Фон - это один из главных элементов, определяющих впечатление, которое оставляет сайт на посетителя. Он подчеркивает стиль, передает настроение и является неотъемлемой частью бренда. Каждый веб-разработчик стремится создать идеальную комбинацию цветов и текстур, чтобы сайт выделялся из толпы и западал в сердце пользователей.
Переосмысление фона - это возможность вдохнуть свежую жизнь в изначальный дизайн. Но как добиться идеального совмещения цветов и изображений без ущерба для общей гармонии? Как выделиться из тысяч сайтов, использующих один и тот же фон, и создать что-то действительно уникальное?
В этой статье мы рассмотрим несколько важных подходов к переосмыслению фона на вашем сайте. Мы погрузимся в мир композиции цветов и текстур, разберемся с психологией воздействия фона на восприятие посетителей и рассмотрим передовые техники веб-дизайна для создания удивительных и неповторимых образов.
Значимость обновления фона на веб-сайте: почему это должен знать каждый владелец интернет-портала

Во-первых, перезагрузка фона является одним из способов выделиться на фоне конкурентов и укрепить брендирование сайта. Это позволяет владельцу интернет-портала использовать уникальные визуальные элементы, цветовую гамму и текстуры, которые будут связаны с его компанией или тематикой сайта. Подобный подход позволяет создать яркое и запоминающееся впечатление у посетителей, что способствует увеличению лояльности и вовлеченности пользователей.
Во-вторых, обновление фона на сайте способствует улучшению визуальной иерархии и читабельности контента. Выбранное фоновое изображение или цвет должны сочетаться с остальными элементами дизайна сайта, а также не мешать восприятию текста или других графических элементов. Это помогает увеличить внимание посетителей к основному контенту и обеспечивает легкость навигации по сайту.
В-третьих, регулярное обновление фона позволяет поддерживать интерес у посетителей, особенно у постоянной аудитории. Замена фонового изображения или цвета создает ощущение новизны и свежести, привлекая внимание к содержимому сайта. Это способствует активному взаимодействию пользователей с ресурсом и повышает вероятность их возвращения в будущем.
В итоге, понимание важности правильной перезагрузки фона на веб-сайте позволяет веб-мастерам создавать привлекательные и функциональные интернет-порталы. Правильно подобранный фон не только помогает усилить брендирование и улучшить читабельность, но и увеличивает интерес пользователей и повышает вероятность их возвращения на сайт в будущем.
Когда возникают ситуации, требующие изменения фона на веб-странице

1. Выделение важной информации
Использование различных фоновых цветов или текстур позволяет выделить важные части контента сайта. Например, акцентирование основного заголовка или элементов навигации на отличающемся фоне помогает посетителям быстрее ориентироваться на странице и обращать внимание на наиболее значимые разделы сайта.
2. Сознательное привлечение внимания
Изменение фона может использоваться для привлечения внимания посетителей к определенным элементам. Например, при акционных предложениях или скидках можно применить фон с ярким цветом, чтобы выделить предложение и стимулировать пользователей к совершению действий (покупки, регистрации и т.д.).
3. Усиление эмоциональной подачи
Фон также активно используется для передачи определенного настроения и эмоций на странице. Например, использование теплых тональностей и природных фактур с фоном может помочь создать уютную и приятную атмосферу на сайте. Также, с помощью изображения фонов можно подчеркнуть тематику, например, использовать фото природы для сайта о путешествиях или фон с архитектурными элементами для веб-страницы архитектурной фирмы.
Важно помнить, что изменение фона на веб-странице должно быть гармоничным и соответствовать общему стилю и целям сайта. При выборе цветов и текстур следует учитывать подходящую комбинацию с другими элементами дизайна и правильно выравнивать контрастность фона и контента для улучшения читаемости. Использование разнообразных фоновых вариантов может помочь создать привлекательный визуальный опыт и улучшить восприятие сайта посетителями.
Технологии для обновления заднего фона веб-страницы: оптимальные методы реализации

