Стремление к индивидуальности и узнаваемости является одной из главных задач современных веб-разработчиков. Каждый сайт, каждый блог должен отличаться от других не только своим содержанием, но и своим уникальным внешним оформлением. И одним из ключевых элементов веб-дизайна является шрифт.
Как создать особый стиль, отличающийся от дефолтных браузерных настроек? Как привнести игру свободы и креативности в веб-проект, сделав его привлекательным для посетителей? Возможно, самый простой и доступный способ - это изменение шрифта с помощью HTML и CSS.
Сегодня мы поговорим о том, как выбрать свой, уникальный шрифт и применить его на своем сайте без лишних усилий. Ведь, как известно, выбор шрифта - это одно, а его грамотное применение с помощью веб-технологий - совсем другое. Однако, не переживайте, в бескрайних просторах веба существует множество инструментов и методов, которые помогут вам реализовать свою идею и подчеркнуть оригинальность вашего сайта.
Почему важно выбирать уникальный шрифт в веб-разработке?

У каждого сайта есть своя уникальность и индивидуальность, которую можно подчеркнуть и выделить с помощью выбора особого шрифта.
Когда мы посещаем веб-сайты, наш первый взгляд обращается на содержание и внешний вид сайта. Один из важнейших факторов, влияющих на первое впечатление о сайте, - это выбранный шрифт. Он может сделать сайт более читабельным и удобным для посетителей, придав ему уникальности.
Выбор уникального шрифта позволяет создать визуальную атмосферу и подстроится под тематику сайта. Люди склонны ассоциировать шрифты с определенными эмоциями и настроением. Например, строгие и серьезные шрифты могут быть подходящими для корпоративных или деловых сайтов, тогда как игривые и живые шрифты могут привлекать внимание посетителей, если речь идет о детских или творческих проектах.
Выбор и использование уникального шрифта помогает выявить собственный стиль и создать запоминающийся образ для вашего сайта.
К счастью, веб-разработчики имеют широкий выбор шрифтов, доступных для использования. С помощью технологии CSS, их можно легко встроить и применить к веб-странице. Уникальный шрифт демонстрирует вашу оригинальность и помогает сайту выделиться среди множества других.
Персонализация шрифта также может быть полезной для согласованности маркетинговой стратегии. Если ваша компания уже использует конкретный шрифт в своем логотипе или других рекламных материалах, то использование этого шрифта на сайте может помочь укрепить единый бренд и создать узнаваемый образ.
В целом, выбор уникального шрифта в HTML и CSS играет важную роль в создании эстетически привлекательных и легко узнаваемых веб-сайтов, а также в подчеркивании уникальности вашего бренда или персонального стиля.
Принципы подбора персонального шрифта для веб-дизайна

Стиль текста на сайте играет важную роль в формировании впечатления и эстетического восприятия контента. От выбора шрифта зависит уникальность дизайна и его способность привлечь внимание пользователя. Безусловно, добавление индивидуальности взгляду на информацию на веб-странице поможет собственное оформление.
В процессе выбора адекватного и собственного шрифта для сайта следует учесть несколько важных факторов. Во-первых, учитывайте характер и контекст вашего контента. Шрифт должен отражать атмосферу и тон сайта: серьезный и официальный, или красочный и игривый. Во-вторых, учитывайте удобочитаемость. Обязательно проверьте, как шрифт смотрится на различных устройствах и с разных расстояний. В-третьих, выбирайте шрифт, подходящий к цветовой гамме и стилю, используемому в веб-дизайне. Шрифт должен дополнять и гармонировать с остальными элементами сайта, а не конкурировать с ними.
В процессе выбора шрифта, обратите внимание на типографику и семейство шрифтов. Определитесь с категорией шрифта: серифные (классические и печатные), безсерифные (современные и лаконичные) или декоративные (необычные и оригинальные). Также рассмотрите разновидности начертаний шрифта: обычные, полужирные, наклонные или предложите смеси шрифтов для разных размеров текста. Важно помнить, что слишком разнообразный набор шрифтов на одной странице может выглядеть непрофессионально и затруднять восприятие информации.
Итак, выбрать подходящий шрифт для вашего веб-сайта - это задача, в которой необходимо сочетать стиль, функциональность и эстетику. Доверьтесь вашему индивидуальному вкусу, соблюдайте тонкости типографики и проверяйте его совместимость с другими элементами дизайна. Собственный шрифт поможет сделать ваш сайт уникальным и запоминающимся для пользователей.
Выбор необычного шрифта из стандартных семейств

