Мы часто встречаемся с различными значками сообщений в нашей повседневной жизни. Они помогают нам выразить свои мысли, привлечь внимание и создать эмоциональную связь с другими. Как можно создать символ общения, который будет выделяться и передавать нужное сообщение? В этой статье мы рассмотрим простые шаги для создания уникального и запоминающегося символа общения, который поможет вам выразить свою индивидуальность и привлечь внимание окружающих.
Важным аспектом создания символа общения является выбор правильных форм и цветов. Каждая форма имеет свою семантику и может вызвать определенную реакцию у людей. Используйте свою креативность и экспериментируйте с различными вариантами форм, чтобы найти ту, которая наилучшим образом передаст ваше сообщение и будет соответствовать вашему стилю.
Кроме формы, цвет также играет важную роль в создании символа общения. Он может вызвать определенные эмоции и ассоциации у людей. Выберите цвет, который будет отражать ваше сообщение и вызывать нужные ассоциации. Используйте яркие цвета для привлечения внимания, или же нейтральные для создания спокойной и серьезной атмосферы. Важно помнить о визуальном балансе и согласованности цветовой гаммы символа, чтобы он выглядел гармонично и привлекательно.
Основные этапы формирования пиктограммы общения

Раздел представляет собой набор ключевых шагов, которые позволяют создать идентификационный символ, связанный с передачей сообщений. В этой части мы рассмотрим основные этапы процесса, включающие в себя подготовку, выбор графического элемента и запуск непосредственного процесса создания значка.
Первым шагом в создании данной символики является анализ и подготовка, в рамках которых определяются основные цели и требования к пиктограмме. Важно понять, что именно необходимо передать с помощью значка, чтобы выбрать соответствующий стиль, форму и символику.
Второй этап связан с выбором подходящего графического элемента для формирования пиктографического символа. Необходимо учесть требования к узнаваемости, простоте и лаконичности значка, а также его соответствие выбранным ранее целям и требованиям.
Третий и последний этап – запуск процесса создания значка. Используя специализированные графические редакторы или программы, приступите к непосредственному воплощению выбранного графического элемента в пиктограмму. Уделите внимание деталям, цветовой гамме и визуальной целостности символа.
Выбор подходящего программного обеспечения и открытие нового документа

После выбора программы необходимо открыть пустой документ, который будет служить основой для создания значка сообщения. Открытие пустого документа является первым шагом на пути к воплощению задумки и предоставляет возможность начать работу над созданием значка. Здесь ключевую роль играет правильное понимание функций программы, что позволяет без лишних сложностей открыть новый документ и продолжить работу в нем.
Выбор геометрической формы и цветовой гаммы для идентификации сообщения

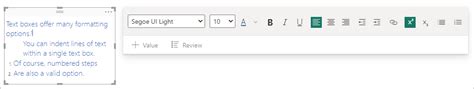
Добавление и оформление текстовых элементов

Этот раздел посвящен процессу добавления и стилизации текста на веб-странице. Здесь мы рассмотрим методы вставки и настройки текстовых элементов, чтобы обогатить содержимое сайта и сделать его более привлекательным для пользователей.
Списки
- Узнаем, как создать маркированный и нумерованный список.
- Изучим способы настройки внешнего вида списка с помощью CSS.
- Рассмотрим добавление подсписков для более структурированного представления информации.
Форматирование текста
- Изменение размера и типа шрифта для достижения нужного визуального эффекта.
- Применение различных стилей выделения (жирный, курсив, подчеркивание).
- Оформление заголовков и подзаголовков для создания иерархической структуры страницы.
Выравнивание текста и отступы
- Узнаем о возможности выравнивания текста по горизонтали и вертикали.
- Разберемся с понятием отступов и как правильно их использовать для адекватного отображения текста.
Добавление иллюстраций или иконки

