В мире веб-разработки существует множество способов выравнивания элементов и создания интересных композиций на веб-страницах. Один из таких способов - размещение прямоугольника в центре страницы. В данной статье мы рассмотрим, как достичь этого эффекта, используя язык разметки HTML и CSS.
Прямоугольник, который мы хотим разместить в центре страницы, может быть использован для отображения различной информации: текста, изображений, видео или других элементов. Выравнивание его по центру позволит улучшить эстетический вид веб-страницы и повысить ее привлекательность для пользователей.
Для достижения центрирования прямоугольника в HTML и CSS можно использовать несколько подходов, включая использование относительного позиционирования, флекс-контейнеров или гридов. В этой статье мы рассмотрим один из способов - использование блочной модели и свойств CSS, позволяющих задавать отступы и ширину элемента. Этот метод прост в реализации и подходит для большинства ситуаций.
Расположение прямоугольника в центре страницы: основные методы

В данном разделе рассмотрим различные методы расположения прямоугольника по центру страницы без зависимости от используемых технологий.
Метод с использованием отступов и размеров
Один из самых простых способов расположения прямоугольника в центре страницы - задать для него определенные отступы по вертикали и горизонтали. С использованием CSS свойств margin и width, а также заданием фиксированных размеров прямоугольника, можно достичь нужного результата.
Метод с использованием позиционирования
Еще один способ расположения прямоугольника в центре страницы - использование позиционирования. С помощью CSS свойства position и соответствующих значений (например, absolute или fixed), можно точно контролировать местоположение элемента на странице и выровнять его по центру.
Метод с использованием flexbox
С появлением CSS-модуля Flexbox стало еще проще располагать элементы в центре страницы. С помощью свойства display: flex и соответствующих опций (например, justify-content: center и align-items: center), можно создать контейнер, который автоматически выравнивает содержимое по центру.
В зависимости от конкретных требований проекта и поддержки браузерами, каждый из этих методов может быть выбран при работе с размещением прямоугольника по центру страницы.
Использование свойства margin: auto

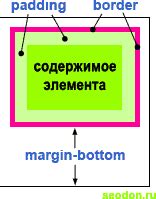
Свойство margin: auto является уникальным инструментом, который позволяет создавать противоположные значения отрицательного и положительного отступов для автоматического выравнивания элементов. При задании значения auto для свойства margin, браузер автоматически распределяет свободное пространство вокруг элемента и центрирует его по горизонтали.
Преимущества использования свойства margin: auto:
- Простота и эффективность: Использование одного свойства позволяет легко центрировать элементы, экономя время и упрощая код.
- Автоматическое определение ширины: Свойство margin: auto позволяет автоматически определить ширину элемента и центрировать его в зависимости от доступного пространства.
- Поддержка всех браузеров: Свойство margin: auto полностью поддерживается всеми современными браузерами, что обеспечивает единообразное отображение на различных платформах.
Использование свойства margin: auto является простым и эффективным способом центрирования элементов на веб-странице. Оно позволяет создавать эстетичный дизайн, повышает удобство использования и улучшает общее визуальное впечатление пользователей.
Выравнивание с помощью позиционирования и отступов

В этом разделе рассмотрим методы выравнивания элементов с помощью позиционирования и отступов. Подобные приемы позволяют создать эстетически приятный дизайн страницы, придавая элементам нужное положение и выравнивание.
Позиционирование - это способ выбора расположения элементов на веб-странице с использованием свойства position в CSS. Оно позволяет контролировать точное положение элемента относительно других элементов на странице, используя различные значения данного свойства.
Абсолютное позиционирование позволяет задать точное положение элемента относительно родительского элемента или ближайшего предка, который имеет позиционирование отличное от стандартного (static). Можно задать значения свойств top, bottom, left и right, чтобы указать отступы от соответствующих сторон родительского элемента.
Отступы, или margin, также являются способом контролирования расположения элементов на веб-странице. Они позволяют задать отступ от соседних элементов или краев родительского контейнера. Используя положительные или отрицательные значения margin, можно осуществить выравнивание элементов по горизонтали и вертикали.
Однако, для достижения точного выравнивания по центру прямоугольника в HTML и CSS, наиболее эффективным методом является комбинированное использование позиционирования и отступов. Используя значение position: absolute и индивидуальные значения margin: auto для свойств top, bottom, left и right, можно центрировать прямоугольник без зависимости от размеров блока или окна браузера.
Использование flexbox для выравнивания

