В мире мобильных приложений, где пользователи ожидают уникальных и современных функций, внешний вид и ощущение интерфейса играют важную роль. Использование эффектов прозрачности в кнопках стало популярным методом для придания приложению современного вида и повышения пользовательского опыта. Когда кнопка прозрачна, она создает ощущение непосредственной взаимодействия со смартфоном, добавляя глубину и эффект плавности.
Разработка таких кнопок может показаться сложной задачей, требующей больших знаний и опыта программирования, но на самом деле это доступно и просто при использовании инструментов, таких как Android Studio. Программная среда разработки Android Studio предоставляет широкий набор инструментов и функций, которые позволяют разработчикам создавать эффекты прозрачности без написания сложного кода с нуля.
В данной статье мы рассмотрим методы и инструменты, доступные в Android Studio, для создания кнопки с прозрачностью. Мы погрузимся в мир программирования интерфейсов мобильных приложений и раскроем секреты работы с элементом управления, который является одним из важнейших компонентов пользовательского опыта. Готовы ли вы узнать, как добавить Button с прозрачностью в своем приложении и улучшить впечатления пользователей?
Основные понятия и инструменты для создания прозрачной кнопки в Android Studio

В данном разделе мы рассмотрим ключевые аспекты, связанные с созданием кнопки с прозрачным фоном в среде разработки Android Studio. Мы изучим необходимые инструменты и покажем, как достичь желаемого эффекта в вашем мобильном приложении.
- Фон кнопки
- Прозрачность и прозрачные цвета
- XML-кодирование кнопки
- Использование стилей и атрибутов
Первым шагом для создания прозрачной кнопки является понимание важности фона кнопки. Фон определяет внешний вид кнопки и может быть настроен для достижения прозрачности. Затем, мы рассмотрим понятие прозрачности и прозрачных цветов, которые позволяют создать кнопку с непрозрачным текстом и прозрачным фоном.
Далее, мы изучим XML-кодирование кнопки, который предоставляет возможность настроить все атрибуты и стили кнопки. Мы рассмотрим специфические параметры, которые позволяют достичь прозрачного эффекта. Наконец, мы подробно рассмотрим использование стилей и атрибутов для создания прозрачной кнопки с помощью определенных правил оформления.
Раздел будет полезен для разработчиков мобильных приложений, которые хотят создать кнопку с прозрачным фоном для достижения желаемого дизайна и эстетического вида. По завершении этого раздела вы будете готовы к созданию своей собственной прозрачной кнопки в Android Studio.
Особенности и принцип работы прозрачной кнопки

При разработке прозрачной кнопки необходимо учитывать ряд особенностей ее работы. Во-первых, сам факт прозрачности требует аккуратного подхода к дизайну и визуальному оформлению. Преимущество прозрачной кнопки заключается в возможности интегрировать ее в любую комбинацию цветов и фоновых изображений, а также в позволении сосредоточить внимание пользователя на контенте приложения, минимизируя визуальный шум.
Прозрачная кнопка работает за счет использования переходных эффектов и свойств стиля. Она может быть реализована с помощью различных подходов: от применения прозрачности и стандартных элементов управления до настройки фотоэлементов и задания свойств фона. Важно помнить, что прозрачная кнопка должна быть достаточно четкой и заметной на фоне других элементов, чтобы обеспечить удобство ее использования для пользователей приложения.
- Прозрачная кнопка является важным элементом дизайна, позволяющим создавать эстетически привлекательные и функциональные интерфейсы.
- Она не имеет фона и может быть использована как элемент управления приложением или как декоративный элемент, придающий приложению уникальный вид.
- Для создания прозрачной кнопки необходимо использовать подходящие стили и настройки, обеспечивающие хорошую видимость кнопки и ее гармоничное включение в общий дизайн.
Необходимые инструменты для создания прозрачной кнопки в Android Studio

Разработка приложений для платформы Android требует использования нескольких инструментов для создания привлекательного и пользовательски дружелюбного интерфейса. При создании прозрачной кнопки в Android Studio, вам понадобится ряд инструментов, которые помогут вам достичь желаемого результата.
- Графический редактор: Использование графического редактора позволяет создавать изображения, которые вы будете использовать в своем проекте. Вы можете использовать популярные графические редакторы, такие как Adobe Photoshop или GIMP, для создания прозрачных изображений кнопок.
- XML-код: В Android Studio вы будете использовать XML-код для создания макета пользовательского интерфейса. Для создания прозрачных кнопок, вам потребуется использовать атрибуты, определяющие прозрачность кнопок, такие как android:background и android:alpha.
- Изучение документации: Для успешного создания прозрачной кнопки вам необходимо ознакомиться с документацией Android Studio. Изучение официальной документации поможет вам понять, как правильно использовать атрибуты и функции, необходимые для создания прозрачной кнопки.
- Экспериментирование и опыт: Создание прозрачной кнопки может потребовать некоторых экспериментов и опыта. Чем больше вы будете практиковаться и экспериментировать с различными настройками и атрибутами в Android Studio, тем более уверенными вы станете в создании своих прозрачных кнопок.
Использование этих инструментов и подходов поможет вам создать привлекательные и прозрачные кнопки в Android Studio. Вы сможете создать уникальное пользовательское взаимодействие и обеспечить более привлекательный и современный дизайн для ваших приложений на платформе Android.
Создание интерфейса с непрозрачной кнопкой

