В мире разработки веб-страниц стиль является неотъемлемой частью процесса создания. Он обеспечивает уникальность и эстетическую привлекательность веб-сайтов, позволяя привлечь внимание пользователей и сделать сайт запоминающимся.
Однако, существует один элемент стиля, который вызывает много споров и недовольства среди разработчиков – контур стиля. Этот элемент отображается вокруг элементов при нажатии на них, позволяя пользователям понять, где они находятся на странице. Кажется, что контур стиля – бесспорно важный аспект, который облегчает навигацию и помогает пользователю взаимодействовать с элементами страницы.
Однако, с недавних пор, все больше и больше разработчиков предпочитает избавиться от этого элемента визуального отображения. И хотя контур стиля является полезной функцией с точки зрения доступности, визуально он может смущать или даже испортить дизайн страницы. В этой статье мы рассмотрим несколько альтернативных способов представления дизайна веб-страниц, которые позволят вам избежать использования контура стиля и при этом сохранить качество и удобство использования.
Популярность CSS Frameworks и препроцессоров: иные варианты структурирования веб-разработки

Современный мир веб-разработки внедряет различные технологии и инструменты, чтобы сделать процесс разработки более эффективным и легким. Вместо использования традиционных методов стилизации и контроля шаблонов, разработчики все чаще прибегают к использованию готовых CSS Frameworks и препроцессоров. Эти инструменты предлагают новые варианты организации и структурирования кода, предоставляя разработчикам более гибкую и мощную платформу.
| Название | Описание |
|---|---|
| Bootstrap | Один из самых популярных CSS Frameworks, предлагающий набор готовых стилей и компонентов, помогающих создавать отзывчивый и привлекательный дизайн. |
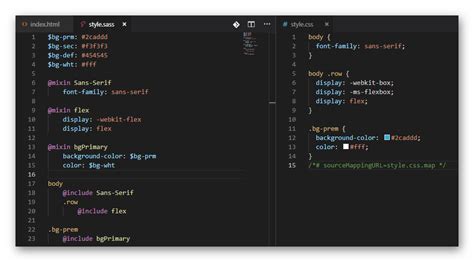
| Sass | Препроцессор, расширяющий возможности CSS и позволяющий использовать переменные, вложенность, миксины и многое другое для упрощения и повышения эффективности разработки стилей. |
| Tailwind CSS | Инструментарий для быстрого создания пользовательского интерфейса на основе классов различных стилей, не требующий написания собственного CSS. |
Выбор между CSS Frameworks и препроцессорами зависит от потребностей проекта и предпочтений разработчика. Некоторые предпочитают использовать готовые решения, которые сэкономят время и усилия, позволяя сосредоточиться на функциональности и логике. Другие предпочитают более гибкий подход, где они могут полностью контролировать каждую деталь стилизации и поведения.
Преимущества применения CSS Frameworks и препроцессоров