Использование ключевого слова font-family

Когда мы говорим о ключевом слове font-family, мы имеем в виду выбор конкретного шрифта для отображения текста на сайте. Через указание этого значения в CSS-коде, мы можем задать, какой шрифт будет использоваться для отображения текста веб-страницы. Здесь важно учесть, что не все шрифты установлены на компьютере пользователя, поэтому в CSS можно указать список шрифтов в порядке предпочтения. Если указанный шрифт не найден на компьютере пользователя, браузер будет искать следующий шрифт из списка.
- Указывать значения font-family можно в кавычках, если название шрифта состоит из нескольких слов, например "Times New Roman".
- Также можно указывать несколько шрифтов, разделенных запятой. Например, font-family: Arial, sans-serif;. В этом случае сначала будет использоваться шрифт Arial, если его нет, то браузер будет искать шрифт sans-serif, который является общим шрифтом без засечек.
Важно отметить, что при выборе шрифта для веб-страницы следует учитывать его читабельность, совместимость с разными браузерами и операционными системами, а также наличие лицензии на использование выбранного шрифта. Также следует помнить, что выбранный шрифт может не всегда выглядеть так же на разных устройствах и операционных системах из-за различий в рендеринге шрифтов. Поэтому перед применением шрифта рекомендуется провести тестирование на различных устройствах и браузерах.
В итоге, правильный выбор ключевого слова font-family позволит улучшить восприятие текста на веб-странице и подобрать оптимальный шрифт для своего проекта.
Подключение внешних шрифтов с помощью @font-face

Преимущество использования внешних шрифтов заключается в возможности задать уникальный набор шрифтов для текста на веб-странице без ограничений, предусмотренных стандартными шрифтами. С помощью псевдо-селектора @font-face возможно подключение шрифтов, ранее не доступных в браузере, и создание неповторимого стиля для вашего веб-проекта.
- Шаг 1: Найти подходящий шрифт
- Шаг 2: Скачать шрифт и сохранить его в папку вашего проекта
- Шаг 3: Создать подходящий набор форматов
- Шаг 4: Импортировать шрифт в CSS-файл
- Шаг 5: Применить шрифт к необходимым элементам
Шаги, описанные выше, предоставят вам возможность успешно подключить внешний шрифт и использовать его в веб-проекте. Уникальный шрифт позволит вашему сайту выглядеть стильно, индивидуально и отличаться от других, создавая уникальную атмосферу и привлекая пользователей.
Кастомизация шрифта с использованием стилей

Для достижения желаемого эстетического эффекта и повышения узнаваемости текста многие разработчики прибегают к использованию сторонних шрифтов. Это позволяет отличиться от стандартных вариантов, доступных в браузерах, и создать уникальный стиль для вашего веб-сайта.
Один из способов кастомизации шрифта - использование веб-шрифтов. Веб-шрифты позволяют вам загружать и использовать нестандартные шрифты с помощью CSS-правил. Загрузка шрифтов с веб-сервера и применение их к тексту осуществляется путем добавления соответствующего CSS-кода на веб-страницу.
Кроме использования веб-шрифтов, вы также можете настроить свой собственный шрифт с помощью CSS-правил. В CSS есть несколько свойств, позволяющих вам изменять внешний вид шрифта - font-family, font-size, font-weight и другие. Вы можете выбрать не только шрифт, но также определить его размер и толщину для достижения желаемого визуального эффекта.
| Свойство | Описание |
|---|---|
| font-family | Задает семейство шрифтов для текста |
| font-size | Устанавливает размер шрифта |
| font-weight | Задает толщину шрифта |
| font-style | Определяет стиль шрифта (например, курсивный или обычный) |
Используя эти свойства и экспериментируя с различными вариантами, вы сможете создать уникальный и привлекательный дизайн текста на своей веб-странице. И не забывайте, что регулярные проверки на разных устройствах и браузерах помогут вам убедиться в том, что выбранный вами шрифт отображается корректно и приятно для ваших посетителей.
Настройка внешнего вида текста: размер, стиль и вес шрифта

В данном разделе мы рассмотрим техники, позволяющие контролировать внешний вид текста на веб-странице. Создавая уникальный и привлекательный дизайн, важно уметь использовать разнообразные размеры, стили и толщины шрифта.
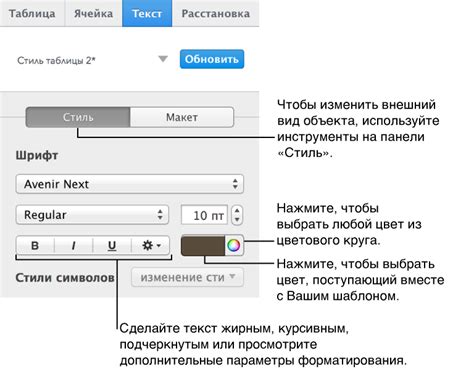
Размер шрифта: одним из основных факторов, определяющих читабельность текста, является его размер. В CSS можно задать размер шрифта в пикселях, процентах, точках и других единицах измерения. Чтобы выделить заголовки или дать особую акценту на заголовке или абзаце, можно использовать разное соотношение размеров шрифтов.
Стиль шрифта: помимо размера, стиль шрифта также играет важную роль в создании эстетического и информативного вида текста. CSS предоставляет возможность выбрать один из нескольких стилей шрифта, таких как обычный, курсивный, полужирный или подчеркнутый. Подбор подходящего стиля поможет передать настроение и дополнить визуальные акценты.
Толщина шрифта: выбор толщины шрифта позволяет создать разные эффекты и подчеркнуть важные элементы текста. Параметр "вес" задается в CSS с помощью числового значения или ключевых слов, таких как "light", "normal", "bold" и др. Определение толщины шрифта может быть полезно для выделения заголовков или усиления выразительности определенных слов и фраз.
При создании дизайна веб-страницы важно уметь настроить размер, стиль и толщину шрифта для достижения желаемого визуального эффекта. Грамотное использование разнообразных комбинаций этих параметров поможет сделать текст более читабельным, выразительным и привлекательным для посетителей.
Применение различных вариаций шрифта