В данном разделе мы рассмотрим процесс создания макета, который будет содержать кнопку с эффектом прозрачности. Вместо традиционного способа создания интерфейса в Android Studio, мы представим альтернативный подход, позволяющий разработчику достичь желаемого результата без использования стандартных инструментов.
Первый шаг в создании непрозрачной кнопки - определение макета. Для этого мы создадим файл layout.xml, который будет содержать все необходимые элементы интерфейса. После создания макета, мы определим стили и атрибуты для кнопки. Вместо установки прозрачности напрямую, будем использовать альтернативный подход: создадим фон для кнопки с желаемым прозрачным эффектом. | Вторым шагом будет определение внешнего вида кнопки с применением созданного фона. Мы будем использовать стандартный атрибут background для указания созданного фона в качестве ресурса кнопки. Завершающим шагом будет привязка кнопки к действиям, которые должны выполняться при нажатии. Для этого можно использовать обработчики событий или другие соответствующие методы в коде проекта. |
Таким образом, создание layout-файла с прозрачной кнопкой предполагает определение макета, задание фона для кнопки с желаемым прозрачным эффектом и добавление обработчиков событий для кнопки. Такой подход позволяет достичь желаемого внешнего вида и функциональности кнопки в приложении.
Создание нового файлового макета в проекте Android Studio

В этом разделе мы рассмотрим процесс создания нового файлового макета в вашем проекте Android Studio. Этот макет станет основой для размещения элементов интерфейса вашего приложения, и вы сможете настраивать его в соответствии с вашими потребностями и дизайнерскими решениями.
Для создания нового файлового макета в Android Studio вам необходимо выполнить несколько простых шагов. Во-первых, откройте свой проект в Android Studio и перейдите к папке "res", в которой содержатся ресурсы приложения. Затем выберите папку "layout", где хранятся файлы макетов.
После того как вы нашли папку "layout", щелкните правой кнопкой мыши на нее и выберите опцию "New" (Новый) в контекстном меню. Затем выберите подпункт "Layout resource file" (Файл макета ресурсов) из списка доступных опций.
Откроется новое диалоговое окно, где вы должны ввести имя нового файла макета и указать его тип. Вы можете выбрать один из допустимых типов макета, например, "ConstraintLayout" или "LinearLayout", или выбрать пустой макет без заданного типа. Также вы можете задать другие параметры, такие как ориентация, язык и версию. После ввода всех необходимых данных, нажмите кнопку "OK", чтобы создать новый файл макета.
Теперь у вас есть новый файл макета, который будет отображаться в папке "layout" вашего проекта. Вы можете открыть его, нажав на него левой кнопкой мыши, и начать работу над размещением элементов интерфейса и их стилевым оформлением.
Настройка внешнего вида кнопки в файле макета

- Создайте файл макета в вашем проекте Android Studio.
- Добавьте в файл макета тег
<Button>для определения кнопки. Можно указать различные атрибуты кнопки, такие как текст, размер, цвет фона и другие. - Определите атрибуты кнопки для настройки ее внешнего вида. Например, вы можете изменить цвет фона, текста или размера кнопки. Для этого используйте атрибуты, которые соответствуют вашим требованиям.
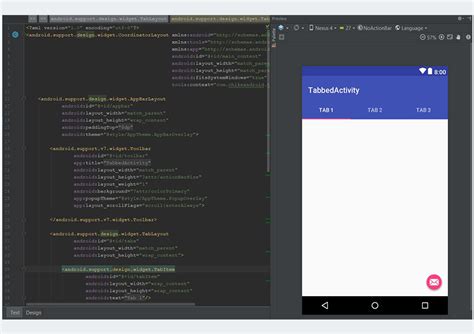
- После определения атрибутов кнопки, можно просмотреть их визуальное представление в редакторе макета Android Studio.
Путем изменения атрибутов кнопки в файле макета, вы можете достичь разнообразных визуальных эффектов и настроить ее под ваше приложение. Настройка внешнего вида кнопки позволит придать ей уникальный стиль и улучшить пользовательский опыт.
Настройка Java-кода активности для работы с прозрачной элементом управления

