а также основные концепции каскадности и наследования.
- Селекторы позволяют выбрать определенные элементы для применения стилей. Изучение различных типов селекторов, таких как селекторы по тегу, классу, идентификатору или псевдоклассам, позволяет точно настраивать стили для нужных элементов.
- Свойства и значения определяют, как будет выглядеть выбранный элемент. Изучение основных свойств, таких как цвет, шрифт, отступы, позволяет создавать привлекательный дизайн и улучшать пользовательский опыт.
- Каскадность и наследование позволяют определять приоритетность стилей и наследование стилей от родительских элементов. Понимание этих концепций позволяет более гибко управлять стилями и создавать сложные дизайны.
Изучение основ CSS поможет вам стать более эффективным и квалифицированным веб-разработчиком, позволяя создавать уникальный и привлекательный дизайн веб-страниц. Начните с основ и постепенно расширяйте свои знания, практикуйтесь и экспериментируйте с различными стилями, чтобы стать настоящим мастером CSS.
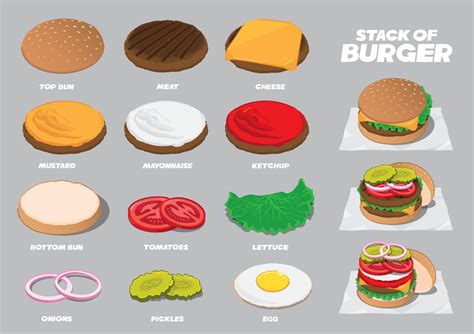
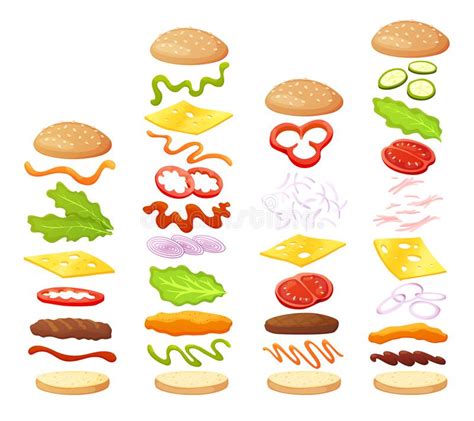
Структура бургера: основа, слои и сочетание ингредиентов

В этом разделе мы рассмотрим процесс создания структуры бургера, самой важной части его визуального представления. Мы расскажем о различных слоях и элементах, которые составляют эту вкусную комбинацию.
Структура бургера включает в себя основную булочку, различные слои: мясной, овощной и сырный, а также соусы и другие дополнительные элементы. Комбинируя эти ингредиенты, можно создать разнообразные вкусовые сочетания.
Использование псевдоэлементов для представления элементов бургера

В данном разделе рассмотрим применение псевдоэлементов в CSS, чтобы создать и стилизовать элементы бургера для веб-страницы. Псевдоэлементы позволяют добавлять дополнительные графические элементы к имеющимся элементам страницы, без необходимости изменять реальное содержимое HTML-кода.
При создании бургера используются три горизонтальные линии, которые репрезентируют верхнюю, среднюю и нижнюю часть бургера. Для этого мы можем использовать псевдоэлементы ::before и ::after, которые будут добавлять дополнительные графические элементы к основным элементам бургера.
| Исходный элемент бургера | Использование псевдоэлементов |
В примере выше, к элементам бургера были добавлены два дополнительных псевдоэлемента ::before и ::after, которые создают линии помимо основных. Таким образом, мы можем контролировать отображение и стилизацию каждой линии, чтобы создать визуально привлекательный бургер.
Динамические эффекты и плавные переходы

Добавление анимации и переходов в дизайн бургера может придать ему динамичности и привлекательности. Эти визуальные эффекты помогут сделать пользовательский опыт более интересным и запоминающимся.
Один из способов внедрения анимации в бургер - использование ключевых кадров (keyframes). При помощи анимации можно создать плавное изменение цвета, размера или позиции элементов бургера. Это позволяет добавить мягкий и привлекательный визуальный эффект к переходу между состояниями, такими как наведение на элемент или активное состояние.
Кроме того, можно использовать псевдоклассы, чтобы добавить анимацию к элементам бургера при определенных условиях. Например, при наведении на кнопку "открыть меню" можно анимировать появление пунктов меню с плавным движением, создавая таким образом уникальный и привлекательный эффект.
- Используйте свойство
transitionдля плавного перехода между различными стилями элементов бургера. - Создайте анимацию с помощью ключевых кадров и свойства
@keyframesдля задания промежуточных стилей. - Примените псевдоклассы, такие как
:hoverи:active, для добавления анимации при взаимодействии пользователя с элементами бургера. - Используйте свойство
transformдля создания эффектов вращения, масштабирования и смещения.
Играя с анимацией и переходами, можно создавать уникальные и эффектные бургеры, которые привлекут внимание посетителей и улучшат пользовательский опыт использования сайта.
Настройка параметров и пропорций компонентов бургера

