Когда наступает время выбора своего будущего пути, надо принимать решения на основе знаний и интересов. Среди множества возможностей и потенциальных карьерных путей особое место занимает сфера веб-дизайна. Время, отведенное на оценку уровня квалификации и освоение профессиональных навыков, начинается уже в 9 классе, когда необходимо сдавать экзамены по предметам, определяющим базовые знания в этой области.
Подготовка к ОГЭ – это прекрасная возможность, предоставляемая каждому студенту, чтобы обозначить свои интересы и акцентировать внимание на тех предметах, которые позволят ему раскрыть все свои профессиональные навыки. Задание по веб-дизайну на ОГЭ – это шанс продемонстрировать свои творческие способности, владение компьютерными технологиями и понимание тонкостей дизайна, которые определяют успешность в этой сфере.
Сдавая ОГЭ по предметам, связанным с веб-дизайном, студент оценивает свои знания и навыки, идентифицирует сильные и слабые стороны своей работы. Это помогает ему избежать возможных проблем при выборе дальнейшего образования и специализации. Ведь без четкого понимания собственных интересов и потребностей, трудно определиться с направлением обучения и выбором веб-дизайна в качестве будущей профессии.
Информатика и программирование - база для будущих создателей веб-миров

Знание основ информатики и программирования позволяет веб-дизайнеру качественно и эффективно создавать веб-сайты и приложения, учитывая все технические аспекты и возможности современных интернет-технологий. Веб-дизайнеры, владеющие программированием, способны реализовывать сложные интерактивные элементы на сайте, добавлять анимацию, создавать уникальные веб-формы и функции, которые улучшают пользовательский опыт и делают сайт более привлекательным и удобным для использования. | Изучение информатики и программирования открывает двери к бесконечному миру возможностей веб-дизайна. Понимание языков программирования, таких как HTML, CSS и JavaScript, позволяет веб-дизайнеру создавать уникальные дизайны, контролировать и улучшать внешний вид сайта, работать с макетами и шаблонами, оптимизировать и адаптировать сайт для различных устройств и браузеров. Без знания программирования веб-дизайнер будет ограничен в своих возможностях и не сможет осуществить свою идею в полной мере. |
В общем, информатика и программирование являются незаменимыми инструментами для будущих веб-дизайнеров, позволяющими создавать уникальные и привлекательные веб-сайты. Овладение этими основами позволит дизайнерам раскрыть свой творческий потенциал и успешно конкурировать на рынке разработки и дизайна интернет-ресурсов.
Программирование на Python: язык, открывающий новые возможности для веб-дизайнеров

1. Основы языка Python
- Введение в Python и его история
- Структура программы на Python
- Переменные, типы данных и операторы
- Условные выражения и циклы
2. Применение Python в веб-дизайне
- Что такое веб-дизайн и как он связан с программированием
- Фреймворки и библиотеки для веб-дизайна на Python
- Графический дизайн и создание пользовательского интерфейса
- Работа с базами данных и серверной частью веб-приложений
3. Преимущества использования Python для веб-дизайна
- Простота и эффективность написания кода
- Большое количество готовых решений и библиотек
- Возможность интеграции с другими языками программирования
- Активная поддержка и развитие языка Python
Раздел "Программирование на языке Python" представляет собой ценный источник информации для веб-дизайнеров, которые хотят расширить свой набор навыков и научиться использовать современные технологии программирования в своей работе. Знание Python позволит веб-дизайнерам создавать более интерактивные и функциональные веб-сайты, а также повысит их конкурентоспособность на рынке труда в сфере веб-разработки.
Работа с языком разметки и стилями в создании веб-дизайна