Мы уже рассмотрели варианты внешнего оформления прозрачной кнопки в Android Studio, теперь настало время узнать, как изменить поведение этого элемента взаимодействия. Для этого потребуется настройка Java-кода активности вашего приложения.
- Первым шагом необходимо получить доступ к кнопке в коде активности. Это можно сделать с помощью использования уникального идентификатора элемента управления либо по его имени. После этого вы сможете изменять свойства кнопки, включая ее прозрачность.
- Далее следует определить методы, которые будут вызываться при взаимодействии с кнопкой. Например, можно настроить отклик на нажатие кнопки или другие жесты пользователей.
- После этого можно приступить к настройке прозрачности кнопки. Для этого можно использовать методы класса кнопки, которые позволяют устанавливать прозрачность элемента в диапазоне от 0 до 1, где 0 соответствует полной непрозрачности, а 1 - полной прозрачности.
- Дополнительно вы можете реализовать другие функциональности, связанные с прозрачной кнопкой, такие как изменение ее размеров, добавление анимации при наведении или настройка эффектов постепенного появления или исчезновения.
Настройка Java-кода активности для работы с прозрачным элементом управления предоставляет возможность создать интерактивное и уникальное взаимодействие с пользователем, улучшая интерфейс вашего Android-приложения. Следуйте инструкциям и экспериментируйте с различными решениями, чтобы создать привлекательный и интуитивно понятный UX-дизайн для ваших пользователей.
Как ассоциировать файл компоновки с активностью в инструменте разработки Android

В этом разделе мы рассмотрим процесс связывания файлов компоновки с соответствующими активностями в интегрированной среде разработки Android. Этот шаг необходим для определения, какой файл компоновки будет использоваться для отображения пользовательского интерфейса внутри активности приложения.
Для начала, мы определяем файл компоновки как структурированный XML-файл, содержащий разметку пользовательского интерфейса приложения. Активность, с другой стороны, представляет компонент приложения, отвечающий за управление взаимодействием с пользователем. Чтобы связать эти два элемента вместе, нам потребуется определить связь между файлом компоновки и активностью.
Для того чтобы это сделать в инструменте разработки Android Studio, мы должны открыть файл Java-кода для соответствующей активности и добавить несколько строк кода. Конкретно, мы будем использовать метод setContentView, который принимает идентификатор ресурса в качестве параметра и связывает его с активностью. Этот идентификатор ресурса указывает на файл компоновки, который мы хотим использовать для отображения пользовательского интерфейса.
После того как мы установили связь между файлом компоновки и активностью, Android Studio автоматически обрабатывает процесс создания экземпляра команды setContentView во время выполнения приложения. Таким образом, когда активность запускается, она будет отображать пользовательский интерфейс из файла компоновки, указанного в коде.
Разработчикам рекомендуется использовать приемлемые практики именования для файлов компоновки и активностей, чтобы облегчить процесс связывания и управления пользовательским интерфейсом в Android Studio. Важно также помнить, что связывание файлов компоновки с активностями является неотъемлемой частью разработки приложений Android и позволяет создавать интуитивно понятный и привлекательный интерфейс для пользователей.
Настройка прозрачности кнопки в программном коде активности

Этот раздел посвящен методам изменения прозрачности кнопки в Android-приложении, без необходимости использования визуального редактора или интегрированной среды разработки. Мы рассмотрим несколько способов программно задать прозрачность кнопки, что позволит вам настроить внешний вид и тактильные ощущения вашего приложения.
Изменение прозрачности кнопки можно достигнуть путем использования следующих методов:
1. Использование метода setAlpha(). Этот метод позволяет установить прозрачность кнопки, задавая значение от 0 до 1, где 0 - кнопка полностью прозрачная, а 1 - полностью непрозрачная. Этот метод может быть полезен, если вы хотите создать эффект плавного перехода от непрозрачности к полной прозрачности.
2. Использование атрибута alpha. Атрибут alpha отвечает за прозрачность кнопки и может быть установлен непосредственно в коде программы. Значение атрибута также может быть задано в виде диапазона от 0 до 255, где 0 - кнопка полностью прозрачная, а 255 - полностью непрозрачная. Этот метод позволяет более точно управлять прозрачностью кнопки.
3. Использование свойства background с атрибутом alpha. Свойство background позволяет задать фон кнопки, а атрибут alpha задает прозрачность для этого фона. Вы можете использовать этот метод, если хотите сделать прозрачным только фон кнопки.
Важно помнить, что результаты, полученные при изменении прозрачности кнопки в программном коде активности, могут отличаться от тех, что можно достичь с помощью графического интерфейса или визуального редактора. Поэтому всегда проводите дополнительное тестирование и проверку эффекта прозрачности на разных устройствах и разрешениях экрана.
Тестирование и отладка прозрачной кнопки на эмуляторе или реальном устройстве