1. Жирный шрифт: Толстые, выразительные начертания выделяются среди остального текста и прекрасно подходят для заголовков и акцентных слов. Они придают тексту силу и смелость, помогая передать энергию и вызвать интерес. Используйте жирный шрифт, чтобы создать выразительные заголовки или выделить ключевые идеи в тексте.
2. Курсивный шрифт: Наклонные начертания добавляют тексту утонченность и элегантность. Курсивный шрифт часто используется для обозначения зарубежных слов или фраз, цитат, эмоциональных высказываний или для создания итальянского или романтического стиля. Он позволяет передать эмоции и выделить важные детали текста.
3. Моноширинный шрифт: Этот тип шрифта обладает равной шириной каждого символа, что создает четкость и упорядоченность текста. Моноширина подходит для отображения кода, программирования, создания таблиц и структурирования информации. Его использование позволяет легко читать и анализировать текст, особенно при работе с компьютерными терминалами или консолями.
4. Рукописный шрифт: Шрифты, написанные от руки, придают тексту индивидуальность и оригинальность. Это может быть связано с желанием передать личность и индивидуальность автора или создать атмосферу теплоты и близости. Рукописный шрифт подойдет для создания поздравительных открыток, приглашений, декоративных надписей и логотипов.
5. Нестандартный шрифт: Создание и использование уникальных шрифтов - это возможность выделиться из толпы и передать свой уникальный стиль. Нестандартные шрифты могут включать в себя разные формы, необычные начертания или узнаваемый брендовый стиль. Они привлекают внимание, создают узнаваемость и позволяют построить брендирование и корпоративный стиль.
Выбрав подходящую вариацию шрифта для вашего контента, вы можете создать эффектное визуальное представление, которое поможет удержать внимание и донести ваше послание до аудитории.
Вопрос-ответ

Можно ли изменить шрифт в HTML CSS на свой?
Да, в CSS есть возможность изменить шрифт на свой собственный. Для этого необходимо подключить шрифт с помощью правила @font-face и задать его в свойстве font-family для нужных элементов.
Как подключить свой шрифт в HTML CSS?
Чтобы подключить свой шрифт в HTML CSS, нужно сначала загрузить файлы шрифта на сервер. Затем, в CSS файле, используя правило @font-face, указать путь к файлам шрифта и задать его имя с помощью свойства font-family.
Как узнать имя шрифта, который используется на веб-странице?
Для того чтобы узнать имя шрифта, который используется на веб-странице, можно воспользоваться инструментами разработчика браузера. Для этого нужно открыть инспектор элементов, выбрать нужный текст и посмотреть значение свойства font-family в правой панели стилей.
Как изменить размер и цвет шрифта в HTML CSS?
Чтобы изменить размер шрифта в HTML CSS, нужно использовать свойство font-size и указать требуемое значение в пикселях или процентах. Чтобы изменить цвет, нужно использовать свойство color и указать нужный цвет в виде названия цвета или его шестнадцатеричного кода.
Как изменить шрифт только для определенного блока на веб-странице?
Чтобы изменить шрифт только для определенного блока на веб-странице, нужно задать стиль для этого блока с помощью CSS класса или ID. Внутри этого стиля можно использовать свойство font-family и указать нужный шрифт для этого блока.
Как изменить шрифт в HTML CSS на собственный?
Чтобы изменить шрифт в HTML CSS на собственный, вы можете использовать свойство CSS "font-family". Необходимо указать название выбранного шрифта в значении этого свойства. Например, если у вас есть файл со шрифтом с названием "myfont.ttf", вы можете использовать следующий код CSS:
Как использовать собственный шрифт в HTML CSS?
Для использования собственного шрифта в HTML CSS, вам необходимо сначала подключить его к вашему проекту. Вы можете загрузить файл шрифта на свой сервер и указать путь к нему в вашем файле CSS. Например:



