В мире современных веб-технологий нельзя себе позволить оставаться на месте. Востребованность динамических и интерактивных элементов на сайте растет с каждым днем, и вам, как веб-разработчику, необходимо быть в курсе последних трендов и современных подходов в создании функциональных пользовательских интерфейсов.
Одним из самых популярных элементов, который добавляет интерактивности и повышает удобство использования веб-страницы, является кнопка. Кнопка - это небольшой элемент, который может принимать различные действия от пользователя и настраиваться под нужды проекта.
В данной статье представлено пошаговое руководство по созданию кнопки на веб-странице с использованием HTML. Вы узнаете, как использовать различные свойства и атрибуты тегов <button> и <a> для настройки внешнего вида и поведения кнопки. Будут представлены примеры кода, которые помогут вам лучше понять особенности работы с кнопками и применение различных эффектов.
Использование тега <button> для формирования элемента управления в HTML

Веб-страницы активно используют кнопки для обеспечения взаимодействия между пользователями и содержимым страницы. Для создания кнопок в HTML можно применять тег <button>, который позволяет задать текст, стилизацию и функциональность элемента.
Тег <button> является одним из основных элементов формы в HTML и может быть использован для создания разнообразных кнопок на веб-странице. Он может быть размещен внутри контейнерных элементов, таких как <p> или <div>, для более сложных структур.
Пример использования тега <button>:
<button>Нажми меня!</button>
Настройка параметров и задание значений для кнопки

В этом разделе мы рассмотрим важные атрибуты, которые можно добавить к кнопке в HTML-коде, а также различные значения, которые можно задать для этих атрибутов.
- Тип кнопки
- Заголовок кнопки
- Стилизация кнопки
- Размер кнопки
- Атрибут disabled
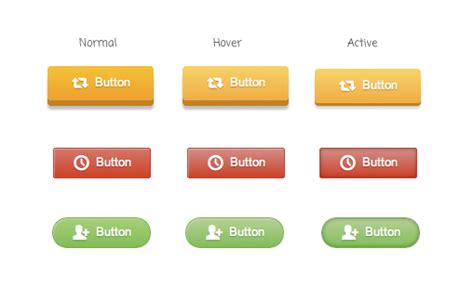
Улучшение внешнего вида кнопки с использованием стилей CSS

Кнопки играют важную роль в пользовательском интерфейсе, и их внешний вид может оказывать значительное влияние на восприятие пользователем. Для придания кнопкам привлекательности и соответствия общему стилю веб-страницы можно использовать стили CSS. Этот раздел предлагает несколько способов оформления кнопок, которые позволят выделить их среди других элементов интерфейса и привлечь внимание пользователей.
1. Использование фонового цвета
Один из способов оформить кнопку – задать ей фоновый цвет, отличный от остальных элементов страницы. Выбрав яркий и контрастный цвет, можно создать привлекательный акцент и сделать кнопку более заметной. Например:
- Создайте класс стиля CSS для кнопки.
- Установите желаемый фоновый цвет для кнопки, используя свойство "background-color".
2. Применение теней и градиентов
Другим способом улучшить внешний вид кнопки является добавление теней и градиентов. Эти эффекты могут придать кнопке глубину и объем. Например:
- Используйте свойство "box-shadow" для добавления тени к кнопке.
- Примените градиентный фон к кнопке с помощью свойства "background-image" и значения "linear-gradient".
3. Изменение шрифта и цвета текста
Помимо внешнего оформления кнопки, также можно изменить шрифт и цвет текста, чтобы сделать его более привлекательным и читабельным. Выбрав подходящий шрифт и цвет, можно создать гармоничный и стильный образ кнопки. Например:
- Установите свойство "font-family" для выбора желаемого шрифта.
- Используйте свойство "color" для установки цвета текста кнопки.
Используя указанные методы и экспериментируя с различными комбинациями стилей, можно получить эффективные результаты при оформлении кнопок на веб-странице. Помните, что внешний вид кнопки должен быть согласован с общим стилем страницы и удовлетворять потребностям пользователей.
Обработка событий при нажатии пользователем на кнопку с помощью JavaScript

JavaScript является мощным и гибким инструментом, который позволяет создавать интерактивные веб-приложения. Обработка событий нажатия кнопки является одним из ключевых аспектов, который обеспечивает интерактивность страницы. Когда пользователь нажимает на кнопку, происходит событие, которое может быть отслежено и обработано JavaScript кодом.
Для обработки событий нажатия на кнопку существует несколько способов. Один из них - использование атрибута "onclick" в HTML-теге кнопки, который позволяет указать функцию JavaScript для выполнения при нажатии. Другой способ - использование метода "addEventListener" для прослушивания события нажатия кнопки и вызова соответствующей функции обработчика события.
В примерах кода ниже представлены основные подходы к обработке событий нажатия кнопки через JavaScript. Ознакомьтесь с ними и выберите наиболее подходящий для вашего проекта.
Создание и настройка внешнего вида кнопки в HTML

В данном разделе рассмотрим примеры кода, которые демонстрируют создание и изменение внешнего вида кнопки в HTML. Мы изучим различные способы настройки стилей и параметров кнопки, чтобы придать ей идеальный внешний вид, соответствующий требованиям проекта.
Один из простейших способов создания кнопки – использование тега <button>. С помощью атрибутов и стилей мы можем изменить ее цвет, фон, размеры и другие параметры. Например, с помощью атрибута class и CSS-стилей можно задать определенный класс кнопки и управлять ее внешним видом через таблицу стилей.
| Пример кода | Описание |
|---|---|
| Пример создания кнопки с классом "primary-button" и надписью "Нажми меня!" |
Также мы можем использовать тег <input> с атрибутом type="button" для создания кнопки. Этот подход позволяет гибче настраивать стиль кнопки с помощью CSS-правил для классов и идентификаторов.
| Пример кода | Описание |
|---|---|
| Пример создания кнопки с классом "secondary-button" и надписью "Нажми меня!" с помощью тега input |
Важно понимать, что стили кнопки можно задавать как внутри тега, так и внешним стилям CSS. Если нужно повторно использовать стили для нескольких кнопок, то рекомендуется задавать их внешними стилями через класс. Это позволит легко переиспользовать стили в других местах сайта и обеспечить единообразный внешний вид кнопок в проекте.
Добавление дополнительного функционала при нажатии на элемент: открытие ссылки или выполнение операции