Еще одним полезным средством для разработки стилей являются препроцессоры CSS. Они расширяют возможности и гибкость языка CSS, добавляя новые функции и возможности, такие как переменные, миксины и импорты. Препроцессоры позволяют разработчикам писать более читаемый и организованный код, а также упрощают его сопровождение и рефакторинг.
- Быстрая разработка: использование готовых компонентов и стилей CSS Frameworks упрощает и ускоряет создание веб-интерфейса, что позволяет сосредоточиться на других аспектах разработки.
- Единообразный дизайн: CSS Frameworks предлагают готовые компоненты, которые следуют определенным стандартам и рекомендациям. Это позволяет создать единообразный дизайн для всего проекта и обеспечить согласованность внешнего вида на всех страницах.
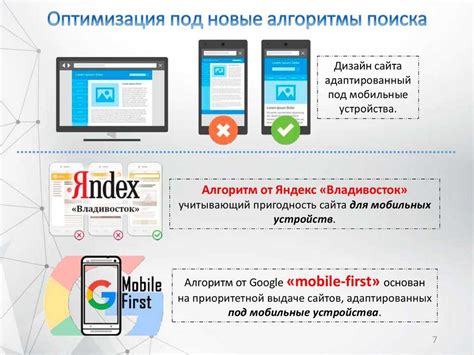
- Адаптивность: многие CSS Frameworks предоставляют возможности для создания адаптивных и отзывчивых дизайнов. Это позволяет создавать веб-страницы, которые отлично выглядят на разных устройствах и разрешениях экрана.
- Легкая настройка и модификация: CSS Frameworks предлагают гибкие настройки и конфигурации, которые позволяют быстро и просто настроить внешний вид стилей под свои потребности. Также, если нужно внести изменения в готовый компонент, это можно сделать без особых сложностей.
- Лучшие практики: CSS Frameworks часто основаны на bewtask практиках и рекомендациях по организации кода, неймингу и структуре проекта. Использование этих фреймворков помогает разработчикам следовать bewtask практикам и создавать код, который легко понять и поддерживать.
Все эти преимущества делают использование CSS Frameworks и препроцессоров привлекательным решением для разработчиков, помогая им создавать высококачественные и современные стили для своих веб-проектов.
Недостатки моделирования внешнего контура с помощью CSS и преимущества поиска альтернативных подходов.

Создание визуального контура элементов веб-страницы с использованием CSS-свойства "outline" имеет свои недостатки, которые могут привести к неудовлетворительным результатам. Вместо того, чтобы полагаться только на этот метод, разработчикам следует искать альтернативные решения, которые могут устранить эти недостатки и улучшить пользовательский опыт.
Недостаток 1: Отсутствие полного контроля над стилизацией контура. Создание визуального контура с помощью CSS-свойства "outline" ограничивается предустановленными стилями и возможностями настройки. Это ограничение может ограничить возможности дизайнера по созданию уникального и привлекательного стиля контура.
Недостаток 2: Возможная непредсказуемость отображения контура на разных устройствах и браузерах. Использование CSS-свойства "outline" может привести к несовместимостям и различиям в отображении контуров на разных устройствах и браузерах. Это может привести к непредсказуемому пользовательскому опыту и дантистической внешности веб-сайта.
Вместо полагания только на CSS-свойство "outline", дизайнерам следует искать альтернативы, которые позволят им полностью контролировать стилизацию контура и обеспечить предсказуемое отображение на разных устройствах. Это может включать в себя использование других CSS-свойств, таких как "border", а также использование JavaScript и HTML для создания более гибкого и настраиваемого контура.
Краткое введение в CSS-фреймворки и возможности их использования

В данном разделе мы рассмотрим понятие CSS-фреймворка и способы его применения для создания эффективного и современного веб-дизайна. CSS-фреймворк представляет собой набор готовых стилевых правил и компонентов, который помогает быстро и удобно оформить веб-страницы. Использование CSS-фреймворков позволяет значительно ускорить процесс верстки и обеспечить единообразный и современный вид всех элементов веб-сайта.
Преимущества использования CSS-фреймворков:
- Ускорение разработки: благодаря готовым стилевым правилам и компонентам, разработчик может значительно сократить время, затрачиваемое на создание и оформление элементов веб-страницы.
- Единообразный дизайн: CSS-фреймворки предлагают уже существующие стилевые решения, которые позволяют обеспечить единообразный вид всех элементов на сайте.
- Адаптивность и отзывчивый дизайн: многие CSS-фреймворки содержат компоненты и классы, специально разработанные для создания адаптивного дизайна, который хорошо отображается на различных устройствах.
- Кроссбраузерная совместимость: многие CSS-фреймворки обеспечивают поддержку различных веб-браузеров, что упрощает разработку веб-сайтов с учетом их совместимости.
Примеры популярных CSS-фреймворков:
- Bootstrap: один из самых популярных и широко используемых CSS-фреймворков, предлагающий большое количество готовых стилевых классов и компонентов для создания современного и адаптивного дизайна.
- Foundation: еще один популярный CSS-фреймворк, предлагающий множество готовых компонентов и утилит для создания адаптивного и гибкого дизайна веб-страниц.
- Bulma: легкий и гибкий CSS-фреймворк, который предоставляет простые и интуитивно понятные классы для создания красивого и современного дизайна.
В зависимости от потребностей проекта и предпочтений разработчика, каждый из этих фреймворков может быть отличным выбором для создания привлекательного веб-дизайна. Используя готовые решения и стилевые компоненты CSS-фреймворков, разработчик может сэкономить время и силы, а также обеспечить высокое качество и современный вид своего веб-сайта.
Bootstrap: эффективный инструмент для оперативной и гибкой вёрстки