HTML представляет собой совокупность тегов и их атрибутов, которые помогают описать каждый элемент на странице. С помощью тегов можно добавить текст, изображения, ссылки, таблицы, формы и другие элементы, необходимые для создания структуры и контента веб-страницы. Важно научиться правильно выбирать и использовать соответствующие теги в зависимости от нужной функциональности и семантики.
CSS, в свою очередь, отвечает за внешний вид веб-страницы. С помощью CSS можно задавать цвета, шрифты, размеры, расположение элементов, а также создавать анимации и эффекты. Правильное использование селекторов, свойств и значений поможет достичь нужной визуальной составляющей дизайна.
Кроме базовых понятий HTML и CSS, важно освоить их взаимодействие и комбинирование. Все элементы на веб-странице являются блоками или строчными элементами, что влияет на их поведение и позиционирование. Для достижения желаемого результата необходимо понять, как правильно стилизовать элементы и применять различные свойства и методы.
В дальнейшем, углубляясь в изучение HTML и CSS, будущие веб-дизайнеры смогут создавать адаптивные и кросс-браузерные веб-страницы, а также применять продвинутые техники и инструменты для достижения профессионального уровня в своей деятельности. Поэтому освоение основ работы с HTML и CSS на раннем этапе обучения играет важную роль в развитии будущих веб-дизайнеров.
Графическое оформление - неотъемлемая составляющая веб-дизайна

Одной из основных задач графического дизайна в веб-дизайне является создание логотипа и брендирования. Логотип - это визуальное представление компании или бренда, которое часто становится его лицом. Грамотно спроектированный и оригинальный логотип может помочь веб-сайту выделиться среди конкурентов и создать уникальную атмосферу, соответствующую общему стилю и целям проекта. Брендирование также включает в себя использование единого стиля, цветовой гаммы и элементов дизайна на всем веб-сайте для поддержания единого идентификационного образа.
Графический дизайн также играет важную роль в создании пользовательского интерфейса. Через графические элементы, такие как кнопки, иконки, шрифты и изображения, веб-сайт становится интуитивно понятным и привлекательным для посетителей. Графические элементы помогают организовать информацию, делая ее легко воспринимаемой и наглядной.
Таким образом, графическое оформление - это ключевой аспект веб-дизайна, который позволяет создавать уникальные и привлекательные веб-сайты. Понимание основ графического дизайна и умение работать с графическими элементами являются важными навыками для будущих веб-дизайнеров, и успешное освоение их позволит создать неповторимые веб-проекты, соответствующие потребностям и ожиданиям пользователей.
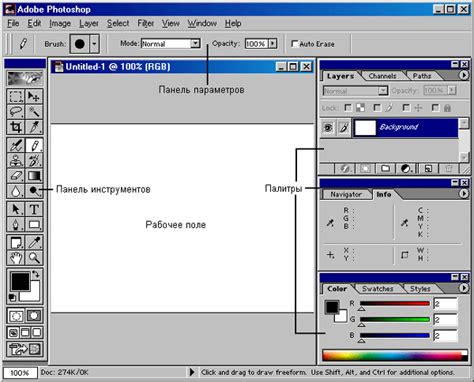
Основные принципы работы с Photoshop

Photoshop – мощный инструмент, позволяющий создавать и редактировать различные изображения. Понимание его основных возможностей и методов работы необходимо для успешной работы в сфере веб-дизайна. В этом разделе мы разберем основные принципы и функции программы.
Интерфейс Photoshop
Познакомьтесь с основными элементами интерфейса Photoshop, такими как панели инструментов и палитры, а также с основными командами в меню. Изучение интерфейса поможет вам быстро и эффективно перемещаться по программе и находить нужные функции.
Работа с изображениями
Узнайте, как открыть, создать и сохранить изображение в Photoshop. Разберитесь в основных понятиях, таких как разрешение, цветовое пространство и форматы файлов. Изучите инструменты для редактирования изображений, такие как обрезка, изменение размера, регулировка яркости и контрастности.
Работа с слоями
Слои представляют собой важный инструмент в Photoshop, позволяющий работать с изображением на разных уровнях. Изучите, как создавать и управлять слоями, изменять их порядок, а также применять маски и эффекты.
Инструменты рисования и текста
Изучите инструменты Photoshop для создания рисунков и набора текста. Узнайте, как рисовать с помощью кистей, создавать градиенты и использовать различные эффекты. Изучите возможности работы с текстом, включая его редактирование, форматирование и применение специальных эффектов.
Внимательно изучив этот раздел, вы освоите основные навыки работы с Photoshop, которые будут полезны вам в будущей профессиональной деятельности в области веб-дизайна.
Творчество в веб-дизайне: Создание привлекательных композиций

