Добро пожаловать в захватывающий мир веб-дизайна, где каждый элемент имеет свою роль и настоящее значение! Создание совершенного сайта - это искусство, в котором сочетаются креативность, понимание целей и восприятие пользователей. Как вести своего героя в непредсказуемой и бесконечно фасцинирующей сети?
Главное в создании идеального дизайна для сайта - это сочетание эстетики и функциональности. А ведь эти два понятия несмотря на свою разносторонность, взаимодействуют друг с другом в идеальном балансе. Внешний облик сайта должен быть элегантным, привлекательным и запоминающимся, однако не менее важным является его удобство и понятность навигации.
Выбор дизайна для своего сайта - это как выбор индивидуального стиля или формы самовыражения. Уникальность и оригинальность весьма ценятся в мире веб-разработки, ибо каждый сайт имеет свою цель и аудиторию, которую нужно эффективно завоевать. Важно помнить, что каждая эмоция, каждое впечатление, которые вы вызываете у посетителей, могут стать ключом к их долгосрочной верности и приверженности.
Значимость правильного подбора оформления для веб-площадки

Успех сайта во многом зависит от его внешнего облика и способности привлечь внимание аудитории. Подбор дизайна становится решающим фактором, определяющим, насколько привлекательным и функциональным будет веб-сайт. От правильного оформления зависит впечатление, которое оставит сайт у посетителей, их ожидания относительно содержания, легкость использования и их готовность долго задержаться на веб-странице.
Оформление сайта является средством передачи информации и создания атмосферы. Модные цветовые решения, типографика, стильные изображения - все это формирует первое впечатление и привлекает или отталкивает пользователей. Важно понимать, что эффективное визуальное оформление нацелено не только на привлечение внимания, но и на поддержание интереса и создание позитивного опыта взаимодействия с сайтом.
Правильный подбор дизайна позволяет передать уникальность, цель и сообщение веб-площадки. Необходимо учитывать характеристики целевой аудитории, особенности предлагаемого контента и целей сайта. Должен быть четкий графический концепт, который отражает эмоциональную составляющую, объясняет ценность и содержание, а также легко узнаваем и оригинален. Соответствие дизайна конкретному контенту и бренду позволяет создать связь с посетителями и повысить доверие к сайту.
Значимость эстетического впечатления

Когда посетители заходят на сайт, первое, на что обращают внимание - это его визуальное оформление. Именно поэтому важно создать приятное и запоминающееся визуальное впечатление. От правильно подобранного цветового сочетания до логотипа и изображений - все эти элементы помогают сформировать первое впечатление и влияют на оценку качества и профессионализма вашего сайта.
Визуальное впечатление также играет ключевую роль в создании доверия и привлечении посетителей. Чем качественнее дизайн, тем больше вероятность, что пользователь останется на сайте, изучит предложенную информацию и выполнил целевое действие, будь то покупка товара, подписка на рассылку или заполнение формы обратной связи. Бесспорно, визуальное оформление влияет не только на первичное впечатление, но и на целью посещения. Как говорится, книгу оценивают по обложке.
Кроме того, хорошо продуманный и привлекательный дизайн сайта помогает установить эмоциональное взаимодействие с посетителями. Он способен вызвать положительные эмоции, создать атмосферу уюта или даже передать особую стилистику и концепцию. Это может быть ключевым фактором, определяющим, останется ли пользователь на сайте и вернется ли в будущем. Визуальное впечатление помогает создать уникальность и оригинальность, выделиться среди конкурентов и завоевать сердца пользователей.
В целом, визуальное впечатление является тем звеном, которое связывает сайт с его посетителями. Оно влияет на наше восприятие информации, нашу эмоциональную реакцию и, в конечном итоге, на наше взаимодействие с сайтом. Не стоит недооценивать силу визуальной составляющей и ее роль в создании успешного сайта.
Основные принципы подбора внешнего облика для веб-ресурса

1. Учитывайте целевую аудиторию | При выборе дизайна необходимо учитывать характеристики целевой аудитории. Определите возрастную группу, пол и интересы ваших потенциальных посетителей. Сделайте дизайн таким образом, чтобы он визуально привлекал эту аудиторию и создавал удобство использования. |
2. Соответствие с целевыми задачами | Дизайн должен соответствовать целям вашего веб-проекта. Определите основную цель и подчеркните ее визуально, чтобы привлечь внимание пользователей. Если вы имеете веб-магазин, убедитесь, что дизайн позволяет легко найти и приобрести товары. |
3. Используйте подходящую цветовую схему | Цветовая схема играет важную роль в создании атмосферы и передаче эмоций. Выберите цвета, которые отражают характер вашего бренда или веб-ресурса. Помните, что цвета могут влиять на настроение и восприятие пользователей, поэтому выбирайте их с умом. |
Адаптивность и удобство использования

