Есть удивительное ощущение свободы, когда мы можем нажать простое сочетание клавиш и мгновенно перейти из одного места в интернете в другое. Большинство из нас бывало в ситуации, когда приходилось вставлять длинные пути к файлам или папкам в текстовое поле, и они оставались просто текстом, неактивными и некликабельными. Но, что если бы существовал способ сделать эти пути прямыми гиперссылками, чтобы достичь нужного места всего одним щелчком мыши?
Именно об этом пойдет речь в данной статье - о простом трюке, который позволяет создать гиперссылки из путей к папкам. Этот метод позволяет внедрить ссылки в текстовые документы или электронные сообщения, чтобы упростить навигацию и обмен информацией. Он основан на использовании одного из самых распространенных языков разметки - HTML. Благодаря этой технике, путь к папке станет кликабельной ссылкой, которую можно открыть и перейти непосредственно к указанному месту.
Примечательно, что для создания гиперссылок из путей к папкам нам понадобятся всего несколько простых шагов, доступных для любого пользователя, даже не имеющего опыта в веб-разработке. Каждый из этих шагов будет анализирован и объяснен в данной статье. Вам не потребуется специальных навыков программирования или владения сложными программами. Достаточно подготовить нужный путь к папке, который будет преобразован в активную ссылку, а затем следовать инструкциям. Готовы узнать, как это сделать? Прочтите дальше и откройте новые возможности управления вашими текстовыми материалами!
Преобразование текста в интерактивную ссылку

Существует эффективный способ превратить текстовую информацию в интерактивную ссылку, что позволит пользователям нажимать на нее и переходить на указанный в адресе ресурс. Создание текстовой гиперссылки может быть выполнено с использованием нескольких тегов, которые задают адрес ссылки и ее текстовое содержание.
- В первую очередь необходимо определить адрес ресурса, на который будет указывать ссылка. Этот адрес может быть представлен как
http://ссылка, так и относительный путь к файлу или ресурсу. - Затем необходимо указать текст, который будет отображаться в ссылке. Текст может быть любым и на ваше усмотрение. Важно отметить, что текст ссылки должен быть информативным и ясным для пользователей.
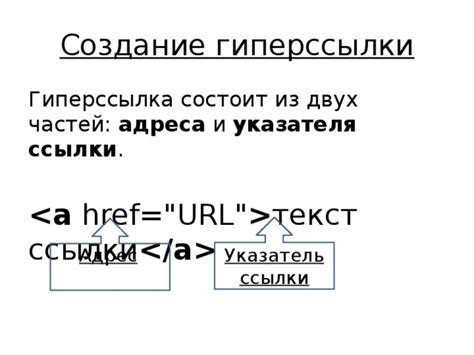
- Теперь, имея адрес и текст, можно создать гиперссылку с помощью тега
<a>. Внутри открывающего и закрывающего тега необходимо указать адрес в атрибутеhrefи текст ссылки между ними.
Создание гиперссылок позволяет добавить интерактивность и удобство на вашем веб-сайте или в документе. Использование корректных адресов и ясного текста в ссылках помогает пользователям быстро найти нужную информацию и переключаться между страницами и ресурсами. Уверенность в создании гиперссылок открывает перед вами множество возможностей для построения функциональных и понятных сайтов и документов.
Что такое гиперссылка и какова ее практическая ценность

Гиперссылки используются для определения взаимосвязей между различными веб-страницами и обеспечения удобной навигации пользователей по сайту. Они облегчают нам поиск и доступ к нужной информации, позволяют устанавливать связи между различными разделами или страницами сайта, а также обеспечивают возможность взаимодействия между разными ресурсами в Интернете.
Гиперссылка может быть выполнена в виде текста, изображения или кнопки, и обычно отображается с использованием подчеркивания, изменения цвета или подсветки при наведении указателя мыши. Процесс создания гиперссылки веб-разработчиком требует указания адреса (URL), на который будет осуществляться переход при клике на ссылку.
Важно отметить, что гиперссылки представляют собой одну из основных составляющих веб-страниц, позволяющих пользователю с легкостью перемещаться по Интернету. Они являются неотъемлемой частью сайтов, интерфейсов приложений и документов, делая наш опыт взаимодействия с информацией более удобным и эффективным.
| Пример гиперссылки: | Нажмите здесь |
Создание активной ссылки на веб-странице