Данная статья посвящена процессу тестирования и отладки прозрачной кнопки в Android-приложении на эмуляторе или на реальном устройстве. В ходе разработки приложений можно столкнуться с необходимостью создания прозрачных элементов интерфейса, включая кнопки. Это может потребоваться, например, для создания специальных эффектов или для интеграции с фоном приложения. Как правильно протестировать и отладить такую кнопку? Ниже представлены основные шаги и инструкции, которые помогут вам успешно справиться с этой задачей.
| Шаг | Описание |
|---|---|
| Шаг 1 | Настройка проекта |
| Шаг 2 | Использование прозрачных ресурсов |
| Шаг 3 | Проверка визуального отображения на эмуляторе |
| Шаг 4 | Тестирование на реальном устройстве |
| Шаг 5 | Отладка и устранение возможных проблем |
Процесс начинается с настройки вашего проекта в среде разработки. Вам необходимо убедиться, что вы используете подходящую версию Android Studio и актуальные библиотеки. Затем вы создаете ресурсы, которые будут использоваться для прозрачной кнопки. Это может быть как xml-файл с прозрачным фоном, так и изображение с прозрачным фоном. После этого вы можете проверить визуальное отображение кнопки на эмуляторе, чтобы убедиться, что она выглядит и функционирует должным образом.
Если все выглядит правильно на эмуляторе, следующим шагом является тестирование прозрачной кнопки на реальном устройстве. Это позволит вам проверить, как кнопка взаимодействует с другими элементами интерфейса и как она работает в реальных условиях. Обратите внимание на ее четкость и чувствительность к нажатиям.
В процессе отладки могут возникнуть проблемы, связанные с отображением, размером или неправильной реакцией прозрачной кнопки. Важно использовать инструменты отладки и анализировать возможные ошибки для их устранения. Вы можете проверить, правильно ли настроено прозрачное изображение или xml-файл, а также осуществить проверку кода, отвечающего за взаимодействие с кнопкой.
В итоге, разработка прозрачной кнопки требует внимательного тестирования и отладки, как на эмуляторе, так и на реальном устройстве. Следуя описанным выше шагам, вы сможете успешно создать и аккуратно интегрировать прозрачную кнопку в ваше Android-приложение.
Запуск эмулятора или подключение устройства для проведения тестирования

В ходе разработки приложения необходимо проверить его работоспособность на различных устройствах, чтобы убедиться, что оно корректно отображается и функционирует на всех категориях мобильных устройств. Для тестирования приложения можно использовать эмулятор или физическое устройство.
Эмулятор представляет собой программное обеспечение, которое имитирует работу мобильного устройства на компьютере. Он позволяет запускать и тестировать приложение без необходимости иметь реальное устройство. Эмуляторы могут имитировать различные модели и версии операционной системы Android, что позволяет тестировать приложение на разных конфигурациях.
Для запуска эмулятора вам понадобится Android SDK - комплект разработчика для Android, включающий в себя инструменты, библиотеки и драйверы, необходимые для создания приложений под эту платформу. При наличии Android SDK, вы можете создать виртуальное устройство в эмуляторе, выбрав характеристики модели, такие как размер экрана, операционная система и другие параметры. Затем вы сможете запустить эмулятор и установить на него разрабатываемое приложение для тестирования.
Если у вас доступно физическое устройство с операционной системой Android, его можно использовать для тестирования приложения. Для этого необходимо подключить устройство к компьютеру с помощью USB-кабеля и активировать режим разработчика на устройстве. После этого в Android Studio вы сможете выбрать подключенное устройство в списке доступных устройств для запуска приложения. Перед запуском убедитесь, что на устройстве разрешена установка приложений из непроверенных источников, чтобы Android Studio смогло установить и запустить тестовую версию приложения.
- Для запуска эмулятора используйте Android SDK и создайте виртуальное устройство с необходимыми характеристиками.
- Для подключения физического устройства активируйте режим разработчика и подключите его к компьютеру.
Вопрос-ответ

Как сделать кнопку прозрачной в Android Studio?
Для того чтобы сделать кнопку прозрачной в Android Studio, вам нужно задать прозрачный цвет фона для кнопки. Это можно сделать, установив атрибут `android:background` в качестве значения цвета с прозрачностью, например, `@android:color/transparent`. Таким образом, кнопка будет выглядеть невидимой, но останется активной и реагировать на нажатия.
Как изменить прозрачность кнопки в Android Studio?
Чтобы изменить прозрачность кнопки в Android Studio, вы можете использовать атрибут `android:alpha`. Установите значение атрибута в диапазоне от 0.0 до 1.0, где 0.0 означает полностью прозрачную кнопку, а 1.0 - полностью непрозрачную. Например, для установки полупрозрачности можно использовать значение `0.5`. Таким образом, кнопка будет частично прозрачной.