Bootstrap - это библиотека компонентов и стилей, которая позволяет разработчикам быстро и легко создавать современные веб-сайты и приложения. Она предоставляет множество готовых компонентов, таких как кнопки, формы, навигационные меню и многое другое, что значительно упрощает процесс разработки. Кроме того, Bootstrap основан на мощной сеточной системе, которая позволяет создавать адаптивные макеты, которые легко адаптируются под различные устройства и экраны.
Но Bootstrap - это не только мощный инструмент для быстрой вёрстки, это также огромное сообщество разработчиков, которые активно поддерживают и развивают этот фреймворк. Все это позволяет разработчикам получить доступ к большому количеству документации, руководств и примеров кода, что значительно упрощает процесс изучения и использования Bootstrap. Благодаря этому, даже новички могут начать использовать Bootstrap и создавать профессионально выглядящие веб-сайты и приложения всего за несколько часов.
- Мощный фреймворк с богатыми возможностями
- Готовые компоненты для быстрой разработки
- Адаптивная сеточная система для универсальности
- Доступ к обширной документации и примерам кода
Булма: функциональный и гибкий фреймворк без зависимости от JavaScript

Foundation: инструменты для создания адаптивных веб-сайтов

В настоящее время веб-сайты должны быть полностью адаптивными и отзывчивыми на различные устройства, такие как смартфоны, планшеты и настольные компьютеры. Для создания таких сайтов требуется мощный набор инструментов, который может помочь разработчикам создавать красивые, функциональные и оптимизированные веб-приложения.
Foundation представляет собой универсальный и расширяемый фреймворк, предназначенный для разработки адаптивных веб-сайтов и приложений. Он обеспечивает широкий спектр возможностей и компонентов, которые позволяют разработчикам сосредоточиться на создании уникального пользовательского интерфейса и оптимизации производительности.
Foundation предлагает мощные и гибкие инструменты для создания сетки, типографии, форм, навигации, анимаций и многого другого. Он также предлагает адаптивные компоненты, которые автоматически адаптируются к различным размерам экранов, обеспечивая приятный пользовательский опыт на любом устройстве.
Включение Foundation в ваш проект может значительно сократить время разработки и обеспечить единообразность дизайна на разных страницах сайта. Фреймворк также обеспечивает простоту сопровождения и расширения кода, позволяя добавлять и настраивать компоненты с помощью готовых классов и настраиваемых стилей.
Препроцессоры CSS: удобство и гибкость