В данном разделе рассмотрим несколько вариантов обновления фона на веб-странице с использованием различных технологий и приемов. Оптимальный подход к перезагрузке фона позволяет достичь гармоничного обновления визуальной составляющей сайта без потери производительности и качества отображения.
Вместо простой смены фонового изображения, можно использовать CSS-анимацию путем плавного перехода от одного фона к другому. Для этого подходит свойство transition, позволяющее задать плавный переход между различными стилями элемента. Данная техника позволяет создать эффект плавной смены фона с использованием различных анимационных эффектов.
Еще одним способом обновления фона на веб-странице является использование JavaScript. В данном случае можно использовать скрипты для динамической смены фонового изображения в зависимости от определенных событий или условий. Например, можно задать смену фона при наведении курсора на определенную область сайта. Это особенно полезно, если требуется выделить важные элементы или создать эффект интерактивности.
Кроме того, можно использовать возможности HTML5 для обновления фона. Например, можно вставить видеофон вместо статического изображения. Для этого можно использовать тег video и задать видеофайл в качестве фонового элемента. Этот подход позволит создать динамический фон, который привлечет внимание посетителей и придаст сайту уникальности.
Таким образом, существует несколько технологий и приемов для обновления фона на веб-странице. При выборе подходящего варианта необходимо учитывать цели и требования сайта, а также обеспечивать совместимость с различными браузерами и устройствами. Используя оптимальные техники и инструменты, можно достичь качественного обновления фона и создать эффективный пользовательский опыт.
Оптимальные варианты фона для сайта: выбор стиля и цветовой гаммы

Изображение, которое используется в качестве фона на сайте, определяет его общую атмосферу и визуальное впечатление на пользователей. Чтобы создать привлекательный внешний вид, важно выбрать подходящий стиль и цветовую гамму фона, которые соответствуют концепции и целям сайта.
При выборе стиля фона следует ориентироваться на общий тон и тематику сайта. Например, для сайта, посвященного путешествиям, можно использовать фон, который передает атмосферу природных пейзажей, морского побережья или культурных достопримечательностей. Если сайт ориентирован на бизнес или финансы, то стиль фона должен быть более строгим и профессиональным.
Цветовая гамма фона также играет важную роль в создании визуальной гармонии на сайте. Рекомендуется выбирать цвета, которые сочетаются с общим дизайном и логотипом сайта. Часто используемый подход - использование светлых и нейтральных цветов фона, которые не отвлекают внимание пользователя от основной информации. Однако, в некоторых случаях, яркие и насыщенные цвета фона могут создать эффектный и запоминающийся образ.
- Выберите стиль фона, соответствующий концепции и целям сайта.
- Учитывайте общий дизайн и логотип сайта при выборе цветовой гаммы фона.
- Старайтесь использовать светлые и нейтральные цвета, чтобы не отвлекать внимание пользователя.
- Однако, яркие и насыщенные цвета фона могут создать эффектный образ.
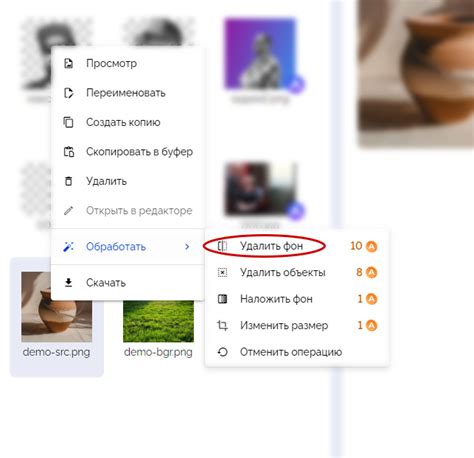
Замена фона на веб-странице: пошаговая инструкция