Важной составляющей адаптивности является responsive design, который позволяет вашему сайту автоматически изменяться и подстраиваться под размер экрана устройства, на котором он отображается. Это обеспечивает хорошую читаемость и навигацию, независимо от того, использует ли пользователь компьютер или мобильный телефон. Одной из ключевых особенностей адаптивного дизайна является также возможность скрытия или перестройки элементов страницы, чтобы подчеркнуть важность содержимого и упростить навигацию.
Когда речь заходит об удобстве использования, важно обратить внимание на простоту и понятность интерфейса. Оптимальное размещение меню, кнопок и других элементов навигации поможет пользователям быстро найти нужную информацию и выполнить желаемые действия. Также следует обратить внимание на читабельность текста, размер шрифта и использование достаточно больших кнопок для удобного нажатия на мобильных устройствах. Кроме того, цветовая гамма и конtrastность сайта должны быть гармоничными, чтобы обеспечить легкость восприятия информации.
- Адаптивный дизайн позволяет вашему сайту прекрасно выглядеть на всех устройствах;
- Удобство использования упрощает навигацию и нахождение информации;
- Responsive design и простота интерфейса - ключевые элементы успешного онлайн-присутствия.
Определение собственного стиля

Определение собственного стиля включает в себя анализ исходных данных и концепции проекта, исследование целевой аудитории, а также изучение тенденций и трендов в веб-дизайне. Это позволяет создать уникальный дизайн, который будет привлекать внимание и соответствовать содержанию и целям сайта.
Для определения собственного стиля можно использовать различные методы. Один из них - создание макета сайта с использованием макетных элементов и цветовой палитры. Это позволяет визуализировать идеи и увидеть, какие элементы дизайна гармонично сочетаются друг с другом.
Кроме того, можно провести исследование аналогичных проектов и сайтов, чтобы увидеть, как другие дизайнеры решают задачи и создают атмосферу на своих сайтах. Это поможет получить вдохновение и придумать интересные дизайнерские решения, с учетом особенностей и целей собственного проекта.
Важно помнить, что определение собственного стиля - это не ограничение, а возможность для творчества. Не бойтесь экспериментировать, пробовать нестандартные решения и искать свою уникальность. У каждого проекта должен быть свой неповторимый стиль, который будет привлекать и удерживать посетителей.
Основы цветовой гаммы и типографики на веб-сайте

При создании веб-сайта, важно уделить внимание не только его функциональности, но и визуальному оформлению. Методы подбора цветовой гаммы и выбора подходящих шрифтов играют значительную роль в создании эстетически привлекательного и легкочитаемого дизайна.
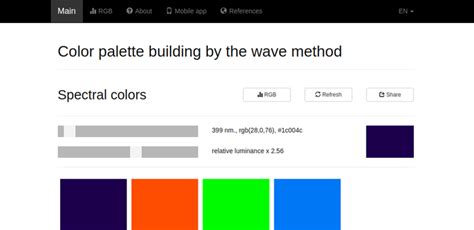
Цветовая гамма: выбор правильных цветов для веб-сайта поможет создать нужное настроение, привлечь внимание посетителей и сделать сайт запоминающимся. Важно учитывать психологическое воздействие цветов и стремиться к гармоничной комбинации. Монохромная, аналогичная или констрастная цветовые схемы могут быть применены в зависимости от целевой аудитории и характера контента.
Типографика: выбор подходящего шрифта и его правильное оформление важны для достижения высокой читаемости текста и создания единого стиля. Размер, вес, буквенное пространство и углы наклона - все эти аспекты нужно учитывать при выборе шрифта. Также, необходимо стремиться к гармоничному сочетанию шрифтов и их соответствию с цветовой гаммой сайта. Читабельность текста - первостепенное требование, поэтому шрифты должны быть достаточно крупными и четкими.
Важно помнить, что цветовая гамма и типографика - это не только декоративные элементы, но также основные инструменты, которые влияют на удобство пользователей при взаимодействии с веб-сайтом. Хорошо продуманная цветовая палитра и удачно подобранный шрифт могут сделать сайт привлекательным и простым в использовании.
Вопрос-ответ

Как выбрать цветовую схему для своего сайта?
При выборе цветовой схемы для своего сайта, необходимо учитывать цель и стиль сайта, а также предпочтения аудитории. Цветовая схема должна быть гармоничной и не вызывать дискомфорта при чтении контента. Рекомендуется использовать не более трех основных цветов и сочетать их с нейтральными оттенками. Также важно учесть психологическое воздействие цветов и выбрать те, которые соответствуют вашему бренду и его ценностям.
Как подобрать шрифт для своего сайта?
Подбор шрифта для своего сайта - важный этап в создании дизайна. Шрифт должен быть удобочитаемым и соответствовать общему стилю сайта. Рекомендуется использовать не более двух шрифтов: один для заголовков и другой для основного контента. Выбранные шрифты должны хорошо сочетаться между собой и не вызывать напряжения при чтении. Также важно учесть, что разные шрифты могут по-разному отображаться на разных устройствах и браузерах, поэтому рекомендуется проводить тестирование шрифтов на разных платформах.