Главное в создании привлекательных композиций - это умение сочетать элементы дизайна таким образом, чтобы они логически взаимодействовали между собой и формировали цельную структуру.
Чтобы достичь этого, вы можете использовать различные техники композиции, такие как использование пропорций и баланса, контраста и единства, направления взгляда и иерархии. Применение этих приемов поможет создать гармоничный и эффективный дизайн сайта.
Пропорции и баланс играют ключевую роль в создании композиции. Каждый элемент сайта должен быть размещен таким образом, чтобы его размеры и положение согласовывались с другими элементами и создавали впечатление гармонии и равновесия.
Контраст и единство позволяют выделить важные элементы и создать визуальную структуру. Используйте контраст цветов, размеров и форм, чтобы привлечь внимание к основным элементам сайта и создать цельность и единство дизайна.
Направление взгляда и иерархия важны для организации информации на странице. С помощью размещения элементов в определенном порядке и использования визуальных направлений можно управлять вниманием пользователя и помочь ему уловить основные идеи и цели сайта.
Учитывая эти принципы и техники, веб-дизайнеры могут создавать привлекательные композиции, которые подчеркивают уникальность сайта и привлекают внимание посетителей.
Основы создания привлекательного интерфейса для веб-сайтов

В данном разделе мы рассмотрим основные принципы и принципы, которые лежат в основе процесса создания эффективного и привлекательного интерфейса для веб-сайтов. Независимо от того, являетесь ли вы начинающим веб-дизайнером или хотите обновить свои навыки, эти основы помогут вам создать интерфейсы, которые будут легко использоваться и приятны пользователю.
- Учитывайте целевую аудиторию
Разработка интерфейса должна быть адаптирована под ожидания и потребности пользователей сайта. Изучите, кто будет пользоваться вашим сайтом и определите их потребности и предпочтения. - Создавайте понятную навигацию
Навигация является ключевым элементом интерфейса. Она должна быть простой, интуитивно понятной и структурированной, чтобы пользователи могли быстро и легко ориентироваться на сайте. - Обращайте внимание на визуальную иерархию
Важно создать привлекательный визуальный интерфейс с учетом иерархии информации. Используйте разные размеры шрифтов, оттенки и расположение элементов, чтобы выделить важные сведения и обеспечить понятность и легкость чтения. - Подчеркивайте важность отзывчивого дизайна
Сайт должен быть адаптивным и отзывчивым, чтобы корректно отображаться на разных устройствах. Убедитесь, что интерфейс адаптируется под различные разрешения экранов, для обеспечения удобного использования для всех пользователей. - Обращайте внимание на цвета и типографику
Основы цветовой гармонии и правильного подбора шрифтов помогут создать гармоничный и эстетически приятный интерфейс. Используйте цвета, которые соответствуют целям бренда и создают настроение, а также шрифты, которые легко читаются на экране. - Используйте простоту и минимализм
Уменьшите количество излишних элементов и упростите дизайн интерфейса. Минимализм способствует удобству использования, позволяя пользователям быстро находить информацию и выполнять нужные действия.
Используя эти основы, веб-дизайнеры могут создать интерфейсы, которые будут приятны глазу, легко восприниматься пользователями и способствовать достижению целей сайта или приложения.
Создание эффективной системы навигации для удобства пользователей

