Если вы занимаетесь графическим дизайном или просто любите создавать красивые иллюстрации, то наверняка сталкивались с необходимостью подобрать конкретный цвет для своего проекта. Цвет является одной из самых важных характеристик, определяющих визуальное впечатление от любого изображения. Иногда бывает сложно определить точные значения цвета, особенно если вы не знакомы с инструментами и функциями используемой программы.
В данной статье мы рассмотрим способы узнать не только название цвета, но и его другие свойства в популярной программе для создания иллюстраций. Вам не потребуется быть профессионалом в области дизайна, чтобы разобраться в этих простых методах. Благодаря нашим советам, вы сможете без проблем определить характеристики нужного цвета и использовать его в своих творческих проектах.
Одним из простейших способов узнать характеристики цветов является использование инструмента "Выбор цвета". Этот инструмент позволяет получить информацию о цвете, на который вы наведете курсор мыши. Он позволяет просмотреть значение RGB, HEX, CMYK и другие характеристики выбранного цвета. Чтобы воспользоваться этим инструментом, необходимо просто щелкнуть по нужному цвету в вашем проекте, и вы увидите все его свойства в отдельном окне. Таким образом, вы сможете точно определить значения выбранного цвета и в дальнейшем использовать его в своих работах.
Основы работы с цветами в Adobe Illustrator

В данном разделе мы рассмотрим основные аспекты взаимодействия с цветами в программе Adobe Illustrator, важные для создания и редактирования графических проектов.
- Понимание палитры цветов
- Выбор и применение цветовых моделей
- Использование цветовых градиентов
- Работа с тонами и оттенками
- Применение цветовых колес
- Редактирование и сохранение пользовательских палитр
Перед началом работы с цветами в Illustrator важно осознать, что цвет является одним из основных элементов дизайна и может оказывать значительное влияние на восприятие графического проекта. Понимание палитры цветов и умение выбирать и совмещать различные оттенки и тонировки позволит создавать эффектные и визуально привлекательные иллюстрации, логотипы и другие графические элементы.
В Adobe Illustrator доступно несколько различных цветовых моделей, таких как RGB, CMYK, HSB и другие. Каждая модель имеет свои особенности, и важно уметь выбирать и применять подходящую модель для конкретных целей и требований проекта.
Одной из особенностей работы с цветами в Illustrator является возможность использования цветовых градиентов. Градиент, который представляет собой плавный переход от одного цвета к другому, добавляет глубину и объем к объектам иллюстрации.
Важным аспектом работы с цветами является использование тонов и оттенков. Это помогает создавать интересные и многогранные цветовые комбинации, которые выгодно подчеркивают особенности каждого элемента проекта.
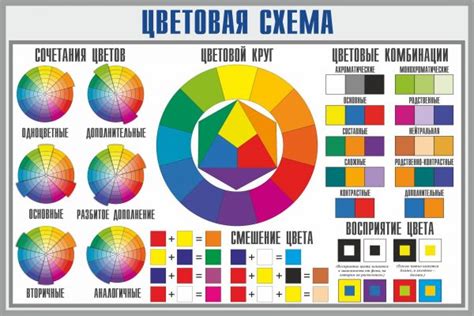
Для выбора и комбинирования цветов в Illustrator можно использовать цветовые колеса. Эти инструменты позволяют легко и удобно находить и сопоставлять различные цвета, создавая гармоничные и привлекательные составы для проекта.
Не менее важным является умение редактировать и сохранять пользовательские палитры цветов. Это позволяет сохранять индивидуальный стиль и особенности проекта, а также повторно использовать определенные цветовые сочетания в будущих работах.
Цветовая модель: ключевой элемент творчества в Иллюстраторе