В данном разделе мы представим вам детальную пошаговую инструкцию по замене фона на вашей веб-странице. Ниже описаны основные шаги, которые необходимо выполнить для успешной замены фона сайта.
1. Выбор нового фона: выберите изображение или цвет, который вы хотите использовать в качестве нового фона для своего сайта. Убедитесь, что выбранный фон соответствует общей тематике и целям вашего сайта.
2. Подготовка изображения: если вы решили использовать изображение в качестве фона, удостоверьтесь, что оно имеет подходящий формат (например, JPG, PNG) и разрешение для веб-страницы. При необходимости отредактируйте изображение с помощью графического редактора, чтобы оно соответствовало вашим требованиям.
3. Определение способа задания фона: выберите, каким образом вы будете задавать фон на вашей веб-странице. Это может быть с помощью CSS-свойства "background" или с использованием HTML-тега "table", в который добавлены соответствующие настройки фона.
4. Внесение изменений в код: отредактируйте код своей веб-страницы, добавив необходимые CSS-свойства или HTML-теги для задания нового фона. Обратитесь к документации или руководствам по HTML и CSS для более подробной информации о синтаксисе и возможных настройках фона.
5. Проверка результатов: после внесения изменений сохраните и загрузите обновленный код своей веб-страницы на сервер. Затем откройте ваш сайт в веб-браузере и убедитесь, что новый фон отображается корректно на всех устройствах и разрешениях экрана.
6. Дополнительные настройки: при необходимости вы можете настроить дополнительные параметры фона, такие как повторение изображения, позиционирование или применение эффектов. Используйте соответствующие CSS-свойства или атрибуты HTML для достижения желаемых результатов.
7. Тестирование и оптимизация: после завершения процесса замены фона на вашем сайте, рекомендуется протестировать его на различных устройствах и веб-браузерах, чтобы убедиться в его полной работоспособности. При необходимости внесите дополнительные корректировки для оптимизации отображения фона.
Теперь у вас есть все необходимые шаги для замены фона на вашем сайте. Следуйте этой инструкции, чтобы изменить фон веб-страницы с легкостью и получить желаемый результат.
Ключевые аспекты при выборе подходящего фонового изображения для веб-сайта

Во-первых, важно рассмотреть связь фонового изображения с основным содержанием и целями веб-сайта. Изображение должно быть согласовано с тематикой сайта и передавать его атмосферу. Например, если веб-сайт посвящен искусству, фоновое изображение может быть произведением искусства, а если сайт о природе, фоновое изображение может отражать естественные ландшафты или животный мир.
Во-вторых, цвет и контраст фонового изображения должны быть визуально приятными и подходящими для чтения текста и других элементов веб-сайта. Рекомендуется выбирать изображения с достаточно высокой контрастностью, чтобы контент на сайте был хорошо видимым и легко читаемым. Однако, следует избегать слишком ярких или насыщенных цветов, которые могут отвлекать внимание посетителей от основного содержания.
Третий аспект, который следует учитывать при выборе фонового изображения, - это его разрешение и размер. Изображение должно иметь достаточно высокое разрешение, чтобы оно выглядело четким и высококачественным на разных устройствах и экранах. Также важно учесть размер файла изображения, чтобы оно загружалось быстро и не замедляло работу веб-сайта.
Наконец, рекомендуется выбирать фоновые изображения, которые не привлекают слишком много внимания и не конкурируют с основным содержанием веб-сайта. Фоновое изображение должно быть дополнением к контенту сайта, а не отвлечь посетителей от него. Элементы сильных линий или ярких узоров могут затруднить чтение текста или навигацию по сайту, поэтому стоит выбирать изображения с более спокойной и умеренной графикой.
При выборе фонового изображения для веб-сайта, необходимо учесть соответствие его тематике, цветовую гармонию, разрешение и размер файла, а также его отношение к основному контенту сайта. Обратите внимание на эти аспекты, чтобы создать гармоничный и привлекательный дизайн веб-сайта, который поддерживает его цели и задачи.
Использование CSS для изменения внешнего фона веб-страницы: основные концепции и возможности

Данная статья рассматривает применение CSS-стилей для настройки внешнего фона веб-страницы, позволяя создать эстетически привлекательное и уникальное оформление сайта. Благодаря гибкости и разнообразию возможностей CSS, вы сможете применить различные методы и эффекты, чтобы создать насыщенный и привлекательный фон для вашей веб-страницы.
Основной принцип изменения фона веб-страницы с использованием CSS заключается в определении стилей селекторов, которые будут применяться к определенным элементам или классам на вашей странице. Это позволяет задать цвет, изображение, расположение и другие атрибуты фона, чтобы достичь желаемого эффекта. В дополнение к базовым свойствам, таким как цвет фона, вы также можете использовать градиенты, текстурные изображения и другие визуальные эффекты для создания уникального оформления сайта.
| Преимущества использования CSS для изменения фона веб-страницы: |
|---|
| 1. Гибкость и контроль: использование CSS позволяет полностью контролировать внешний вид фона на веб-странице и применять различные стили и эффекты. |
| 2. Улучшение визуального впечатления: правильно настроенный фон может значительно улучшить визуальное восприятие вашего сайта и создать привлекательную атмосферу. |
| 3. Создание уникального стиля: с помощью CSS вы можете создавать собственные уникальные оформления фона, которые отображают вашу индивидуальность и бренд. |
| 4. Совместимость с различными устройствами: правильно настроенный фон с использованием CSS будет хорошо отображаться на различных устройствах и экранах. |
Приспосабливаем фон сайта к различным устройствам: практические рекомендации