Для обеспечения удобной навигации следует учесть несколько важных аспектов. Во-первых, необходимо определить основные разделы или категории информации, которые будут представлены на сайте. Это может быть, например, главное меню со ссылками на разделы "О нас", "Товары и услуги", "Новости" и "Контакты". Отберите наиболее важные и информативные категории, которые подойдут для вашего сайта и целевой аудитории.
Во-вторых, разместите навигационные элементы таким образом, чтобы они были ясно видны и доступны на каждой странице сайта. Хорошей практикой является помещение основного меню в верхней части страницы или на боковой панели. Предоставьте пользователю возможность быстро перейти на любой раздел сайта в один клик. Для облегчения поиска вы также можете разместить поиск на сайте в виде текстового поля в навигационной панели.
| Советы для создания удобной навигации: |
|---|
| 1. Используйте понятные названия ссылок, которые точно передают содержание страниц, на которые они ведут. |
| 2. Разместите логотип сайта и ссылку на главную страницу на видном месте для быстрого возврата пользователей на стартовую страницу. |
| 3. Оптимизируйте навигацию для мобильных устройств, сделав ее отзывчивой и адаптивной. |
| 4. Постоянно отслеживайте и анализируйте поведение пользователей на сайте, чтобы оптимизировать и улучшить навигацию с учетом их потребностей и предпочтений. |
| 5. Обеспечьте возможность «хлебных крошек» - это дополнительный способ навигации, который позволяет пользователям видеть свою текущую позицию на сайте и осуществлять обратный переход к предыдущим страницам. |
Внимательно продуманная система навигации поможет вашим пользователям быстро и легко перемещаться по вашему сайту, улучшит пользовательский опыт и повысит вероятность повторных посещений. Используйте эти советы для создания надежной и удобной навигации, чтобы ваш веб-сайт стал максимально привлекательным и функциональным для будущих пользователей.
Работа с палитрой и шрифтами: важный аспект веб-дизайна

Создание эстетически привлекательного визуального контента требует умения правильно выбирать и сочетать цвета. Цветовая палитра влияет на восприятие сайта, передает эмоциональный контекст и помогает организовать информацию. Веб-дизайнер должен уметь подобрать гармоничные цвета, а также использовать разные оттенки для акцентирования важных элементов и создания иерархии. Помимо этого, важно учесть психологический эффект разных цветов на посетителей сайта, что также влияет на общее восприятие контента.
Помимо цветов, шрифт также является ключевым элементом дизайна сайта. Он не только должен быть хорошо читаемым, но и выражать стиль и атмосферу сайта. Веб-дизайнер должен уметь выбирать шрифты, сочетающиеся с цветовой гаммой и отражающие концепцию проекта. Размер, интерлиньяж и стиль шрифтов также важны для создания эффектной типографики, которая поможет передать информацию и подчеркнуть ключевые идеи.
- Понимание цветовых моделей и их применение
- Сочетание цветов в дизайне
- Значение психологии цвета на восприятие
- Выбор и использование шрифтов в веб-дизайне
- Стилизация шрифтов и создание эффектных типографических элементов
Успешное владение навыками работы с цветами и шрифтами позволит будущим веб-дизайнерам создавать уникальные и запоминающиеся веб-сайты, которые привлекут внимание посетителей и помогут достичь поставленных целей.
Адаптивный дизайн: создание сайтов, подходящих для различных устройств

Адаптивный дизайн требует от веб-дизайнера глубокого понимания различных устройств и их возможностей, чтобы создать универсальное визуальное решение. Он учитывает не только физические особенности устройств, такие как размер экрана и ориентация, но и способ пользовательского взаимодействия, такой как сенсорное управление или использование мыши и клавиатуры.
В разработке адаптивного дизайна важным аспектом является использование гибких макетов и оптимизация контента, чтобы сайт был не только прекрасно отображен на разных устройствах, но и был быстро загружался. Это помогает не только улучшить пользовательский опыт, но и повысить ранжирование сайта в поисковой выдаче.
Использование медиазапросов позволяет веб-дизайнерам изменять стили и расположение элементов в зависимости от размера экрана. Такой подход позволяет создавать сайты, которые без проблем смотрятся как на смартфонах и планшетах, так и на настольных компьютерах и ноутбуках.
Главной целью адаптивного дизайна является предоставление пользователям наилучшего возможного опыта по просмотру и взаимодействию с сайтом независимо от устройства, которое они используют. Компетентность в этой области позволяет веб-дизайнерам создавать высококачественные сайты, которые привлекают и удерживают пользователей, а также повышают эффективность взаимодействия с этими пользователями.
Разработка адаптивного дизайна для мобильных устройств