Основной идеей flexbox является создание гибкой модели, которая позволяет распределить доступное пространство между элементами в контейнере. Для этого используются свойства, такие как justify-content и align-items, которые определяют способы выравнивания элементов по горизонтали и вертикали соответственно.
Применение flexbox к прямоугольнику можно осуществить путем создания контейнера, внутри которого будет находиться сам элемент. Затем необходимо задать родительскому контейнеру свойство display: flex, чтобы применить гибкую модель flexbox. После этого можно использовать свойство justify-content: center для выравнивания элемента по горизонтали и свойство align-items: center для выравнивания элемента по вертикали.
Таким образом, использование flexbox позволяет создавать простой и эффективный код, который обеспечивает автоматическое центрирование элемента внутри контейнера. Этот метод удобен при создании различных макетов, включая прямоугольники и другие геометрические формы.
Центрирование содержимого с помощью таблиц

При использовании таблиц для центрирования нужно создать таблицу с одной строкой и одним столбцом, в которую поместить содержимое, которое необходимо выровнять по центру. Далее мы можем применить соответствующие стили к таблице, чтобы достичь нужного эффекта центрирования.
- Шаг 1: Создайте таблицу с одной строкой и одним столбцом, используя теги <table>, <tr> и <td>.
- Шаг 2: Внутри ячейки таблицы поместите содержимое, которое требуется выровнять по центру.
- Шаг 3: Примените стили к таблице с помощью атрибутов и CSS-свойств, чтобы установить выравнивание и размеры.
Использование таблиц для центрирования содержимого является простым и эффективным способом создания привлекательного внешнего вида веб-страницы. Этот метод даёт гибкость в настройке выравнивания и размеров элементов, что позволяет достичь желаемого результата. Однако, при использовании таблицы для центрирования следует учитывать рекомендации по семантике HTML и современные стандарты веб-разработки.
Применение стилевых фреймворков и библиотек: эффективное средство для создания центрированного прямоугольника

Строить прямоугольники по центру страницы – одна из часто встречающихся задач в веб-разработке. Использование стилевых фреймворков и библиотек позволяет значительно упростить и ускорить этот процесс. Компоненты и стили, предоставляемые фреймворками, позволяют создавать переиспользуемые элементы, такие как прямоугольники, которые легко манипулировать и адаптировать под различные разрешения экранов.
- Статическое центрирование: С помощью стилевых классов и готовых стилей, предоставляемых стилевыми фреймворками и библиотеками, можно легко создать прямоугольник, который будет выравниваться по центру экрана без необходимости определения и настройки отдельных стилей.
- Динамическое центрирование: С помощью JavaScript-библиотек, встроенных в некоторые стилевые фреймворки, можно программно изменять положение и размеры прямоугольника в реальном времени, основываясь на различных условиях или взаимодействии пользователя.
- Мобильное центрирование: Современные стилевые фреймворки и библиотеки предлагают специальные классы и стили для работы с мобильными устройствами, позволяющие создавать адаптивные прямоугольники, которые будут корректно отображаться и выравниваться по центру на различных размерах экранов.
Применение стилевых фреймворков и библиотек важно помнить об основных принципах и лучших практиках веб-разработки, таких как оптимизация скорости загрузки, семантическая разметка, адаптивный дизайн и доступность. Выбрав подходящий стилевой фреймворк или библиотеку в зависимости от требований проекта, разработчик упрощает себе задачу создания привлекательного и функционального прямоугольника, готового к взаимодействию с пользователями на различных устройствах и в различных контекстах.
Вопрос-ответ