Веб-сайты в настоящее время просматриваются на разных устройствах с разными размерами экрана, разрешениями и ориентацией. Что может быть на первый взгляд красивым и привлекательным фоном на одном устройстве, может не выглядеть так же хорошо на другом. Поэтому важно учитывать эту особенность и проектировать адаптивный фон, который будет оптимально отображаться на всех устройствах.
Применение некоторых приемов и стратегий позволит вам создать фон, который будет привлекательным и гармоничным независимо от размера экрана пользовательского устройства. Важно учесть такие аспекты как выбор изображений, настройка размеров и позиционирование, использование медиа-запросов и др.
1. Осознайте выбор подходящего изображения: Используйте изображение, которое хорошо будет смотреться как на маленьких экранах, так и на больших. Избегайте слишком детализированных или замысловатых рисунков, предпочтение отдавайте более абстрактным или текстурным фонам.
2. Размер изображения и позиционирование: Применяйте CSS-свойство background-size, чтобы оптимизировать размер изображения в зависимости от ширины и высоты экрана. Для лучшего отображения на маленьких экранах можно использовать свойство background-position, чтобы изображение было более центрированным и приятным для глаз.
3. Используйте медиа-запросы: Создавайте разные наборы стилей для различных размеров экрана и применяйте соответствующие стили с использованием медиа-запросов. Это позволит оптимально адаптировать фон к разным устройствам и обеспечит лучшую читаемость и визуальный комфорт для пользователей.
4. Тестируйте на разных устройствах: Независимо от всех предыдущих рекомендаций, важно всегда проверять, как ваш адаптивный фон будет выглядеть на разных устройствах. Профессиональные тестировщики рекомендуют проверять его на различных браузерах и операционных системах, чтобы убедиться в его пригодности для максимально возможного количества пользователей.
Следуя этим практическим советам, вы сможете создать адаптивный фон, который будет идеально подходить для различных устройств, обеспечивая визуальный комфорт и улучшая пользовательский опыт на вашем сайте.
Частые промахи при обновлении заднего фона на веб-сайте: как предотвратить погрешности и сложности

Иногда обновление фона на веб-сайте может стать сплошной головной болью, если не учесть определенные нюансы. В этом разделе мы рассмотрим распространенные ошибки, которые могут возникнуть во время процесса перезагрузки фона на сайте, и предложим практические рекомендации по их избежанию.
С первого взгляда, обновление фона может показаться простым заданием, но даже опытные веб-разработчики могут допустить ошибки, которые приведут к неправильному отображению или долгой загрузке страницы. Ошибки в коде, неправильное использование изображений, неверные настройки - все это может подпортить внешний вид и функциональность вашего сайта.
Одна из наиболее распространенных ошибок - неправильное выбор изображения в качестве фона. Оно может быть недостаточно качественным, не адаптированным под разные разрешения экранов или иметь большой размер файла, что замедлит загрузку страницы. Другая частая ошибка - неправильная настройка фоновых изображений, используя CSS-свойства, которые не поддерживаются во всех браузерах.
Чтобы избежать этих ошибок, рекомендуется выбирать оптимизированные изображения с правильными разрешениями и размерами. Кроме того, рекомендуется использовать CSS-свойство background-size, чтобы адаптировать фоновое изображение под разные экраны, и проверять его отображение в различных браузерах и устройствах.
Не менее важно учитывать цветовую гамму, контрастность и читабельность текста на фоне. Неподходящие цветовые комбинации могут сказаться на удобстве использования сайта и его восприятии пользователями. Рекомендуется проводить тестирование цветовых схем и обеспечить достаточный контраст между текстом и фоном для лучшей читабельности.
В конце концов, важно поддерживать соответствие обновленному фону с общим стилем и целью вашего сайта. Убедитесь, что выбранное изображение или цвет фона не отвлекают внимание от основного контента, дополняют дизайн и подчеркивают атмосферу вашего онлайн-присутствия.
Избегайте распространенных ошибок при обновлении фона на вашем веб-сайте, следуя этим советам и рекомендациям. Запомните, что правильное обновление фона подчеркнет уникальность и профессионализм вашего сайта, улучшив его общий внешний вид и опыт использования.
Эффекты и анимация фона на веб-странице: креативное использование и избегание излишней нагрузки на дизайн