В этом разделе мы поговорим об основных параметрах и пропорциях, которые следует учитывать при создании бургера с помощью CSS. Правильная настройка размеров и пропорций элементов позволит создать эстетически приятный дизайн и обеспечить удобство использования бургера для пользователей.
- Количество исходных компонентов бургера. Правильно определенное число слоев и элементов позволит достичь гармоничного внешнего вида и удобства использования.
- Масштабирование элементов. Важно учитывать гармоничное соотношение размеров элементов между собой, чтобы сохранить пропорции и избежать излишней запутанности.
- Отступы и выравнивание. Корректное выравнивание компонентов бургера позволит создать наглядный и понятный дизайн, удобный для восприятия.
- Интерактивность элементов. Сделайте свои компоненты бургера реактивными на наведение или клик пользователя, чтобы обеспечить более удобное и понятное взаимодействие.
Это лишь некоторые из аспектов, которые следует принять во внимание при настройке размеров и пропорций бургера. В дальнейших разделах мы более подробно рассмотрим каждый из этих аспектов и предоставим вам практические советы для оптимального создания бургера с помощью CSS.
Игра цветов и стилей: уникальность бургера

Этот раздел посвящен изменению цветов и стилей для создания уникального бургера. Здесь вы узнаете, как играть с различными оттенками и комбинировать стили, чтобы придать бургеру индивидуальность и оригинальность.
- Эксперименты с цветами: выбор основного оттенка
- Сочетание цветов: добавление акцентов
- Эксперименты со стилями: шрифты и формы
- Акцент на деталях: текстуры и тени
Первым шагом к созданию уникального бургера является выбор основного цвета. Попробуйте использовать различные оттенки, такие как яркий красный или сдержанный голубой, чтобы подчеркнуть определенные аспекты бургера и создать желаемое настроение.
Помимо основного цвета, можно использовать дополнительные оттенки для создания интересного сочетания. Рассмотрите комбинации, такие как контрастные цвета или смешение схожих оттенков, чтобы добавить акценты и придать бургеру выразительность.
Не только цвета, но и стили могут внести значительную разницу в оформление бургера. Используйте различные шрифты для надписей и заголовков, а также экспериментируйте с формами и размерами, чтобы придать бургеру свежий и запоминающийся вид.
Создание уникального бургера требует внимания к деталям. Используйте текстуры, такие как дерево или камень, чтобы добавить ощущение реальности и аутентичности. Кроме того, игра света и тени может сделать бургер более объемным и привлекательным.
Создание адаптивного элемента навигации для различных устройств

В этом разделе рассмотрим методы создания адаптивного бургера, который позволит улучшить навигацию на веб-странице для пользователей с различными устройствами. Уникальный и привлекательный дизайн поможет сделать сайт более удобным и приятным в использовании.
Адаптивность - ключевой аспект при создании элемента навигации. Специфика разных устройств (например, десктопы, планшеты и мобильные телефоны) требует различных подходов к представлению навигационных элементов. В данном разделе мы рассмотрим несколько методов, которые помогут создать адаптивный бургер и обеспечить оптимальное отображение на различных устройствах.
Media queries - это одна из самых популярных техник, позволяющая адаптировать дизайн элементов в зависимости от ширины экрана. Мы рассмотрим, как использовать media queries для создания адаптивного бургера и оптимального отображения на разных устройствах.
Flexbox - это мощный инструмент CSS, который позволяет гибко управлять расположением элементов. Мы рассмотрим, как использовать flexbox для создания адаптивного бургера и расположения навигационных элементов на разных устройствах.
Mobile-first подход - это стратегия разработки, при которой сначала создается мобильная версия сайта, а затем плавно адаптируется для более широких экранов. Мы рассмотрим, как использовать mobile-first подход при создании адаптивного бургера и обеспечить пользователям наилучший опыт использования сайта независимо от устройства, которым они пользуются.
Все эти приемы и методы позволят создать привлекательный и адаптивный бургер для веб-страницы, который будет оптимизирован для использования на различных устройствах. В следующих разделах мы подробно рассмотрим каждый из этих методов и предоставим практические рекомендации по их применению.
Использование стилей для создания интерактивности

В данном разделе мы рассмотрим, как с помощью разных стилей и приемов можно добавить интерактивность к элементам на веб-странице. Обратимся к методам создания эффектов, которые позволяют добавить движение, анимацию или взаимодействие с пользователем без использования JavaScript или других языков программирования.
1. Использование псевдоклассов | 2. Анимации и переходы | 3. Интерактивные элементы форм |
|---|---|---|
За счет псевдоклассов, таких как :hover, :active или :focus, мы можем изменять стиль элемента при наведении на него курсора, при нажатии на него или при получении им фокуса. Это позволяет создавать интерактивные эффекты и подчеркивает важность определенных элементов страницы для пользователей. | Анимации и переходы позволяют добавлять движение и плавность к элементам на странице. Мы можем использовать ключевые кадры или длительность перехода для создания эффектов появления или исчезновения, перемещения или изменения размера элемента, что делает сайт более привлекательным и динамичным. | Интерактивные элементы форм, такие как флажки, радиокнопки и переключатели, могут быть стилизованы и кастомизированы с помощью CSS. Это позволяет создавать пользовательские формы, которые будут отображаться и вести себя по-разному, вызывая меню, выпадающие списки или отображение ошибок ввода данных. |
Оптимизация кода и повышение эффективности работы