Цветовая модель – это система, предназначенная для описания и отображения цветов, которая включает в себя набор правил, способов и методов их представления. Она определяет, каким образом цвета могут быть воспроизведены и взаимодействовать друг с другом. Цветовые модели в Иллюстраторе являются основой для работы с палитрами, смешивания и управлением оттенками, а также позволяют создавать разнообразные эффекты и настроить точность воспроизведения цветов при печати.
Иллюстратор предлагает несколько цветовых моделей для работы с изображениями. Одна из наиболее широко используемых моделей – RGB (англ. Red-Green-Blue). Она основана на смешении трех основных цветов – красного, зеленого и синего – для формирования почти любого оттенка. RGB модель наиболее распространена в цифровом мире, так как соответствует способу формирования цветов на экране компьютера.
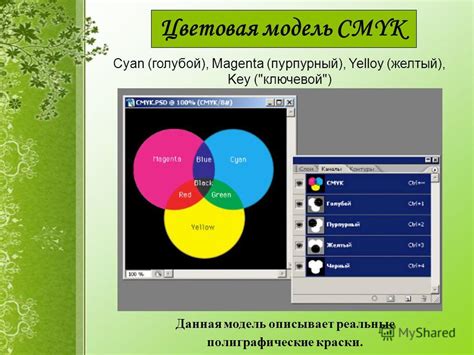
Еще одной распространенной моделью является CMYK (англ. Cyan-Magenta-Yellow-Black). Она используется главным образом для печати. В отличие от RGB, модель CMYK основана на смешении четырех цветов – синего, пурпурного, желтого и черного, которые используются для создания печатных оттенков. Данная модель обеспечивает гораздо большую точность при переводе цветов в печатный формат.
Кроме RGB и CMYK, Иллюстратор также поддерживает другие модели, такие как HSB (англ. Hue-Saturation-Brightness) и Lab. Они широко применяются для настройки и воспроизведения цветовой гаммы в различных типах изображений.
В Иллюстраторе есть возможность выбрать нужную цветовую модель и настроить ее параметры для достижения требуемого визуального эффекта. Помимо этого, программное обеспечение также позволяет конвертировать цвета между различными моделями, что облегчает работу с разными типами проектов и улучшает точность передачи цветов в разных медиаформатах.
Выбор цветовой модели для эффективной работы

Один из ключевых аспектов работы с цветом в графическом дизайне заключается в правильном выборе цветовой модели. Как только мы определяемся с цветовой моделью, мы ставим себе важный ориентир для работы над проектом.
Выбор цветовой модели представляет собой стратегическое решение, так как каждая модель имеет свои особенности и предназначение. От выбора цветовой модели зависит то, как цвета будут интерпретироваться в различных программах и устройствах, а также возможности работы с тонами, оттенками и насыщенностью.
Одна из наиболее распространенных цветовых моделей - RGB (красный, зеленый, синий), широко используемая в компьютерных графических приложениях. Она предоставляет возможность создания миллионов оттенков путем комбинирования указанных основных цветов.
Если вам важна точная передача цветов и их согласованность, следует обратить внимание на CMYK (голубой, пурпурный, желтый, черный) - цветовую модель, используемую в печати. Она обеспечивает достоверную передачу цветов с использованием четырех основных цветов и может быть особенно полезной при создании материалов для печати.
Если ваша работа связана с веб-дизайном, следует учитывать цветовую модель HEX, которая основана на шестнадцатеричной системе счисления и широко используется в HTML и CSS. С помощью цветовой модели HEX вы можете представить любой цвет с помощью шести символов, где первые два символа представляют уровень красного, следующие два - зеленого, а последние два - синего.
Также стоит упомянуть о HSB (оттенок, насыщенность, яркость), цветовой модели, которая представляет цвет с помощью его оттенка, насыщенности и яркости. HSB может быть особенно полезной, если вам важно работать с изменением яркости и насыщенности цвета.
Итак, выбор цветовой модели зависит от целей и требований вашего проекта. Такой выбор позволяет организовать эффективную работу, учитывая особенности и потребности конкретного проекта.
Различия между использованием RGB и CMYK в графическом редакторе