Адаптивный дизайн позволяет создавать сайты, которые автоматически масштабируются и оптимизируются под различные размеры экранов устройств. Это обеспечивает удобство использования сайта пользователями и повышает его доступность.
- При разработке мобильной версии сайта необходимо учитывать особенности мобильных устройств, такие как маленький размер экрана, сенсорное управление, ограниченная пропускная способность интернет-соединения.
- Оптимизация загрузки контента, использование удобной навигации и уменьшение количества кликов помогут создать удобный и быстрый пользовательский опыт.
- Адаптивный дизайн включает в себя изменение ширины контента, перестройку элементов в зависимости от разрешения экрана и применение таких технологий, как медиазапросы и гибкая верстка.
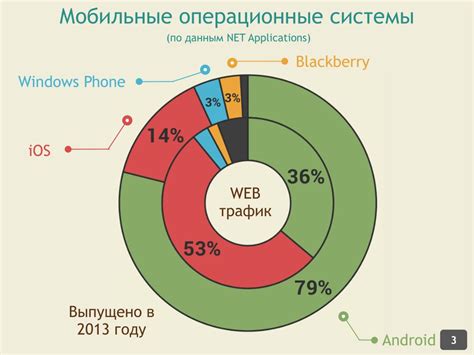
- При разработке мобильной версии сайта также следует учесть разные операционные системы и браузеры, чтобы обеспечить совместимость и корректное отображение на различных устройствах.
Создание мобильной версии сайта требует умения анализировать требования пользователей, понимания основных принципов дизайна и знания современных технологий разработки. Веб-дизайнеры, способные создать эффективную и привлекательную мобильную версию сайта, будут востребованы на рынке труда.
Вопрос-ответ

Какие предметы нужно сдавать на ОГЭ в 9 классе для будущих веб-дизайнеров?
Для будущих веб-дизайнеров на ОГЭ в 9 классе нужно сдавать следующие предметы: русский язык, математика, информатика и ИКТ.
Какую роль играет предмет русский язык при подготовке к будущей профессии веб-дизайнера?
Русский язык является важным предметом для будущих веб-дизайнеров, так как он развивает навыки коммуникации и умение выражать свои мысли и идеи. Эти навыки необходимы при работе с клиентами и командой, а также для создания эффективного текстового контента на веб-сайте.
Почему математика важна для будущих веб-дизайнеров и что нужно знать по этому предмету на ОГЭ?
Математика важна для будущих веб-дизайнеров, так как она развивает логическое мышление и аналитические навыки, которые необходимы при создании веб-дизайна. На ОГЭ по математике нужно знать основные темы, такие как алгебра, геометрия, пропорции и графики функций.
Какую роль информатика и ИКТ играют в подготовке к будущей профессии веб-дизайнера?
Информатика и ИКТ играют важную роль в подготовке к будущей профессии веб-дизайнера. Эти предметы учат основам программирования, работе с графическими редакторами и основными технологиями веб-разработки. Знание информатики и ИКТ поможет будущим веб-дизайнерам создавать эффективные и удобные веб-сайты с использованием современных технологий.
Какую помощь можно получить при подготовке к ОГЭ по предметам, необходимым для будущих веб-дизайнеров?
Для подготовки к ОГЭ по предметам, необходимым для будущих веб-дизайнеров, можно получить помощь от преподавателей, посещая дополнительные занятия или курсы по русскому языку, математике и информатике. Также существуют учебники, интерактивные уроки и онлайн-ресурсы, которые могут помочь в подготовке к экзаменам.
Какие предметы нужно сдавать на ОГЭ в 9 классе для будущих веб-дизайнеров?
Для будущих веб-дизайнеров на ОГЭ в 9 классе нужно сдавать русский язык и математику. Эти предметы являются обязательными для всех учеников, независимо от выбранной профессии. В случае прохождения профильного обучения на базе школы, также может потребоваться сдача предметов информатика и иностранный язык.