В этом разделе мы рассмотрим методы и стратегии оптимизации кода, которые помогут улучшить производительность вашего веб-приложения или сайта. Эти техники позволяют уменьшить размер файлов, ускорить загрузку страницы и улучшить отзывчивость пользовательского интерфейса.
- Объединение и минификация CSS и JavaScript файлов: данная стратегия позволяет уменьшить количество запросов к серверу и сократить общий объем передаваемых данных. Это достигается путем сжатия и объединения нескольких файлов в один.
- Оптимизация изображений: использование сжатых форматов изображений, таких как JPEG или WebP, а также уменьшение их размера без потери качества, может значительно уменьшить объем передаваемых данных.
- Кеширование данных: использование кэширования позволяет снизить количество запросов к серверу и ускорить загрузку страницы для повторных посещений.
- Асинхронная загрузка ресурсов: вынос JavaScript и CSS файлов в отдельные файлы и их асинхронная загрузка позволяет браузеру одновременно загружать другие ресурсы, не ожидая завершения загрузки скриптов и стилей.
- Оптимизация запросов к базе данных: оптимизация SQL-запросов, использование индексов, кэширование результатов запросов и другие методы могут значительно улучшить производительность и отзывчивость веб-приложения.
Оптимизация кода и повышение производительности являются важными аспектами разработки веб-приложений. Применение этих стратегий поможет сделать ваше приложение более быстрым, отзывчивым и удобным в использовании для пользователей.
Полезные приемы и хитрости для разработки креативного меню с помощью CSS

В этом разделе мы рассмотрим некоторые полезные советы и трюки, которые помогут вам создать уникальный дизайн меню, используя только CSS. Будут представлены идеи, которые позволят вам разогнать вашу творческую мысль и воплотить ее в уникальный и привлекательный бургер-меню.
Разработка уникального бургер-меню требует внимания к деталям и умения сочетать различные стили и эффекты. С помощью некоторых приемов и хитростей, вы сможете создать эффектные переходы, плавные анимации и интуитивно понятную навигацию для вашего меню.
1. Эффектные переходы 2. Креативное использование псевдоэлементов 3. Анимации с помощью ключевых кадров 4. Градиентные и фоновые эффекты | 5. Векторные и иконографические элементы 6. Трансформации и прозрачность 7. Адаптивный дизайн и медиа-запросы 8. Стилизация текста и шрифтов |
Используя эти полезные советы и трюки, вы сможете создать бургер-меню, которое захватит внимание пользователей и добавит уникальность вашему веб-сайту. Не ограничивайте себя стандартными стилями и эффектами, давайте волю фантазии и добивайтесь ваших целей с помощью CSS!
Вопрос-ответ

Как сделать бургер из CSS?
Для создания бургера из CSS существует несколько способов. Один из них - использование псевдоэлементов before и after, задавая им нужную форму и стилизацию. Также можно использовать SVG графику, анимации и трансформации. Основное правило - создать три горизонтальные полоски, которые будут являться элементами бургера.
Как стилизовать бургер с помощью CSS?
Для стилизации бургера с помощью CSS можно использовать различные свойства и значения. Например, можно изменить цвет полосок, задать им толщину и высоту, изменить промежутки между ними. Также можно добавить анимацию к бургеру, чтобы он менялся при нажатии на него или при наведении курсора.
Как добавить анимацию к бургеру из CSS?
Для добавления анимации к бургеру из CSS можно использовать свойство transition или keyframes. С помощью transition можно задать плавный переход между состояниями бургера, например при наведении на него. А с помощью keyframes можно создать сложные анимации, меняющие форму или положение элементов бургера.
Как сделать бургер, который меняет свою форму при нажатии?
Для создания бургера, меняющего форму при нажатии, можно использовать псевдокласс :checked и свойство transform. Нужно создать скрытый чекбокс и использовать его состояния для изменения параметров бургера. Например, при нажатии можно поворачивать полоски на 45 градусов или скрывать их.
Как сделать адаптивный бургер с помощью CSS?
Для создания адаптивного бургера с помощью CSS можно использовать медиа-запросы, которые будут изменять стилизацию полосок в зависимости от размера экрана. Например, при небольшом разрешении можно скрывать кнопку бургера и отображать полоски по умолчанию, а при большом разрешении - наоборот, скрывать полоски и отображать кнопку.