Веб-страницы часто содержат кнопки, которые выполняют различные действия при нажатии на них. Эти действия могут включать открытие ссылки на другую страницу или выполнение определенной операции. В данном разделе мы рассмотрим, как добавить такой функционал к кнопке, чтобы при клике на нее происходило нужное действие.
Для начала необходимо определить элемент кнопки и задать ему соответствующие атрибуты. Подумайте, какую именно функцию вы хотите добавить к кнопке: открытие ссылки или выполнение операции. Для открытия ссылки можно использовать атрибут "href", указав в нем ссылку на нужную страницу. Для выполнения операции можно использовать атрибут "onclick" и задать значение этого атрибута в виде вызова функции, которая будет выполнять нужную операцию.
Пример кода для открытия ссылки:
| <a href="https://example.com"> | Открыть ссылку | </a> |
Пример кода для выполнения операции:
| <button onclick="myFunction()"> | Выполнить операцию | </button> |
В приведенных примерах кода замените "https://example.com" на нужную вам ссылку и "myFunction()" на имя функции, которую вы хотите вызвать при нажатии кнопки.
Теперь, когда элемент кнопки настроен и функционал определен, разместите его на вашей веб-странице в нужном месте. После этого при клике на эту кнопку произойдет открытие ссылки или выполнение операции в соответствии с вашими настройками.
Отправка данных с помощью формы: мощный инструмент для взаимодействия с пользователями

Кнопка в HTML может быть использована для отправки данных с помощью формы. Этот функционал предоставляет возможность пользователю взаимодействовать с веб-приложением, отправлять свои данные и получать результаты обработки. С помощью кнопки, находящейся внутри формы, пользователь может произвести действие, которое приведет к отправке данных на сервер.
Кнопка для отправки данных с помощью формы может быть создана с использованием тега <button> или <input>. В обоих случаях она будет выполнять функцию отправки данных при нажатии. Кнопка может быть оформлена разнообразными стилями с помощью CSS, чтобы соответствовать общему дизайну веб-приложения.
При использовании тега <button> для создания кнопки отправки формы, необходимо указать атрибут <type="submit">. Данный атрибут указывает, что кнопка предназначена для отправки данных. Отправка данных происходит при нажатии на кнопку или при выполнении других действий, которые приводят к активации кнопки отправки.
Альтернативный вариант - использование тега <input> с атрибутом <type="submit">. Такая кнопка будет создаваться с помощью атрибута <value>. Результатом будет кнопка, на которой будет отображаться текст, указанный в атрибуте <value>. При нажатии на кнопку данные формы будут отправлены.
Использование кнопки для отправки данных с помощью формы позволяет создать полноценный функционал обратной связи в веб-приложении. Пользователь может заполнить форму, нажать на кнопку отправки данных и получить результаты обработки на сервере. Благодаря этому инструменту, веб-приложение может эффективно взаимодействовать с пользователями, обрабатывать их запросы и предоставлять необходимую информацию.
Идеи использования кнопки в разнообразных сценариях веб-разработки

Подтверждение и отправка данных: кнопки часто используются для подтверждения форм и отправки данных. Например, кнопка "Отправить" может быть размещена рядом с формой обратной связи, чтобы пользователь мог подтвердить и отправить свои данные.
Навигация внутри веб-страницы: кнопки могут быть использованы для создания интерфейса навигации внутри веб-страницы. Например, кнопки "Следующая" и "Предыдущая" могут быть добавлены для перехода между различными разделами или страницами содержимого.
Запуск действий и функций: кнопки могут быть связаны с определенными действиями или функциями на веб-странице. Например, кнопка "Добавить в корзину" может запускать процесс добавления товара в корзину покупок.
Модальные окна и всплывающие сообщения: кнопки могут быть использованы для открытия модальных окон или всплывающих сообщений на веб-странице. Например, кнопка "Подробнее" может открывать модальное окно с дополнительной информацией о продукте или услуге.
Это лишь несколько примеров использования кнопки в различных сценариях веб-разработки. В зависимости от конкретных потребностей и целей проекта, возможно создание уникальных сценариев, где кнопки играют важную роль в обеспечении удобного и эффективного взаимодействия с пользователями на веб-странице.
Вопрос-ответ

Как подключить кнопку в HTML?
Для подключения кнопки в HTML нужно использовать элемент
Как изменить стиль кнопки?
Чтобы изменить стиль кнопки в HTML можно использовать CSS. Нужно задать класс или идентификатор кнопке и применить к ней стили в CSS. Пример кода:
Как добавить обработчик события при нажатии на кнопку?
Для добавления обработчика события при нажатии на кнопку в HTML можно использовать атрибут onclick или добавить обработчик события через JavaScript. Пример кода:
Как передать параметр в функцию при нажатии на кнопку?
Чтобы передать параметр в функцию при нажатии на кнопку в HTML можно использовать атрибут onclick и передать значение параметра через скобки. Пример кода:
Как создать кнопку с изображением?
Для создания кнопки с изображением в HTML можно использовать элемент