Препроцессоры CSS - это инструменты, которые позволяют разработчикам писать CSS-код с использованием дополнительных функций и возможностей, которых нет в обычном CSS. Они используются для создания более гибкого и удобного кода стилей, который легко поддается изменениям и сопровождению.
Одним из основных преимуществ использования препроцессоров CSS является возможность использования переменных, которые позволяют легко изменять значения стилей на разных элементах веб-страницы. Также препроцессоры CSS позволяют использовать вложенность правил и миксины, что упрощает структурирование и организацию CSS-кода.
- Вложенность правил позволяет реализовывать иерархию стилей, где определенные стили наследуются от родительских элементов. Это позволяет более удобно и компактно описывать стили для элементов на разных уровнях иерархии.
- Миксины являются наборами стилей, которые могут быть повторно использованы на разных элементах веб-страницы. Они позволяют избегать дублирования кода и делают CSS-код более модульным и гибким.
- Кроме того, препроцессоры CSS поддерживают условия и циклы, что позволяет делать стили более динамическими и адаптивными к разным условиям отображения.
Препроцессоры CSS также предоставляют возможность использования различных функций и операторов, которые позволяют упростить и ускорить написание CSS-кода. Например, можно использовать функции для автоматического вычисления значений стилей, операторы для работы с цветами и другие полезные инструменты.
В итоге, использование препроцессоров CSS позволяет создавать более гибкий и удобный код стилей, который легко поддается изменениям и сопровождению. Они добавляют дополнительные возможности и функции для работы со стилями, что делает процесс разработки более эффективным и продуктивным.
SASS: мощный инструмент для создания повторно используемых стилей

SASS - это препроцессор CSS, который расширяет возможности обычных стилей, позволяя использовать переменные, вложенные правила, миксины и многое другое. Благодаря этим возможностям, разработчики могут создавать стили, которые легко адаптировать и повторно использовать в различных проектах.
Использование переменных в SASS позволяет значительно упростить процесс создания стилей. Вместо повторения одних и тех же значений цветов, шрифтов и размеров, можно просто определить переменные и использовать их во всех необходимых местах. Это делает обновление и изменение стилей гораздо более эффективным и удобным.
Вложенные правила в SASS позволяют создавать более чистый и простой код стилей. Вместо использования длинных селекторов с каскадом на всех уровнях, можно просто вкладывать правила внутри других правил, для создания логической структуры стилей. Это делает код более понятным и легким для поддержки и обновления.
Миксины - еще одна мощная возможность SASS. С их помощью можно создавать группы стилей, которые можно легко повторно использовать в разных местах. Например, можно создать миксин для создания кнопок со стилизацией, а затем применять его к кнопкам в разных частях веб-сайта. Это существенно сокращает объем используемого кода и упрощает его обслуживание.
LESS: простой и компактный инструмент для улучшения CSS

LESS - это инструмент, который расширяет функциональность CSS, добавляя множество полезных возможностей. Он позволяет использовать переменные, миксины, вложенные правила, операторы и функции, упрощая работу с CSS-кодом и делая его более гибким и модульным. Благодаря простому и читабельному синтаксису LESS становится более понятным и доступным даже для начинающих разработчиков.
Одним из главных преимуществ LESS является возможность использования переменных. Это позволяет задавать однократно значения цветов, размеров и других характеристик, и легко изменять их в одном месте при необходимости. Также LESS предлагает использование миксинов - стилей, которые можно повторно использовать в различных частях кода, что значительно упрощает и ускоряет разработку. Вложенные правила в LESS позволяют логически группировать стили, делая код более читабельным и структурированным.
Операторы и функции LESS позволяют производить различные математические операции над значениями, а также применять функции для изменения и модификации стилей. Это обеспечивает гибкость и дополнительные возможности при написании CSS-кода.
LESS - это отличное дополнение к стандартному CSS, предлагая более простой и компактный синтаксис, который делает разработку стилей более продуктивной и удобной. Знакомство с LESS может значительно облегчить процесс работы с CSS, особенно для тех, кто только начинает свой путь в веб-разработке.
Stylus: эффективный препроцессор с возможностью создания динамических стилей

