Создание мобильных приложений - это гармоничное сочетание многих факторов, включая стильный дизайн, пользовательскую удобство и, конечно же, объем данных, который должен быть умело упакован и эффективно передан на устройство пользователя.
В мире разработки существует множество подходов и инструментов, которые позволяют разработчикам работать с объемом данных приложения, чтобы достичь наилучшей производительности и не перегружать память устройств.
Одним из самых важных аспектов при разработке мобильных приложений является оптимизация веса приложения. Такая оптимизация позволяет минимизировать размер приложения, сэкономив при этом память и улучшая производительность устройств пользователей.
Именно работа с весом приложения является ключевой фазой процесса разработки, требующей внимания и творческого подхода инженера.
В этой статье мы рассмотрим основные принципы и инструменты, которые помогут вам мастерски работать с весом приложения при разработке в среде Android Studio и создавать эффективные мобильные приложения, способные удовлетворить самых требовательных пользователей.
Концепция распределения размеров элементов интерфейса в Android приложениях

- Концепция веса позволяет задать пропорциональное соотношение элементов интерфейса на основе их значимости или предпочтительного распределения доступного пространства.
- В каждом размещаемом элементе задается его вес, который определяет его долю в общем размере.
- Элементы с большим весом будут занимать больше места, а с меньшим весом - меньше, при автоматическом распределении доступного пространства.
- Вес может быть задан в виде числа или доли, где 1.0 соответствует 100% доступного пространства или размера родительского контейнера.
- Комбинирование элементов с разными весами позволяет создать адаптивный и гибкий интерфейс, который соответствует различным размерам и ориентациям экранов разных устройств.
Использование концепции веса элементов интерфейса в Android Studio позволяет разработчикам гибко настраивать распределение размеров в зависимости от требований проекта и потребностей пользователей. Это основной инструмент в создании современных, адаптивных приложений, которые комфортно используются на разных устройствах и экранах.
Использование атрибута android:layout_weight

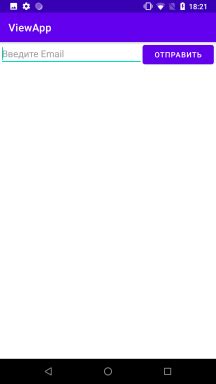
Рассмотрим способ оптимизации визуального расположения элементов в макете Android-приложения с использованием атрибута android:layout_weight. Этот атрибут позволяет управлять распределением места на экране между элементами с использованием весовой системы.
Атрибут android:layout_weight определяет вес элемента. При установке значения веса, система автоматически корректирует размеры элементов таким образом, чтобы они занимали доступное пространство экрана пропорционально их весам. То есть, элемент с более высоким весом будет занимать больше места на экране, чем элемент с меньшим весом. Это является полезным инструментом для создания гибких макетов, адаптивных под разные размеры экранов и устройств.
Использование атрибута android:layout_weight может быть особенно удобным в различных ситуациях, например:
- При создании горизонтальной или вертикальной группы элементов, которые должны располагаться друг за другом и занимать свое пространство пропорционально их значимости или важности.
- При настройке расположения кнопок или других управляющих элементов, чтобы они занимали разное количество места в зависимости от их значимости или частоты использования.
- При создании сложных форм с полями для ввода, кнопками и другими контроллерами, чтобы элементы макета автоматически растягивались или сжимались в соответствии с доступным пространством.
Важно использовать атрибут android:layout_weight в сочетании с другими параметрами макетов и контейнерами, чтобы достичь желаемого эффекта и обеспечить корректное отображение элементов на экране.
Разработка гибкого макета с использованием LinearLayout и весовой доли элементов

LinearLayout - это один из основных контейнеров, позволяющий управлять расположением и порядком размещения элементов интерфейса в горизонтальном или вертикальном направлении. Весовая доля элемента определяет его относительный размер внутри контейнера, а также его вклад в оставшееся свободное пространство.
Использование весовых долей позволяет равномерно распределить доступное пространство между элементами интерфейса, сохраняя при этом пропорции и адаптивность макета. Например, если вы хотите, чтобы два элемента занимали равные доли экрана, вы можете установить для обоих элементов весовую долю 1, и они будут равномерно занимать доступное пространство.
Кроме того, использование весовых долей позволяет создавать макеты с адаптивными элементами, которые будут занимать разное пространство на разных экранах без необходимости вручную задавать фиксированный размер каждого элемента. Это особенно полезно при разработке для различных устройств с разными размерами экранов.
Принципы использования RelativeLayout и весовых правил в Android разработке