Цветовая модель RGB основана на аддитивном смешении красного, зеленого и синего цветов. Используется в основном для работы с веб-графикой и экраном компьютера. Смешивая различные значения красного, зеленого и синего, вы можете получить практически любой цвет, который будет отображаться на экране вашего устройства.
С другой стороны, цветовая модель CMYK базируется на субтрактивном смешении из четырех цветов - голубого, пурпурного, желтого и черного. Используется в основном для печати, поскольку цветоделение смягчает цвета, создавая более естественные и насыщенные тоновые переходы. К примеру, при печати желтого цвета используются красный и зеленый цвета, которые смешиваются вместе, отнимая от цветового спектра голубой цвет.
- RGB используется для веб-сайтов, видео и экранов компьютеров.
- CMYK используется для печати фотографий, журналов и дизайна на отпечатках.
Понимание особенностей и различий между RGB и CMYK важно при работе с графическим редактором, чтобы добиться желаемых цветовых эффектов в зависимости от назначения документа или проекта.
Настройка цветных схем в программе Adobe Illustrator

В данном разделе мы рассмотрим процесс настройки различных цветных схем, которые доступны в векторной графической программе Adobe Illustrator.
Один из ключевых аспектов работы с цветами в Illustrator - настройка смиков. Смик является одним из главных инструментов для задания и изменения цветовой гаммы в графическом проекте. Он представляет собой смесь двух или более цветов, что позволяет создавать более насыщенные и интересные оттенки.
Для настройки смиков в Illustrator, вам понадобится использовать палитру "Смешение" - это окно, где вы можете выбирать и задавать различные цвета для смешения. Вы можете регулировать прозрачность и насыщенность каждого цвета в смешении, что позволяет получить широкий спектр вариаций цветовой гаммы.
Кроме того, Illustrator позволяет создавать собственные смеси цветов с помощью инструмента "Создать смесь". Этот инструмент позволяет автоматически создавать плавные переходы между двумя или более выбранными цветами, что делает процесс создания сложных цветовых градиентов гораздо более удобным и быстрым.
Использование смиков в Illustrator позволяет достичь глубины и насыщенности цветов в ваших графических проектах. Настройка смиков оказывает значительное влияние на общую эстетику и визуальное впечатление от изображения. Этот раздел поможет вам освоить основные принципы настройки смиков и использования смешения цветов для создания ярких и запоминающихся композиций.
Используя разнообразие цветов для создания уникальных композиций

Смик цвета – это процесс смешения двух или более цветов для создания новых оттенков и тонов. Этот метод позволяет художнику или дизайнеру создать уникальные композиции, подчеркнуть гармонию или создать контраст в своей работе.
Использование смешанных цветов особенно полезно, когда необходимо передать определенное настроение или эмоцию в работе. Благодаря использованию смешанных цветов, художник может создать мягкие и плавные переходы цветов, добавить глубину и объем в изображение. Кроме того, с помощью смешивания цветов можно создать контрастные акценты, привлекая внимание к конкретным элементам или деталям.
| Преимущества смешанных цветов: | Примеры использования: |
|---|---|
| Создание уникальных и оригинальных оттенков | Создание эффектного фона для веб-сайта |
| Подчеркивание гармонии и согласованности в работе | Создание привлекательного логотипа для брендинга |
| Добавление глубины и объема в изображение | Создание эмоционально заряженной иллюстрации |
| Создание контрастных акцентов и привлечение внимания | Выделение ключевых элементов на постере |
В иллюстраторе можно легко смешивать цвета, используя инструменты и функции, предоставляемые программой. Оттенки, насыщенность и яркость цветов могут быть настроены с большой точностью, чтобы создать нужный визуальный эффект. Экспериментируя с смешанием цветов, можно открыть для себя множество новых возможностей и создавать уникальные произведения иллюстрации.
Задание цвета в иллюстраторе с использованием цветовой палитры