Stylus - это инструмент, который предоставляет возможность использования набора динамических стилей для создания более гибких и мощных веб-приложений. Он основан на языке CSS, но расширяет его функциональность и упрощает процесс разработки.
Преимущества Stylus заключаются в его простоте и эффективности. Он предлагает удобный синтаксис, который позволяет писать стили более компактно и понятно.
С помощью Stylus можно создавать переменные, миксины и функции, что делает процесс стилизации веб-страниц еще более гибким и удобным. Также он поддерживает возможность создания динамических стилей, что позволяет изменять внешний вид элементов в зависимости от различных условий.
Stylus - отличный выбор для разработчиков, которые ищут эффективный инструмент для создания стилей и хотят иметь возможность создавать динамические стили для своих веб-приложений.
Ручная разработка стилей без использования фреймворков и препроцессоров

В современном веб-разработке все больше акцент делается на использование фреймворков и препроцессоров для упрощения и ускорения процесса создания стилей. Однако, ручная разработка стилей без их использования имеет свои преимущества и может быть очень эффективным подходом в определенных ситуациях.
Ручная разработка стилей позволяет полностью контролировать каждый аспект внешнего вида сайта, начиная от выбора цветовой палитры и типографики, и до определения лейаута и анимаций. Она дает возможность создавать уникальный дизайн, адаптированный под конкретные потребности и цели проекта.
Без использования фреймворков и препроцессоров, разработчику приходится писать стили вручную, где каждое правило оформляется отдельно. Это требует от него глубокого понимания CSS-синтаксиса и способностей, а также тщательного планирования и организации структуры стилей.
Ручная разработка стилей также позволяет создавать очень легковесный код, так как весь необходимый CSS написан специально под проект, без лишних зависимостей и повторений. Это способствует улучшению производительности сайта и его скорости загрузки, что является важным фактором для достижения хорошего пользовательского опыта.
Ручная разработка стилей требует определенной доли времени и усилий, так как каждое изменение или добавление стиля должно быть внесено вручную. Однако, она способна предложить больше гибкости и контроля, что делает ее привлекательной для разработчиков, стремящихся к созданию уникальных, тщательно продуманных и оптимизированных веб-проектов.
Вопрос-ответ

Какие проблемы может вызвать использование outline в CSS?
Использование outline в CSS может вызывать проблемы с доступностью для людей с ограниченными возможностями, так как некоторые пользователи могут иметь трудности с обнаружением и визуализацией outlines, особенно на некоторых устройствах и операционных системах. Кроме того, outlines могут нарушать визуальное оформление элементов на странице и вызывать неудобства для пользователей, особенно в случае использования неуместных или неподходящих стилей outlines.
Как можно заменить использование outline в CSS?
Есть несколько способов заменить использование outline в CSS. Во-первых, можно использовать другие свойства CSS, такие как border или box-shadow, чтобы создать аналогичный эффект. Во-вторых, можно использовать JavaScript, чтобы добавить и управлять классами, которые изменяют внешний вид элемента при фокусировке. Наконец, можно использовать альтернативные техники дизайна, такие как изменение цвета фона или добавление анимаций, чтобы сделать фокусировку более заметной и понятной для пользователей.
Какие лучшие практики следует применять при замене outline в CSS?
При замене outline в CSS рекомендуется следовать нескольким лучшим практикам. Во-первых, стоит убедиться, что выбранная замена не только визуально привлекательна, но и удобна для пользователя. Во-вторых, необходимо учесть доступность и обеспечить, чтобы новый метод фокусировки был четко видим и понятен для пользователей с разными ограничениями. Наконец, рекомендуется протестировать новый метод на различных устройствах и операционных системах, чтобы убедиться, что он работает должным образом и не вызывает нежелательных проблем.
Какие альтернативные методы замены outline в CSS существуют?
Существует несколько альтернативных методов замены outline в CSS. Один из них - это использование border или box-shadow для создания подобного эффекта. Другой метод - использование JavaScript для изменения стилей элементов при фокусировке. Также можно применять альтернативные техники дизайна, такие как изменение цвета фона или добавление анимаций, чтобы сделать фокусировку более заметной для пользователей. Важно выбрать подходящий метод в зависимости от конкретных требований проекта и потребностей пользователей.