Придайте уникальный и стильный вид своему сообщению, добавив иллюстрацию или иконку, которая подчеркнет его основную идею. Используйте изображение или символы, которые наилучшим образом передают информацию, выделяются на фоне текста и создают эмоциональную реакцию у читателя.
Иллюстрации могут быть разных типов, включая фотографии, иллюстрации ручной работы, графические изображения и многое другое. Они позволяют визуализировать предмет или идею, добавляя цвет и живость в текст сообщения.
Иконки - это небольшие символы, которые представляют собой абстракцию определенной идеи или объекта. Они отлично подходят для сообщений, когда требуется передать информацию компактно и наглядно. За счет своей узнаваемости и лаконичности иконки сразу же привлекают внимание читателя и делают сообщение более понятным.
При добавлении иллюстраций или иконок важно учитывать контекст сообщения, чтобы изображение или символ соответствовали его содержанию и задачам. Также следует обратить внимание на размер и формат изображения, чтобы оно смотрелось гармонично на странице и не утруждало глаза читателя. Имейте в виду, что правильно выбранная иллюстрация или иконка могут существенно повысить понятность и эффективность вашего сообщения.
Сохранение и экспорт готового набора иконок

Прежде всего, необходимо определить наиболее подходящий формат для сохранения готовых иконок. Часто используемыми форматами являются PNG и SVG. Каждый из этих форматов имеет свои особенности и преимущества, поэтому рекомендуется выбрать тот, который лучше всего соответствует требованиям вашего проекта.
После выбора формата, можно приступить к сохранению иконок. Для этого необходимо использовать специальные программы или редакторы, поддерживающие экспорт в выбранный формат. В большинстве случаев, редакторы векторной графики предоставляют возможность экспортировать иконки в формате SVG, а растровые редакторы - в формате PNG.
При сохранении иконок, важно учесть требуемое разрешение изображений. В случае с PNG-иконками, рекомендуется сохранять их в нескольких разрешениях, чтобы обеспечить оптимальное отображение на различных устройствах и в различных контекстах. Для SVG-иконок, этот вопрос не является столь критичным, поскольку они векторные и масштабируются без потери качества.
После сохранения иконок, их можно импортировать в нужный проект или использовать в качестве самостоятельных ресурсов. Будьте внимательны при выборе пути сохранения и названии файлов, чтобы сохранить структуру и организацию значков для удобного доступа и использования в дальнейшем.
- Выберите наиболее подходящий формат сохранения иконок.
- Используйте специальные программы или редакторы для экспорта иконок.
- Учтите требуемое разрешение изображений при сохранении PNG-иконок.
- Импортируйте иконки в нужный проект или использовать их в качестве самостоятельных ресурсов.
- Обратите внимание на путь сохранения и названия файлов для удобства использования в дальнейшем.
Вопрос-ответ

Какой программой можно создать значок сообщения?
Для создания значков сообщений можно использовать программы для графического дизайна, такие как Adobe Photoshop, Adobe Illustrator, CorelDRAW и т.д. Также можно воспользоваться онлайн-сервисами, например Canva или DesignEvo, которые предлагают удобные инструменты для создания значков сообщений.
Как выбрать подходящий стиль и цвет для значка сообщения?
Выбор стиля и цветов для значка сообщения зависит от целей и контекста, в котором он будет использоваться. Если значок сообщения предназначен для мобильной или веб-приложения, то важно соблюдать стандартные гайдлайны для создания единого визуального образа. В случае, если значок сообщения разрабатывается для веб-сайта или блога, можно выбирать стиль и цвета, соответствующие общему дизайну и тематике сайта.
Какие инструменты могут помочь при создании значка сообщения?
При создании значка сообщения полезными инструментами могут быть: палитра цветов, кисти различных форм и размеров, инструменты для создания градиентов, фильтры для создания эффектов и тень, а также шрифты для добавления текстовой информации на значок. Кроме того, можно использовать готовые наборы значков, которые предлагаются в некоторых программных решениях или онлайн-сервисах.