Визуальное оформление сайта играет особую роль в привлечении внимания посетителей. Фоновое изображение или текстура могут стать неотъемлемой частью дизайна, создавая атмосферу и передавая определенные эмоции. Однако, для достижения гармоничного эффекта, важно умело использовать эффекты и анимацию фона, не перегружая визуальную составляющую веб-страницы.
Выбирая эффекты и анимацию для фона, необходимо учитывать, что они должны гармонировать с целью сайта и не вызывать дискомфорта у посетителя. Вместо избитых эффектов, стоит поискать нестандартные варианты, которые добавят креативность и оригинальность. Стоит обратить внимание на такие эффекты, как плавная смена фоновых изображений, эффект параллакса и масштабирование фона при прокрутке страницы.
Анимация фона может служить не только декоративной функцией, но и быть важным средством передачи информации и привлечения внимания к определенным элементам. Например, появление анимированной иконки при наведении курсора на определенную область фона может явно указать на наличие интерактивности или скрытой функциональности.
Не стоит забывать о мере и о том, что избыток эффектов и анимации может создать нагрузку на производительность и усложнить восприятие информации на сайте. Поэтому важно балансировать между красотой и функциональностью. Прежде чем добавлять эффекты и анимацию фона, рекомендуется тестировать их работу на различных устройствах и разрешениях экрана, чтобы убедиться, что пользователю будет комфортно просматривать сайт.
- Умелое использование эффектов и анимации фона позволяет создавать уникальные и привлекательные визуальные решения на сайте
- Выбор креативных эффектов и нестандартных анимаций способствует оригинальности и запоминаемости сайта
- Не стоит злоупотреблять эффектами и анимацией, так как это может создать излишнюю нагрузку и усложнить восприятие информации
- Важно тестировать работу эффектов и анимации на различных устройствах и разрешениях экрана
Вопрос-ответ

Как перезагрузить фон на сайте?
Для перезагрузки фона на сайте можно использовать различные методы. Один из них - изменение пути к изображению фона через CSS. Вы можете указать новый путь к изображению в свойстве background-image. Например, background-image: url(новая_ссылка_на_фоновое_изображение.jpg);
Какая разница между методом изменения пути к изображению фона через CSS и обновлением страницы?
Если вы просто измените путь к изображению фона через CSS, то изменения будут видны мгновенно без необходимости перезагрузки всей страницы. Таким образом, пользователи смогут увидеть новый фон без неудобств. В то же время, при обновлении страницы все элементы на странице будут перезагружены, что может повлиять на производительность.
Можно ли использовать анимацию при перезагрузке фона на сайте?
Да, можно. Можно применить CSS-анимацию для плавного и эффектного перехода между фоновыми изображениями. Это может быть полезно для создания визуальных эффектов и привлечения внимания пользователей.
Какие есть альтернативные способы перезагрузки фона на сайте?
Помимо изменения пути к изображению фона через CSS, можно использовать JavaScript для динамической смены фонового изображения. Например, можно создать функцию, которая будет менять значение свойства background-image у элемента по нажатию на кнопку.
Как выбрать подходящее изображение для фона сайта?
При выборе изображения для фона сайта следует учитывать его размер и пропорции, чтобы оно хорошо отображалось на разных устройствах. Также стоит обратить внимание на цветовую гамму изображения и сочетаемость с другими элементами дизайна сайта. Если вы не уверены, можно протестировать изображение на различных устройствах перед его окончательным использованием.