В данном разделе мы рассмотрим способы задания цвета в программе иллюстратор, используя специальные инструменты и функции цветовой палитры. Знание этих методов позволит вам точно передать нужный оттенок и создать гармоничные цветовые схемы для ваших проектов.
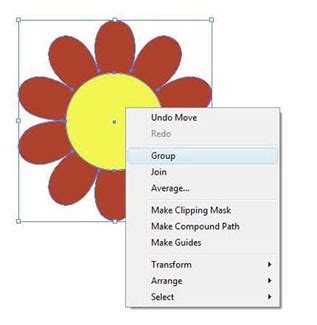
Одним из базовых способов задать цвет в иллюстраторе является выбор цвета из цветовой палитры. Цветовая палитра предоставляет огромное количество предустановленных оттенков, которые можно легко применить к объектам или элементам вашего дизайна. Для доступа к палитре вы можете воспользоваться соответствующей функцией в меню программы.
| Название | Описание |
|---|---|
| Выбор цвета | Найти и выбрать нужный оттенок из цветовой палитры. |
| Применение цвета | Применить выбранный цвет к объекту или элементу дизайна. |
| Настраиваемая палитра | Настроить собственную палитру с предпочтительными оттенками. |
Кроме стандартной цветовой палитры, иллюстратор предлагает возможность создания собственной настраиваемой палитры, в которой вы можете сохранить свои предпочитаемые оттенки. Это особенно полезно, когда нужно работать с определенным цветовым стилем или создавать согласованные схемы для вашего проекта.
Задание цвета с помощью цветовой палитры в иллюстраторе является быстрым и удобным способом получить нужный оттенок. Сочетая предустановленные оттенки и создание индивидуальных палитр, вы сможете точно передать свои идеи и создать уникальный дизайн.
Вопрос-ответ

Как узнать код цвета в Illustrator?
Чтобы узнать код цвета в Illustrator, нужно выделить объект с помощью инструмента "Выделение" и найти в панели "Цвет" блок, в котором отображается текущий цвет объекта. В этом блоке будет указан код цвета в шестнадцатеричной системе.
Можно ли узнать код цвета изображения в Illustrator?
Да, можно. Чтобы узнать код цвета изображения в Illustrator, необходимо выделить его и найти в панели "Цвет" блок, указывающий на текущий цвет изображения. В этом блоке будет отображаться код цвета в шестнадцатеричной системе.
Как узнать RGB-значение цвета в Illustrator?
Для того чтобы узнать RGB-значение цвета в Illustrator, нужно выделить объект и найти в панели "Цвет" блок, отображающий текущий цвет объекта. Рядом с прямоугольником с цветом будет указано значение красного (R), зеленого (G) и синего (B) компонентов цвета.
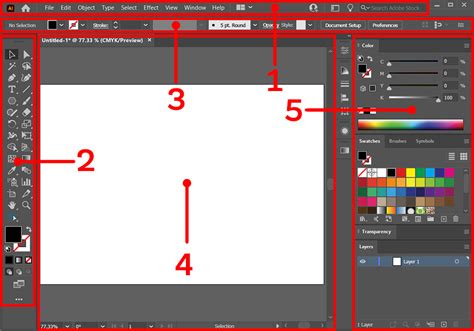
Где найти панель "Цвет" в Illustrator?
Панель "Цвет" в Illustrator находится в нижней части окна программы. Если она не отображается, то можно ее активировать, выбрав пункт меню "Окно" - "Цвет". После этого панель "Цвет" появится и отобразит текущий цвет выделенного объекта или изображения.
Как узнать CMYK-значение цвета в Illustrator?
Для того чтобы узнать CMYK-значение цвета в Illustrator, следует выделить объект и найти в панели "Цвет" блок с отображаемым текущим цветом объекта. Если текущий цвет задан в CMYK-цветовой модели, то рядом с прямоугольником с цветом будут указаны значения голубого (C), пурпурного (M), желтого (Y) и черного (K) компонентов цвета.