В данном разделе мы рассмотрим основные концепции работы с RelativeLayout и весовыми правилами в Android приложениях. Эти инструменты позволяют гибко управлять размещением и размерами элементов интерфейса, обеспечивая адаптивность и масштабируемость приложений на устройствах с разными экранами.
RelativeLayout – это контейнерный виджет, который позволяет размещать дочерние элементы относительно друг друга или относительно родительского элемента. Однако его особенностью является возможность использования весовых правил, которые позволяют управлять размерами элементов на основе их веса в гибком и простом формате.
Основным принципом работы с RelativeLayout является определение относительных связей между элементами. Элементы можно размещать как вертикально, так и горизонтально, указывая правила, например, что один элемент должен быть выше или левее относительно другого. Это позволяет управлять расположением элементов независимо от их фактических размеров.
Весовые правила, в свою очередь, позволяют распределять свободное пространство между элементами на основе их веса. Например, если имеется несколько элементов с ширинами, указанными в dp, то весовые правила могут быть использованы для задания пропорционального размера каждого элемента относительно общего свободного пространства.
| RelativeLayout | Весовые правила |
|---|---|
| Гибкое размещение элементов | Пропорциональное распределение пространства |
| Относительные связи | Управление размерами на основе веса |
| Адаптивность и масштабируемость | Гибкое управление размерами элементов |
Все эти возможности позволяют разработчикам создавать сложные и адаптивные пользовательские интерфейсы с минимальными усилиями. Поэтому понимание принципов работы с RelativeLayout и весовыми правилами является важной частью процесса разработки Android приложений.
Использование ConstraintLayout и группировка элементов

- Преимущества ConstraintLayout
- Интуитивное размещение элементов
- Создание ограничений для взаимодействия
- Автоматическая адаптация экрана
- Использование группировки элементов
ConstraintLayout предоставляет широкие возможности для совместного использования и организации элементов пользовательского интерфейса. Он позволяет создавать сложные правила размещения и ограничивать их взаимодействие, что значительно упрощает процесс верстки. Благодаря возможности группировать элементы, вы можете объединять их для более удобного манипулирования и изменения свойств группы в целом.
Кроме того, ConstraintLayout автоматически адаптирует отображение элементов, позволяя вашему приложению выглядеть одинаково хорошо на разных устройствах с разными разрешениями экрана. Это упрощает создание адаптивного дизайна и повышает удобство использования приложения различными пользователями.
Использование группировки элементов поможет вам организовать и управлять различными компонентами вашего интерфейса как единым целым, упрощая их манипуляцию и изменения свойств. Вы сможете легко применять стили и атрибуты ко всей группе элементов сразу, сокращая время и усилия, необходимые для работы с интерфейсом в Android Studio.
Секреты улучшения производительности при работе с весом в Андроид Студио

При разработке мобильных приложений в Андроид Студио существует несколько важных руководящих принципов, которые могут повысить эффективность и оптимизировать использование веса. В этом разделе мы рассмотрим несколько полезных советов, которые помогут вам улучшить производительность вашего приложения.
1. Рациональное использование ресурсов
Как и любое программное обеспечение, мобильные приложения имеют ограниченные ресурсы, такие как память и процессорное время. Одним из ключевых аспектов оптимизации работы с весом является точное определение, какие элементы пользовательского интерфейса требуют больше ресурсов, и какие можно упростить или исключить.
2. Использование правильных типов веса
Вес в Андроид Студио может быть задан различными типами, такими как "wrap_content", "match_parent" и "specific_value". Правильное использование соответствующего типа веса для разных элементов пользовательского интерфейса может помочь избежать излишней нагрузки на систему.
3. Оптимизация уровня вложенности
Часто вложенность элементов пользовательского интерфейса может стать причиной замедления приложения. Поэтому важно оптимизировать уровень вложенности и минимизировать количество вложенных элементов, особенно в случае сложных макетов.
4. Уменьшение размера изображений
Изображения могут быть одним из главных источников увеличения размера приложения и ухудшения производительности. Для оптимизации использования веса, рекомендуется использовать сжатые форматы изображений и минимизировать их размер с помощью специальных инструментов.
Применение этих техник и советов поможет вам создать более эффективное приложение с улучшенной производительностью при работе с весом в Андроид Студио.
Вопрос-ответ

Какие основные принципы работы с весом в Android Studio?
Основные принципы работы с весом в Android Studio включают использование макетов, определение веса элементов, использование атрибутов layout_weight и layout_gravity, а также распределение пространства между элементами.
Какие инструменты могут быть использованы для работы с весом в Android Studio?
Для работы с весом в Android Studio можно использовать различные инструменты, такие как LinearLayout, RelativeLayout, ConstraintLayout, а также атрибуты layout_weight, layout_gravity и layout_constraintHorizontal_weight.
Как определить вес элемента в Android Studio?
Вес элемента в Android Studio можно определить с помощью атрибута layout_weight. Например, если установить layout_weight="1" для одного элемента и layout_weight="2" для другого, то второй элемент будет занимать в два раза больше пространства, чем первый.
Как распределить пространство между элементами в Android Studio?
Пространство между элементами в Android Studio можно распределить с использованием атрибута layout_weight. Если установить для всех элементов одинаковый вес, то пространство будет равномерно распределено между ними. Если задать разные веса, то пространство будет распределено пропорционально весам элементов.