Для создания гиперссылки, вам нужно использовать тег <a> в HTML-коде. Тег <a> позволяет создать активную ссылку, которая перенаправляет пользователя на другую веб-страницу, документ, изображение или другой ресурс в сети Интернет.
В HTML-коде для создания активной ссылки вы должны указать URL-адрес ресурса в атрибуте href. Ниже приведен пример создания активной ссылки на веб-странице:
<a href="http://www.example.com">Текст ссылки</a>
В данном примере, текст "Текст ссылки" будет отображаться веб-браузером как активная ссылка, и при клике на нее пользователь будет перенаправлен по указанному URL-адресу "http://www.example.com".
Кроме простого указания URL-адреса, ссылки могут быть украшены стилями и содержать всплывающие подсказки, а также вести на определенные участки веб-страницы или различные действия. Однако, для базового создания гиперссылок, приведенный пример является наиболее простым и распространенным способом.
Создание ссылок на сайте: быстро и легко

В данном разделе мы рассмотрим простые и эффективные способы создания гиперссылок на вашем сайте. Откройте новые возможности для пользователей, предоставив им удобный доступ к релевантной информации.
На сегодняшний день гиперссылки являются неотъемлемой частью веб-страниц, позволяющей пользователям перемещаться между различными разделами сайта или переходить на другие веб-ресурсы. Однако, для достижения оптимальной функциональности и удобства использования, необходимо выбрать наиболее подходящий способ создания ссылок.
В данной статье мы представим вам простой набор инструкций и примеров, посвященных созданию ссылок на вашем сайте. Благодаря этим советам, вы сможете самостоятельно создавать гиперссылки, не обладая специальными навыками программирования.
Мы рассмотрим различные сценарии, на которые можно применять ссылки, включая переход к другим страницам вашего сайта, разделам сторонних веб-ресурсов, загрузке файлов и др. Мы также представим примеры кода и пошаговые инструкции, которые помогут вам создать гиперссылки с использованием различных атрибутов и стилей.
Узнайте, как создать гиперссылки на вашем сайте легко и быстро прямо сейчас!
Вопрос-ответ

Можно ли создать гиперссылку из пути к папке?
Да, это вполне возможно. Если вы хотите создать гиперссылку, которая будет перенаправлять пользователя к определенной папке на вашем компьютере или в сети, то для этого нужно использовать простой HTML-код.
Как создать гиперссылку на папку на компьютере?
Чтобы создать гиперссылку на папку на вашем компьютере, нужно открыть редактор HTML-кода (например, Notepad) и вставить следующий код: <a href="file:///C:/Путь_к_папке">Название папки</a>, где "Путь_к_папке" - путь к нужной папке на вашем компьютере.
А как создать гиперссылку на папку на сетевом диске?
Для создания гиперссылки на папку на сетевом диске вам нужно использовать аналогичный код, но с указанием пути к папке на сетевом диске вместо пути к папке на компьютере. Например: <a href="file://server/Путь_к_папке">Название папки</a>.
Можно ли создать гиперссылку на подпапку внутри папки?
Да, вы можете создать гиперссылку на любую подпапку внутри основной папки. Просто укажите путь к нужной подпапке в коде гиперссылки. Например: <a href="file:///C:/Путь_к_папке/Подпапка">Название подпапки</a>.
Можно ли создать гиперссылку на папку с помощью других программ или языков программирования?
Да, помимо HTML вы также можете создать гиперссылку на папку с помощью других языков программирования. Например, на языке JavaScript можно использовать команду window.location.href для создания динамической ссылки на папку.
Как создать гиперссылку из пути к папке?
Чтобы создать гиперссылку из пути к папке, нужно воспользоваться HTML-тегом "a" и атрибутом "href". Для этого вставьте следующий код в HTML-документ: <a href="путь_к_папке">Текст_ссылки</a>. Здесь "путь_к_папке" - это реальный путь к папке на вашем компьютере или в сети, а "Текст_ссылки" - это текст, который будет отображаться как ссылка. Например, <a href="C:\Моя_папка">Моя папка</a>.
Можно ли создать гиперссылку на папку с помощью CSS?
Нет, нельзя создать гиперссылку на папку с помощью CSS. CSS (каскадные таблицы стилей) используется для стилизации и оформления элементов HTML, но он не предоставляет возможности создания гиперссылок на папки или файлы на компьютере или в сети. Для создания гиперссылки на папку нужно использовать HTML-тег "a" и атрибут "href".



