Обзор

В данной статье будет представлено подробное указание на тему преобразования табличной структуры в HTML. Вы найдете полезные инструкции, чтобы модифицировать таблицу и создать эффектные веб-страницы. Расчетливо применяя значения каждого элемента, вы сможете достигнуть впечатляющего дизайна и повысить удобство навигации для пользователей.
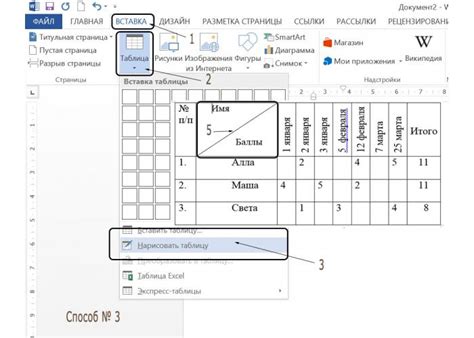
Создание таблицы

Первым шагом в изменении таблицы является ее создание. Для этого используйте тег <table>. Этот тег представляет собой контейнер для размещения других элементов таблицы.
Заголовок таблицы
Для добавления заголовка таблицы используйте тег <caption>. Заголовок будет отображаться над таблицей и поможет описать ее содержимое.
Строки и ячейки
Создайте строки таблицы с помощью тега <tr>. Затем, внутри каждой строки, добавьте ячейки при помощи тега <td> или <th>. Тег <td> предназначен для обычных ячеек, а тег <th> для ячеек заголовка.
Объединение ячеек
Если вам необходимо объединить две или более ячейки в одну, используйте атрибуты colspan и rowspan. Атрибут colspan определяет количество столбцов, которые следует объединить, а rowspan – количество строк.
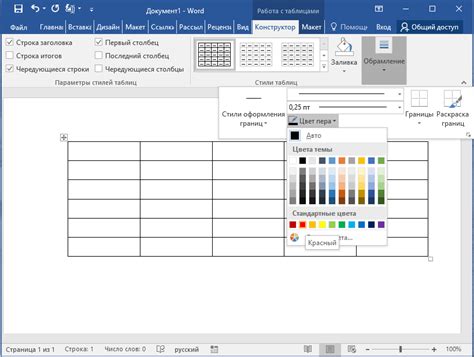
Стилизация таблицы

Добавить стилизацию к таблице можно с помощью CSS. Рекомендуется использовать внешний файл со стилями или внедренный стиль для лучшего контроля над внешним видом таблицы.
Цвет фона
Чтобы изменить цвет фона таблицы, задайте значение свойства background-color с помощью CSS. Вы можете использовать названия цветов или шестнадцатеричные значения.
Выравнивание текста
Для выравнивания содержимого ячеек можно использовать CSS-свойство text-align. Оно поддерживает значения left, right, center и justify.
Размер текста
Если вы хотите изменить размер шрифта в таблице, примените свойство font-size к соответствующим элементам. Вы можете использовать пиксели, проценты или относительные единицы измерения, такие как em или rem.
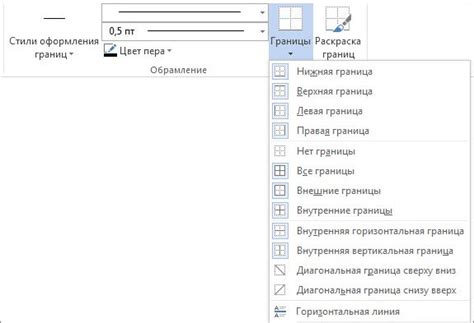
Добавление границы и отступа

Чтобы добавить границы и отступы к таблице, используйте CSS-свойства border и padding. Свойство border устанавливает стиль, толщину и цвет границы, а padding задает отступы внутри каждой ячейки.
Подсветка при наведении
Чтобы добавить эффект подсветки при наведении на ячейку таблицы, вы можете использовать псевдо-класс :hover и задать необходимые стили внутри него.
Заключение

Следуя данным пошаговым инструкциям, вы сможете изменять таблицы в HTML, достигая желаемого вида и функциональности. Создавая привлекательные и удобочитаемые веб-страницы, вы привлечете больше пользователей и повысите их удовлетворенность вашим контентом.
Создание структуры таблицы в HTML

- Используйте тег <table> для создания самой таблицы.
- Внутри <table> используйте теги <thead> и <tbody> для структурирования таблицы.
- В <thead> определите заголовки столбцов с помощью тега <th>.
- В <tbody> используйте теги <tr> для каждой строки таблицы.
- Внутри каждого <tr> задайте содержимое ячеек с помощью тега <td>.
- Дополнительно, вы можете использовать атрибуты для управления объединением ячеек и задания стилей.
Помимо базовой структуры таблицы, вы также можете применять различные стили и атрибуты для получения желаемого визуального представления таблицы, например, изменять цвет фона, выравнивание текста и толщину границ.
Создание и правильное оформление таблицы - важные навыки для работы с HTML, и в следующих разделах мы подробно рассмотрим различные аспекты работы с таблицами.
Вопрос-ответ

Как изменить размер шрифта в ячейках таблицы?
Чтобы изменить размер шрифта в ячейках таблицы в HTML, вы можете использовать атрибут "style" с CSS свойством "font-size". Например, чтобы установить размер шрифта 14 пикселей, вы можете добавить вот такой код в вашу таблицу: Текст Как изменить цвет фона ячейки таблицы?
Чтобы изменить цвет фона ячейки таблицы в HTML, вы можете использовать атрибут "style" с CSS свойством "background-color". Например, чтобы установить красный цвет фона, вы можете добавить вот такой код в вашу таблицу: Текст Как добавить рамку вокруг таблицы?
Чтобы добавить рамку вокруг таблицы, вы можете использовать атрибут "border" в теге "table". Например, чтобы установить толщину рамки 1 пиксель, вы можете добавить вот такой код в вашу таблицу: ...
Как изменить выравнивание текста в ячейках таблицы?
Чтобы изменить выравнивание текста в ячейках таблицы в HTML, вы можете использовать атрибут "align" в теге "td". Например, чтобы выровнять текст по центру ячейки, вы можете добавить вот такой код: Текст Как добавить границу только для определенных ячеек?
Чтобы добавить границу только для определенных ячеек в таблице, вы можете использовать атрибут "style" с CSS свойством "border". Например, чтобы установить границу только для верхней стороны ячейки, вы можете добавить вот такой код в тег "td": Текст 


